
by Gene Crawford | Apr 4, 2025 | Gallery, Portfolio
Pretty interesting interactions and interplay with the home page/landing page. Worth a quick study.

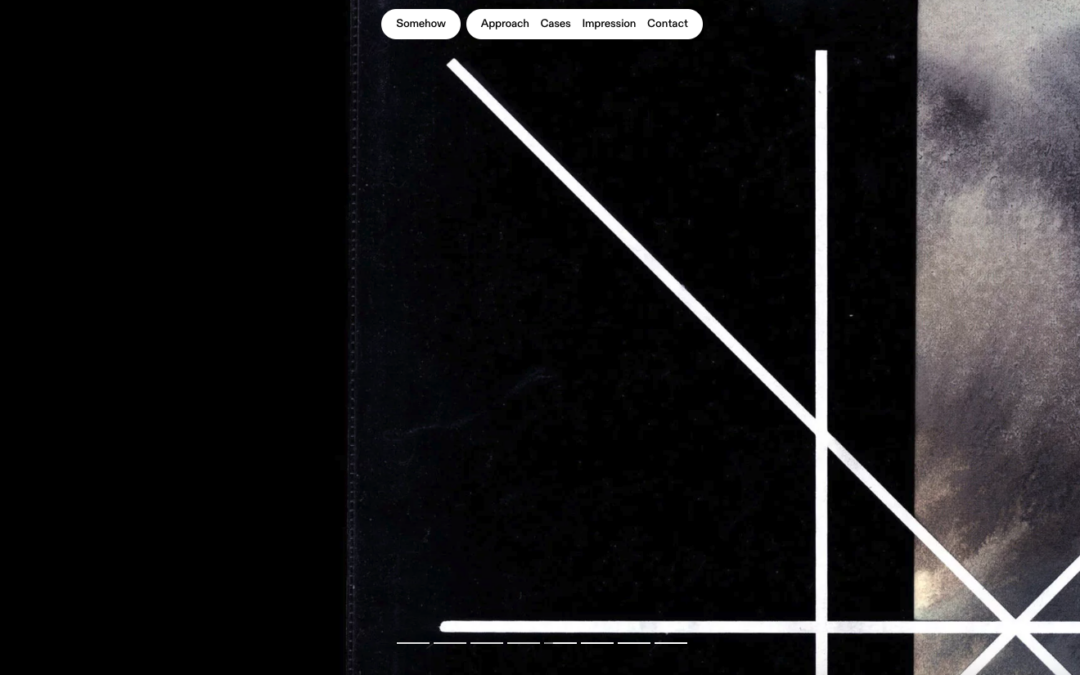
by Gene Crawford | Apr 2, 2025 | Gallery, Portfolio
Winner of a Framer Design of the Year award for Best Interactions: Interactions connect designs and users, turning static sites into engaging experiences. Analogue Studio