
by Aaron Griswold | Mar 25, 2015 | Design Firm, Gallery
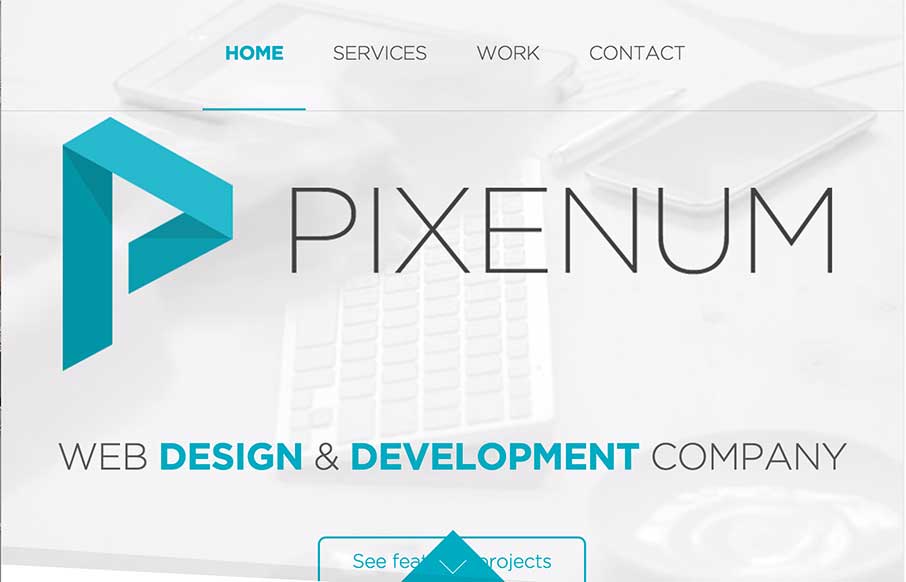
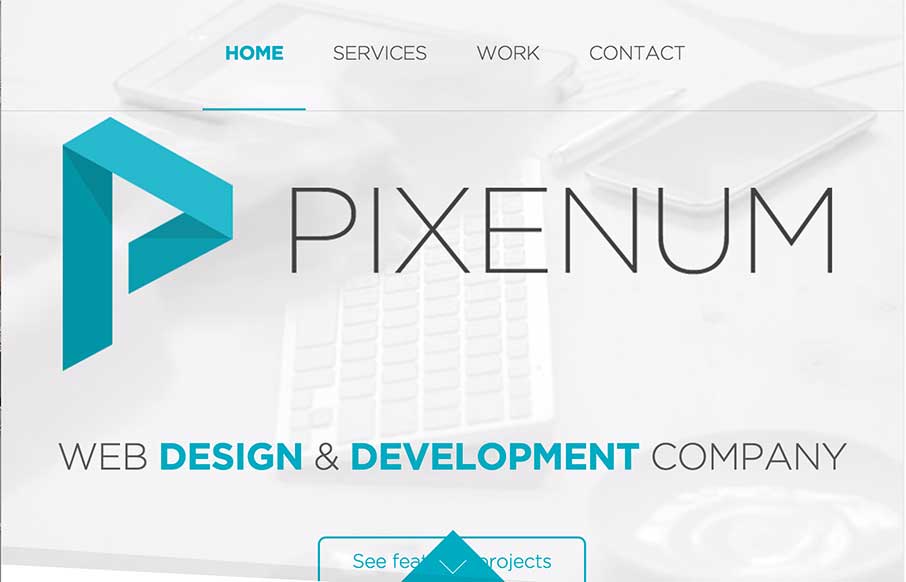
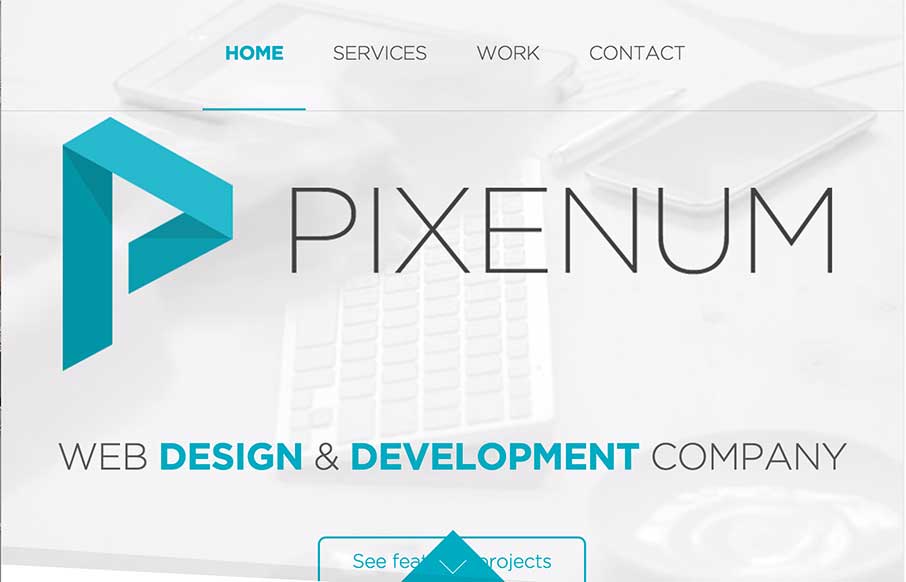
We’re starting to see more and more one pagers – especially from start up agencies / freelancers. Pixenum out of Croatia is one of these sites, and it’s a good one. Good web design is not only about the look and feel – it should also be about...

