
by Gene Crawford | Sep 29, 2025
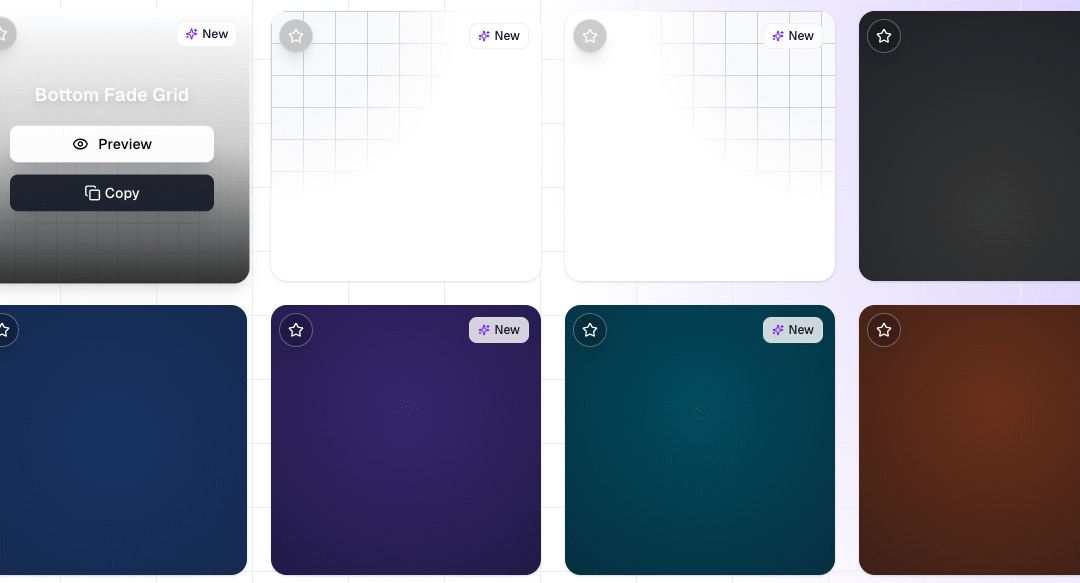
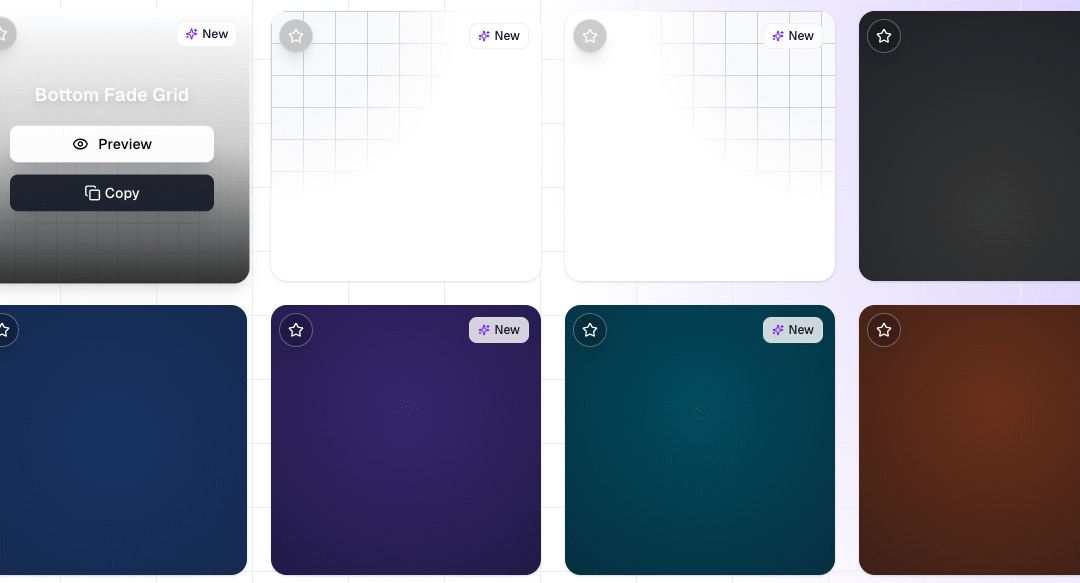
Professional-grade background patterns and gradients. Easily copy the code and seamlessly integrate it into your projects.Crafted with modern CSS and Tailwind

by Gene Crawford | Sep 25, 2025

by Gene Crawford | Sep 10, 2025

by Gene Crawford | Aug 25, 2025