
The Audio Interview
[soundcloud url=”https://api.soundcloud.com/tracks/161008831″ params=”color=ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false” width=”100%” height=”166″ iframe=”true” /]
The Interview was conducted by Clark Buckner from TechnologyAdvice.com (they provide top comparisons for software for employee engagement, business intelligence tools, customer loyalty platforms and much more). Also be sure to check out their Tech Conference Calendar.
Andrew Askins of Krit
Krit CEO and co-founder Andrew Askins neatly summarizes his company’s reason for being: “The idea can’t be your baby; the problem has to be your baby.” Since their inception, Krit has focused on solving problems for designers and developers rather than offering untested ideas, new tech, or radical designs.
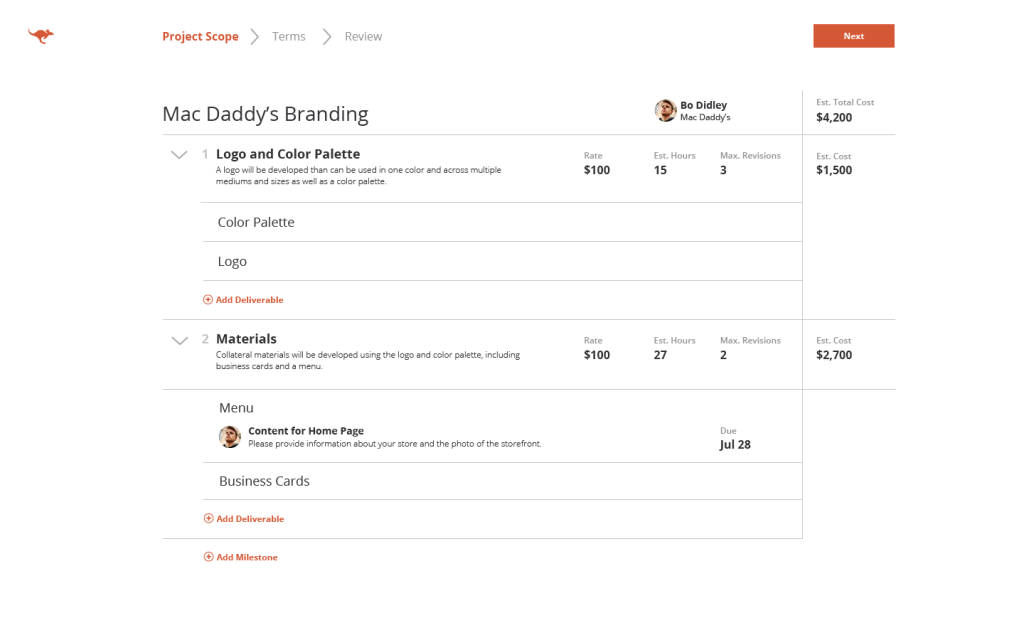
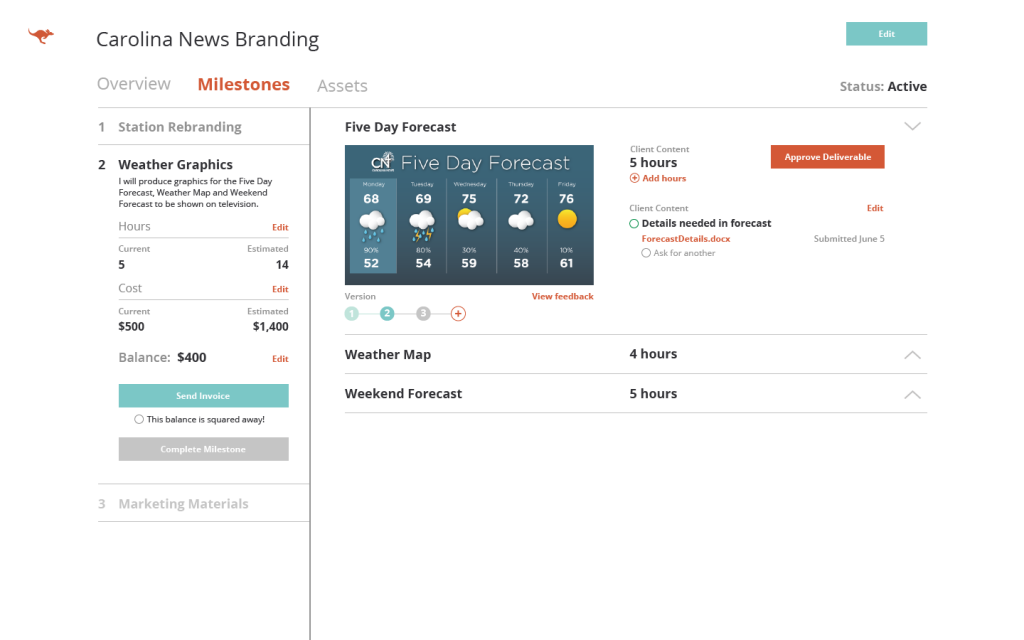
As a project management solution specifically built for freelance developers and designers, Krit exists to offer worry-free project management tools so that their clients can “create awesome stuff.”
Really enjoyed meeting this crew from @kritapp. Check ’em out! #bdconf pic.twitter.com/FeavLxuGrJ
— TechConferences (@techconferences) July 30, 2014
Initially, Askins and his team thought Krit might be a Dribbble competitor, offering an online presence where developers could upload their current work and solicit feedback from other devs. Because they were running into particular problems themselves, they thought such a solution would be highly demanded. However, after conducting further research, the team at Krit discovered that other developers were encountering a very different array of problems that required specific, tailored solutions. Thus Krit was born.

During their startup, Askins learned an important lesson: you must often remove yourself from your work in order to discover core issues. For example, his team desired to quickly solve their own developer problems and build systems to solve those issues. However, they needed to step back from themselves and ascertain the actual pain points that a wide variety of developers and designers face on a daily basis. Consequently, they created a product of real value that helps more people than just themselves.
In regards to consistent issues, Krit discovered that most developers suffer from a lack of effective communication with their clients. Designers may become so entrenched with the work at hand that some of the business details fall to the wayside. More specifically, devs wrestle with communicating their:
- project and timeline expectations
- payment options
- need for detailed project notes
- progress on the project
Krit relayed that nearly 70 percent of designers fail to use contracts when beginning a new project. Consequently, the designer/client relationship will inevitably suffer when the client asks for revisions or when a client fails to pay for services rendered.

Krit, still in beta, solves these problems by offering designers and devs project management tools to help them get work done without allowing their client relationships to falter. Krit offers a proposal builder that helps designers and developers construct a contract. This proposal builder includes a client questionnaire, an outline for the scope of work for the project, and a few legal questions so that a freelancer can offer a personalized contract to their client.
Thanks to Tminus6, a high-intensity startup accelerator, and the Krit team’s diligent work, Krit stands poised to help ease the business burdens of designers and developers everywhere. As evidence of their growing company, and as a result of their connection to Tminus6, Krit was one of the sponsors at BDConf 2014, a conference for their target customer: web professionals.




0 Comments