
by Aaron Griswold | Jan 21, 2016 | Gallery, Travel
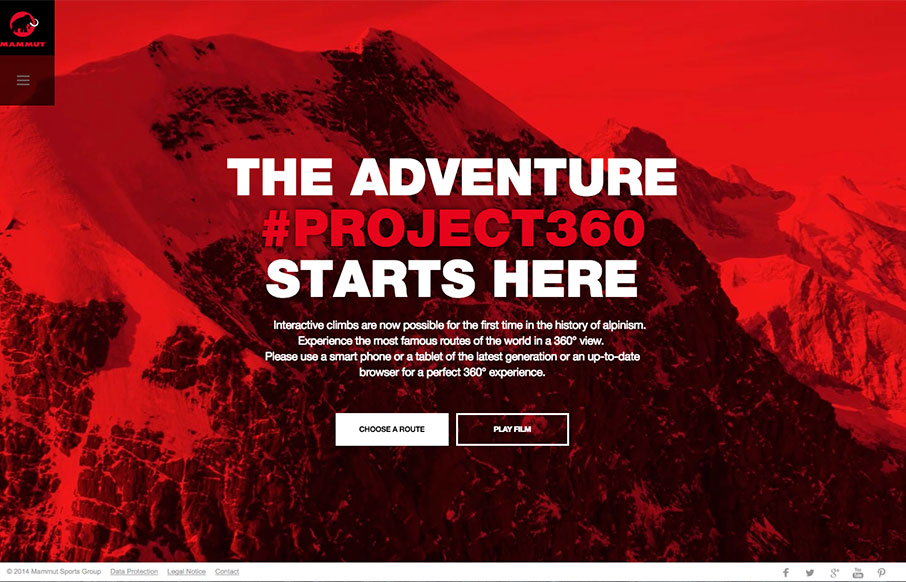
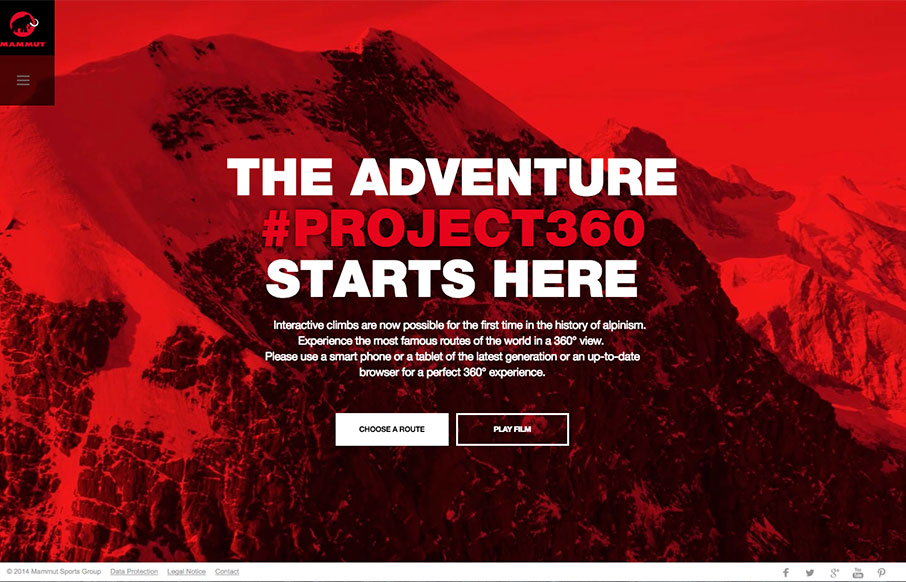
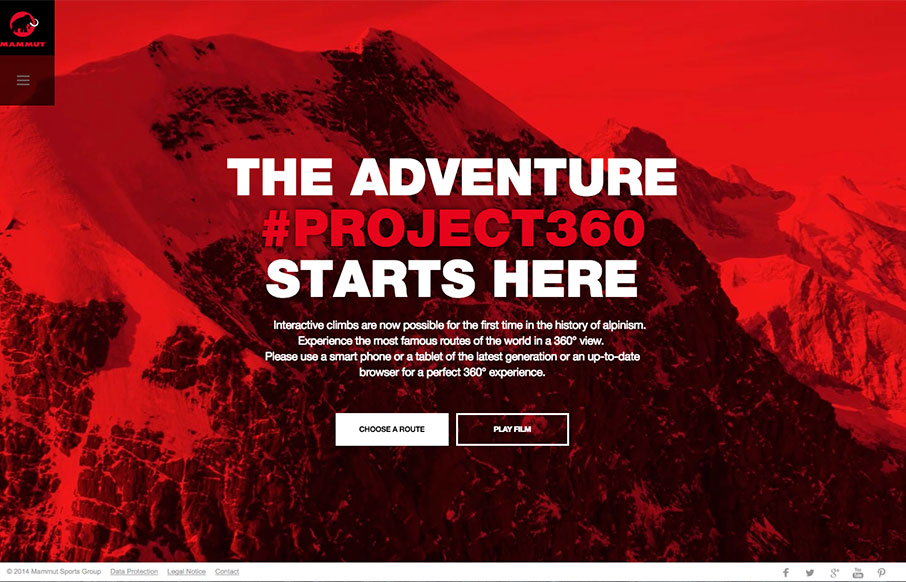
Whoa – just when you think you did well with your video background, then you see the Project360 site from Mammut. Then… the 360 image work all the way up the different mountain routes and the interactive work – incredibly nice.