mastered crafting interactions that were both functional and irresistible.

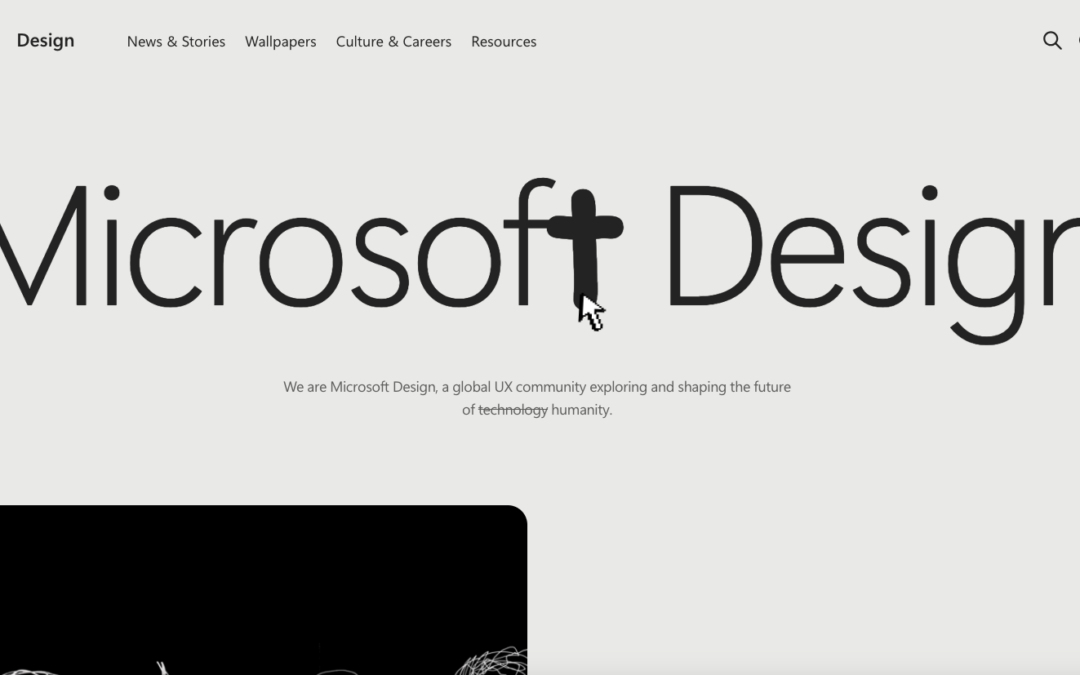
by Gene Crawford | Mar 31, 2025 | Blog, Gallery
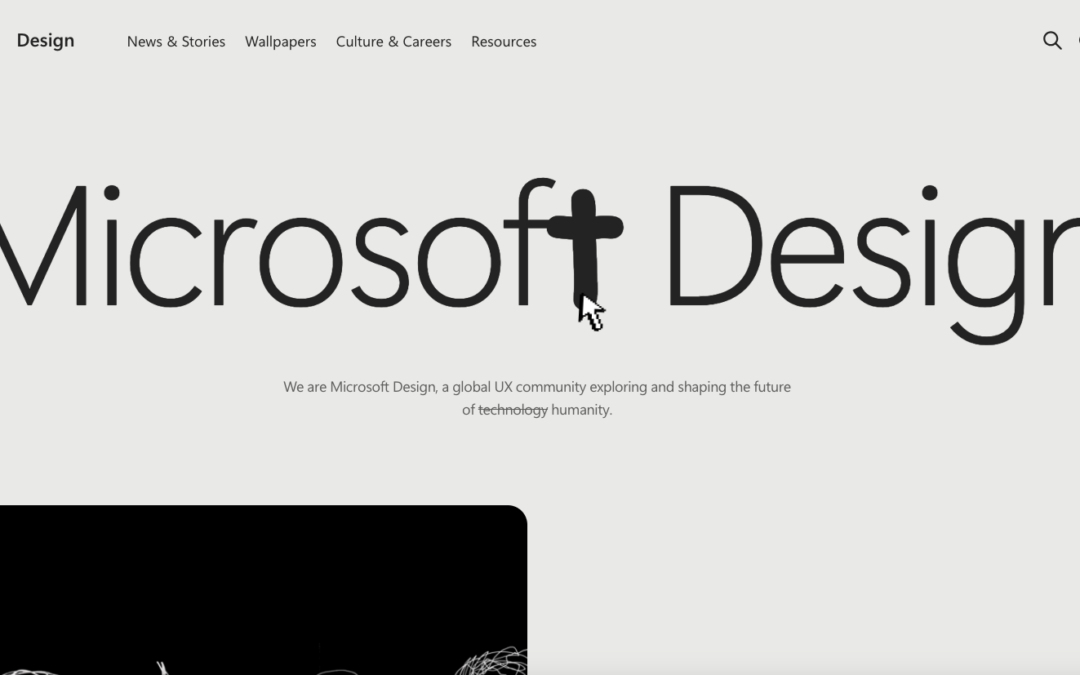
A great design where the only things we get visually are the things we need to consume the content. I never thought i’d get a real minimal approach like this form an org like Microsft. Bravo and great work.