by Aaron Griswold | Mar 24, 2015 | Gallery
“Evolve or Fade Away” – strong motto from the Cincinnati based agency Hyperquake – strong site too. Good block design throughout the site makes it clean and crisp along with the color combination. Like the design aesthetic in their work too...

by Aaron Griswold | Mar 12, 2015 | Gallery
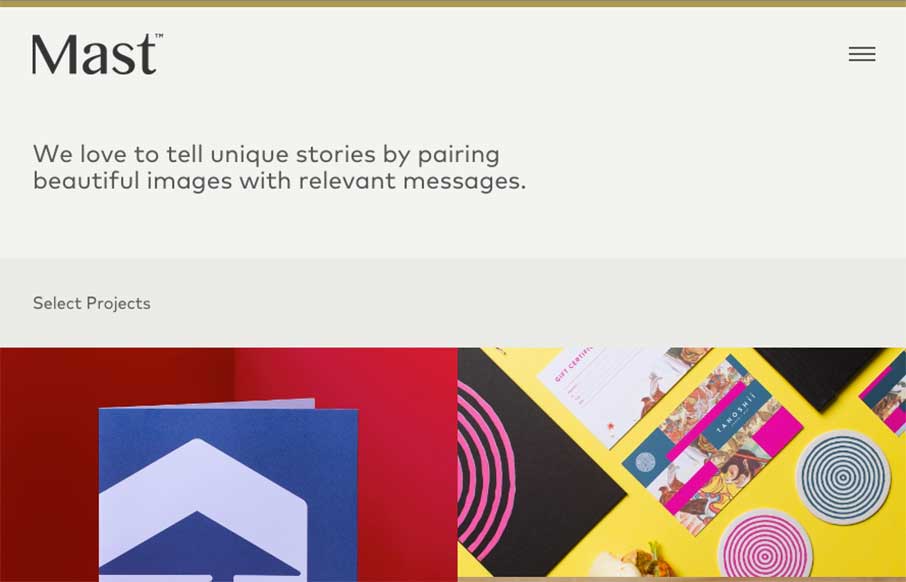
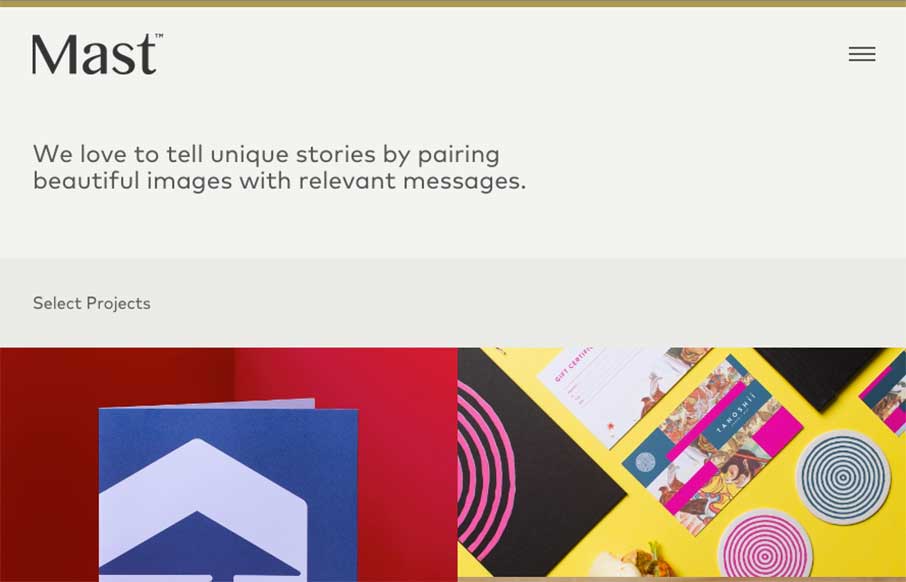
We’re starting to see a trend with some agency sites lately: Header -> Agency Logo -> Little bit of intro copy -> Straight to client work / portfolio Man, is that effective – and Mast out of Denver, Colorado is doing that to a T. Love the block design...

by Aaron Griswold | Mar 11, 2015 | Design Firm, Gallery
The more I played with the Italic Studio website, out of Los Angeles, the more I really dig it. The whole work on the About / Home page is cool and fairly seamless. Their Work is pretty darn good too – I remember seeing the Reebok Rally women’s magazine /...

by Aaron Griswold | Mar 10, 2015 | Gallery
I’m not sure if the name Flat Cow is a play on an oxymoron, but design-wise, I like the contrast between the flat design, coupled with robust design – it plays well on this site. Also, the full-width design on the Work page is also pretty cool – and...