by Gene Crawford | Jan 21, 2016 | Gallery
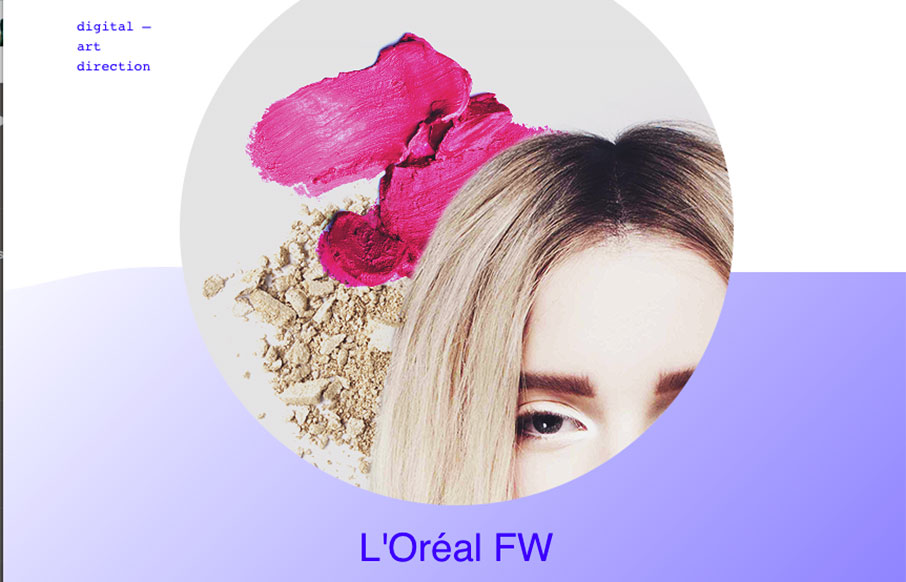
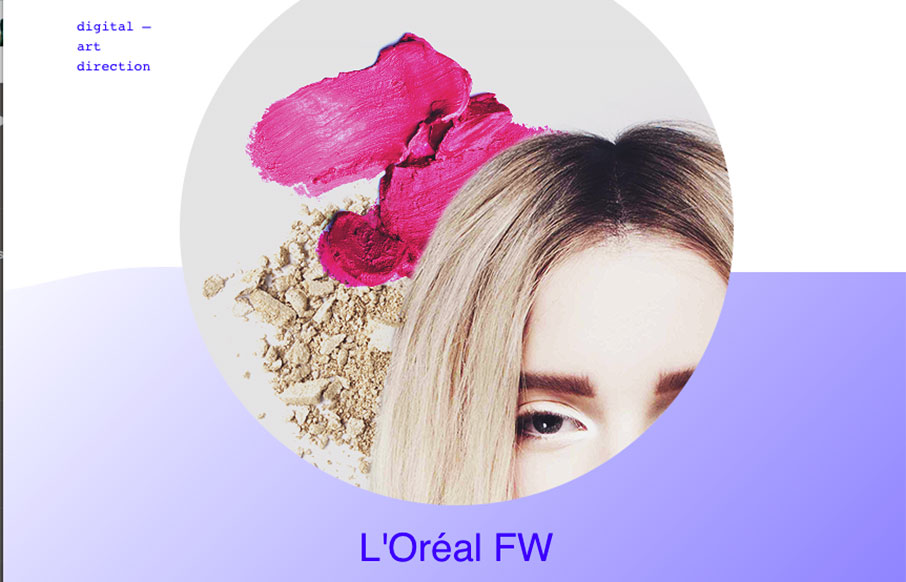
Pretty cool background going on for the GID website. I also really like the interactions on the project images too. There’s definitely a non-standard approach to the design of this site and it’s what makes it memorable to me.

by Gene Crawford | Jan 20, 2016 | Design Firm, Gallery
This website for the VO2 Group is pretty powerful in it’s imagery and overall interactions. It harkens me back to the days of flash sites pretty hardcore, but I still love it. The interplay from the home page to the longer scrolling project pages are pretty...

