When starting up a new web design project, it’s tempting to dive straight into colors, fonts, and copy to bring your vision to life. But before the aesthetics come into play, there’s a crucial step that lays the groundwork for success: wireframing. Wireframes are a cornerstone of effective web design, and here’s why they’re so important. We wireframe everything at our agency Period Three.
What Is a Wireframe?

A wireframe is a simple, visual representation of a web page’s structure and layout. It focuses on the basic elements of the design, such as navigation, content placement, and functionality, without the distraction of design details like colors or images. Think of it as the blueprint for your website—a skeleton that ensures everything fits and functions correctly before moving on to the next phase.
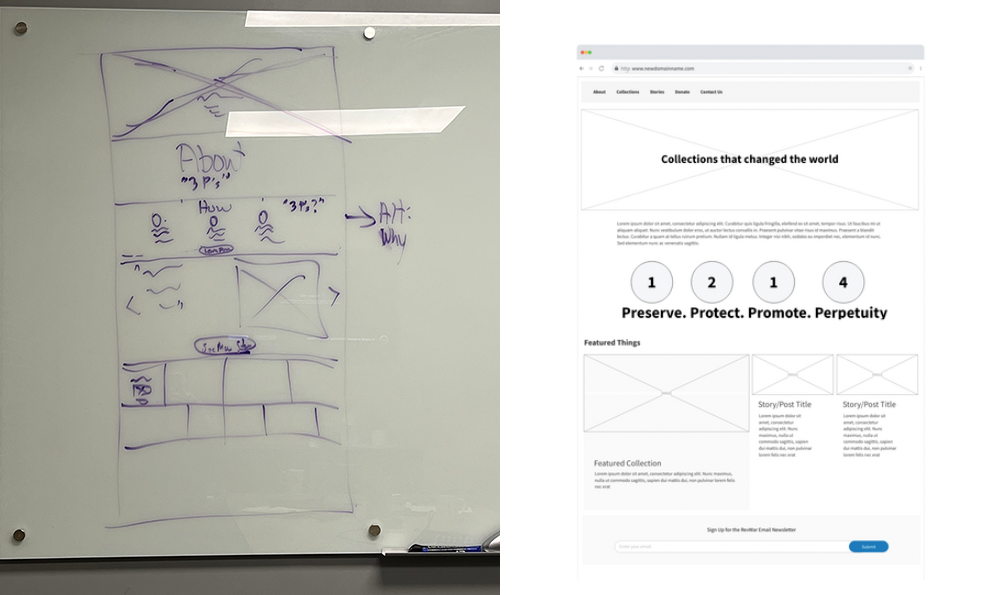
Sometimes it’s just a quick sketch on a whiteboard or in a notebook and other times they are more engineered using illustrator or Figma. We’ve also gone so far as to build out full websites in wireframe form when content is a bigger part of the project.
The Importance of Wireframes
- Clarify Project Goals and Scope Wireframes help clients, designers, and developers align their understanding of the project’s goals and scope. By visualizing the layout, stakeholders can identify potential issues early, ensuring that everyone is on the same page before moving forward.
- Improve User Experience (UX) The primary focus of a wireframe is usability. By laying out content and functionality in a clear and logical manner, designers can prioritize user needs and ensure the site will be intuitive to navigate. It’s much easier to address UX challenges in the wireframe stage than after a design has been fully built.
- Save Time and Money Making changes to a wireframe is far quicker and more cost-effective than modifying a fully designed or developed website. Wireframes allow teams to test ideas, experiment with layouts, and get feedback before investing significant resources.
- Facilitate Collaboration Wireframes act as a communication tool between designers, developers, and clients. They provide a clear visual reference, reducing misunderstandings and ensuring that everyone’s input is considered. Developers can understand functionality requirements, while clients can visualize the site’s structure without getting bogged down by design details.
- Focus on Content Hierarchy Content is king, and wireframes help ensure that the most important information is front and center. By focusing on structure rather than style, wireframes allow designers to prioritize key messages and guide users through the website in a logical and effective manner.
- Bridge the Gap Between Ideas and Execution Wireframes turn abstract ideas into tangible plans. They provide a clear roadmap for the design and development process, helping teams transition smoothly from concept to creation.
Tips for Effective Wireframing
- Start Simple: Use basic shapes and placeholders to represent elements like images and text. Avoid getting caught up in design details.
- Use Tools Wisely: Tools like Figma, Adobe XD, Sketch, or even pen and paper can be used for wireframing. Choose what works best for your workflow.
- Gather Feedback: Share wireframes with stakeholders early and often. Their input will help refine the design and avoid costly revisions later.
- Think Responsively: Plan for different screen sizes and devices from the start to ensure a seamless user experience.
Wireframes may not be the most glamorous part of web design, but they’re one of the most essential. By creating a solid foundation, they ensure that your project stays focused, user-friendly, and efficient from start to finish. Investing time in wireframing upfront will save you headaches later and set the stage for a successful website that truly meets your goals.
So next time you’re tempted to skip the wireframe phase, remember: every great website starts with a great plan.






0 Comments