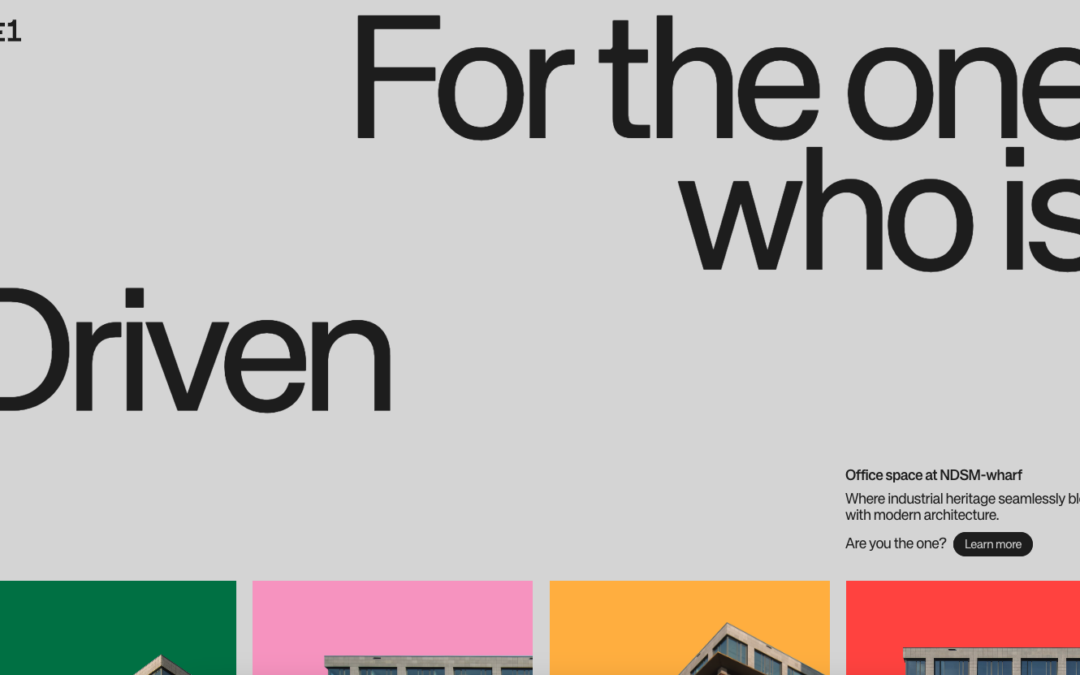
by Gene Crawford | Mar 20, 2025 | Education, Gallery
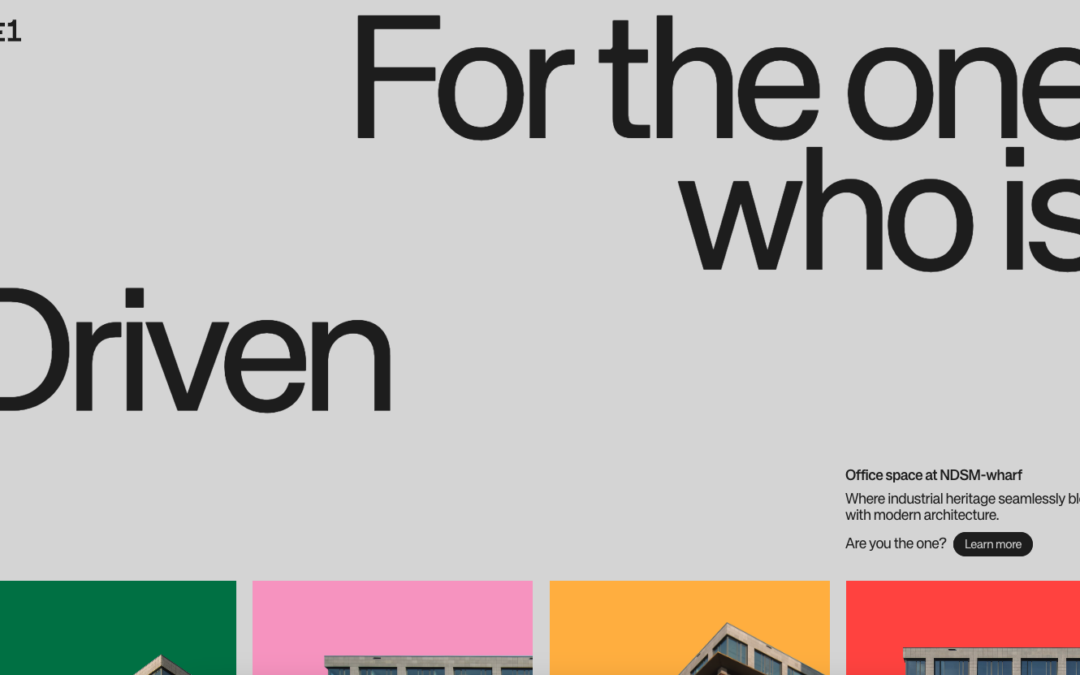
What a fun design. I love this, the super oversized type and then the interactions as you scroll. It tells a story and presents the art in the best light. Bravo.