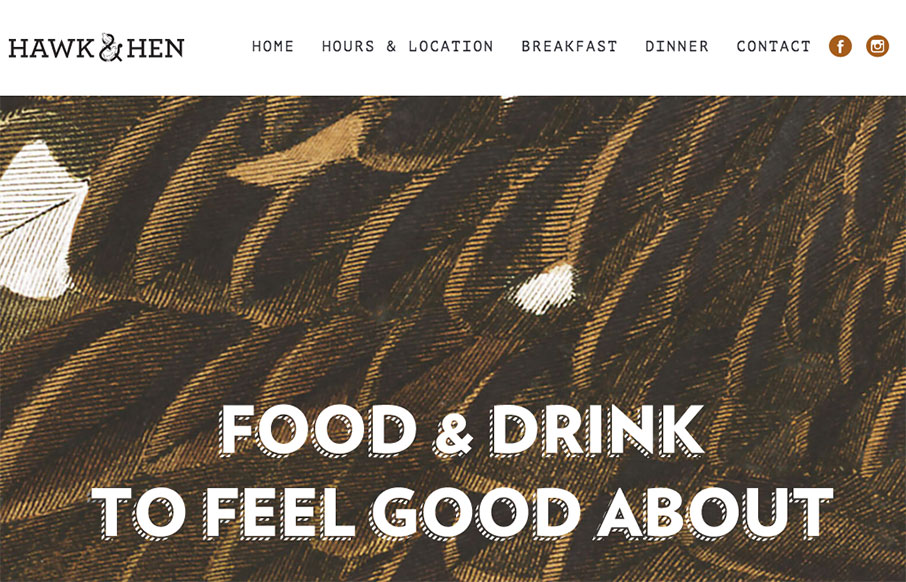
by Gene Crawford | Jan 19, 2016 | Food and Beverage, Gallery
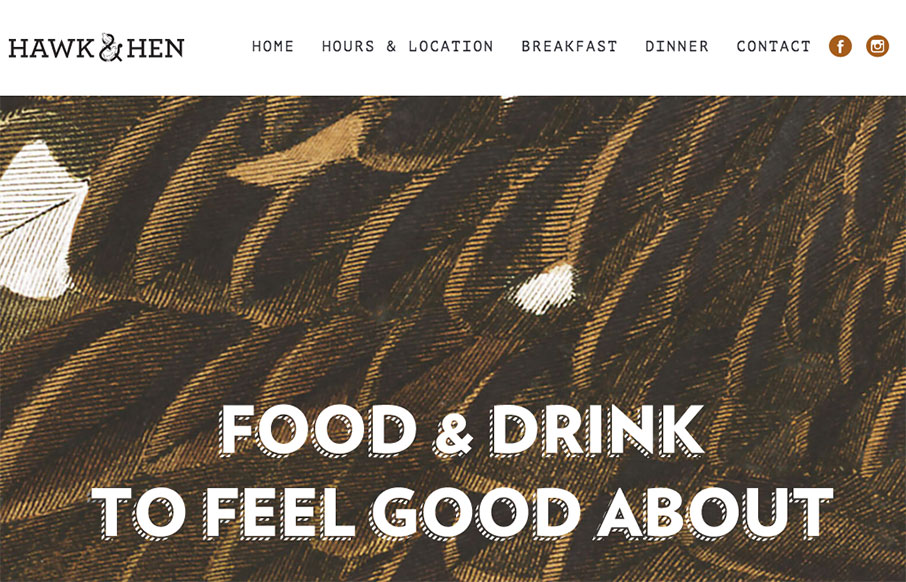
Pretty cool website for this restaurant. I dig the name and branding too. Pretty straight forward but very openly usable by people. Love it.

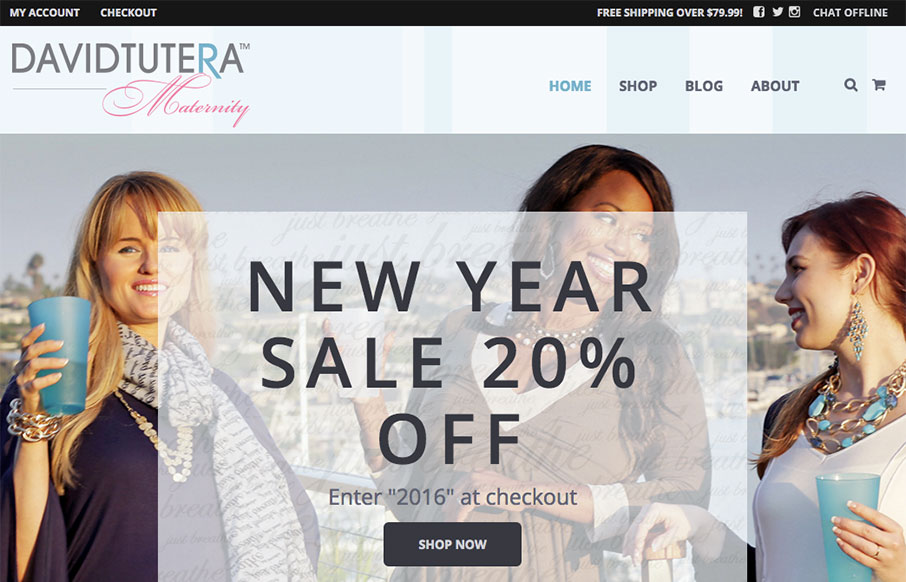
by Aaron Griswold | Jan 18, 2016 | Gallery, Shopping
Not our normal type of website to review – but good example of a good WooCommerce built site, for a bigger name in fashion / celebrityship. The home page is well done, well organized. Would like to see more in the shopping area – it is clean, but would...