Visit Kickdrop to download
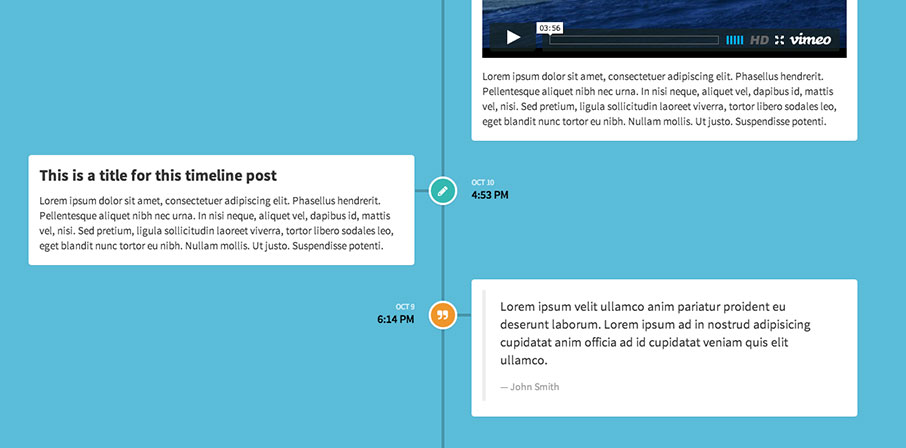
The timeline drop can have many different purposes. From explaining history and chronological events like process or history. The timeline features a beautiful CSS transition that is triggered by the user’s scroll. Video and images are also supported as content types for the feed.
Features
- Image and video support
- Infinite scroll supported
- 100% Responsive
License (it’s Free to use!):
Kickdrop resources can be used freely in personal websites, client projects, portfolios, or any other commercial projects. You may absolutely never take our work “as-is” and redistribute it or sell it anywhere else.
Full License | Terms Of Use





0 Comments