We didn’t notice until we were just editing this episode that we were already at #50. I think it’s time for beer! Anywho, in this episode we take a look at the newly launched sites Congnition and nGen Works then we quickly check out our favorite Dribble profile of the week Ty Mattson (@tymattson).
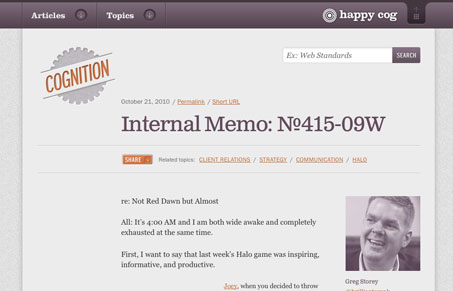
Cognition
We both really like the Cognition blog design, it’s clever in many ways and there are some really great interaction moments for you as you use the website. From the drop-down navigation design to the fade-in type effect on the search form field this site is intriguing. It’s deceptively simple. The most interesting aspect to the blog is the removal of a traditional commenting system and replacing it with a tweet based system has caused some discussion in the community. We both think it’s a pretty neat idea. We’d love to hear your opinions on it too!
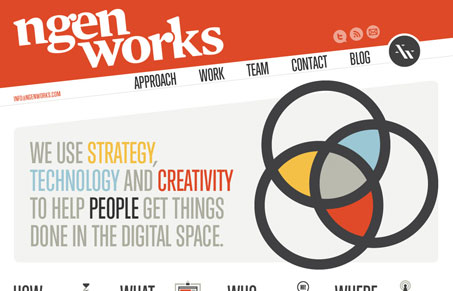
nGen Works
The newly launched nGen Works website is also a thing of beauty. Also being deceptively simple (is that a new trend?) this site has some depth. It keeps you engaged from page to page with the illustration work and design differences. They even got the illustrator that did the Happy Webbies art to work up each team member’s profile pic. Great stuff here.
Carl Smith (@carlsmith) just pointed out to me that Jeff Croft (@jcroft) did a video overview of the design/process behind the new nGen Works website. Check it out here as well:
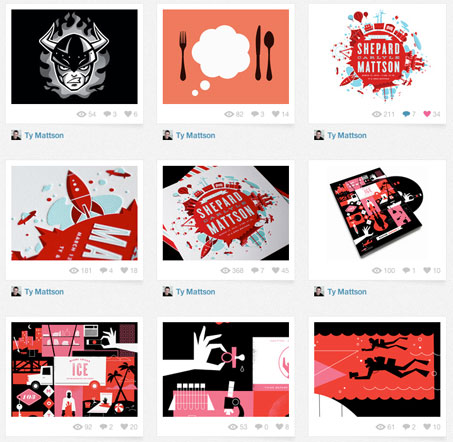
Ty Mattson
Finally we took a quick look at our favorite Dribbble profile of the week. Ty Mattson (@tymattson). His work is sharp and clean and reminds us of that Saul Bass type illustrative feel. Definitely look him up on Dribble and give a follow!







Thanks so much for the kind and thoughtful comments, guys! Much appreciated. 🙂