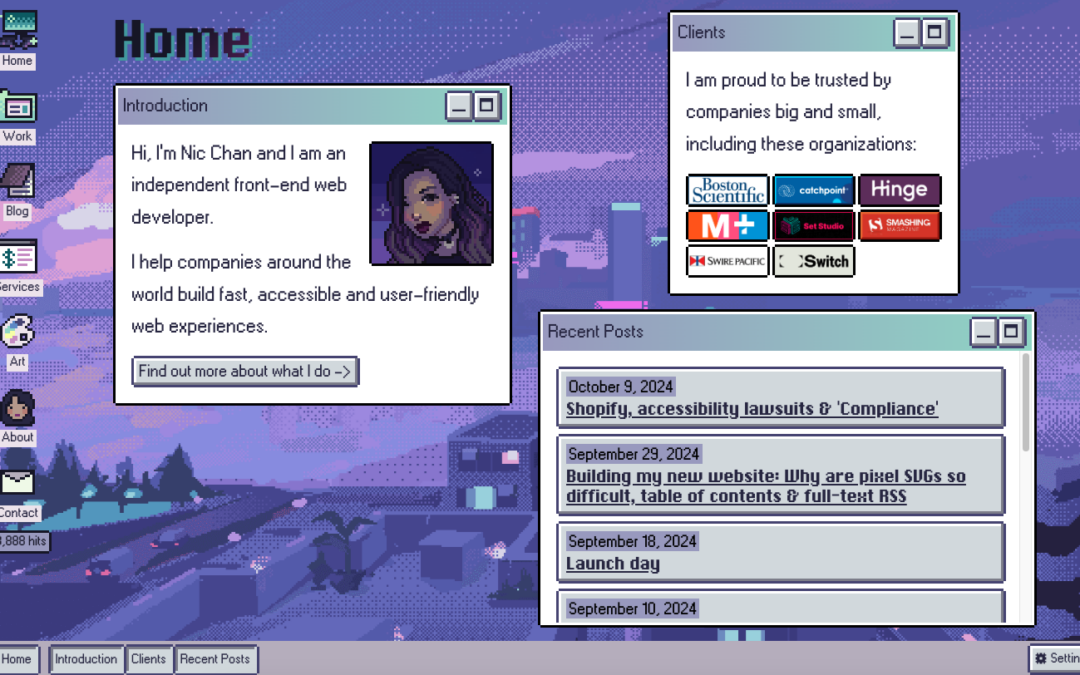
by Gene Crawford | Mar 14, 2025 | Gallery, Portfolio
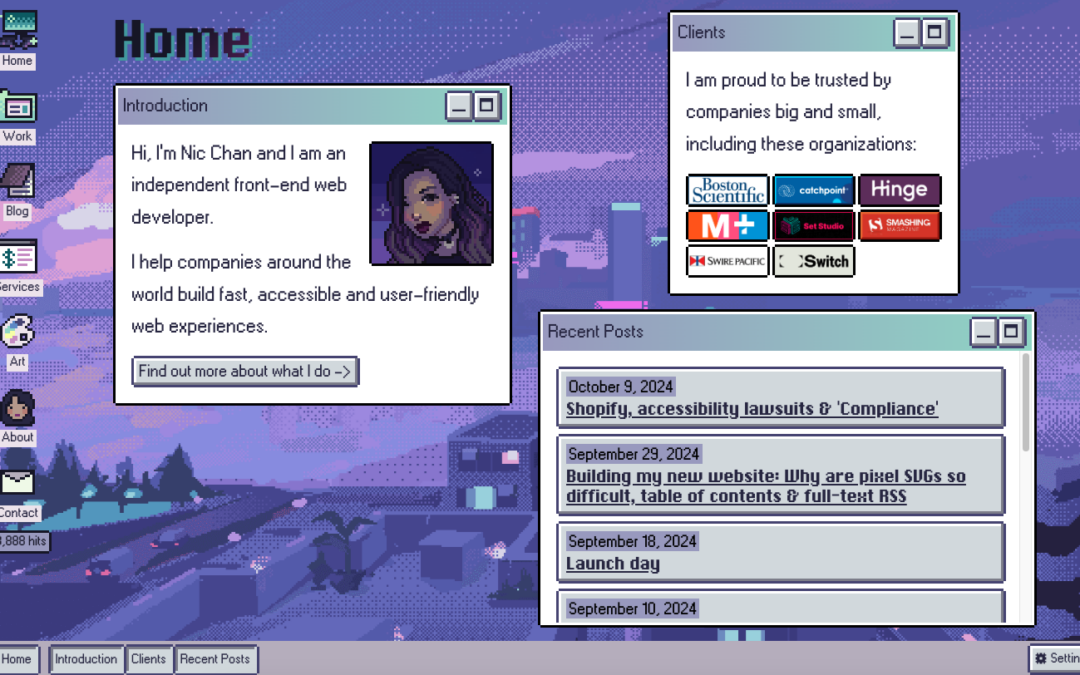
Very fun design. I love the niche look and feel and it’s sure memorable. I can’t speak to the technical quality but I think the design and presentation is aces!