Visit Kickdrop to download
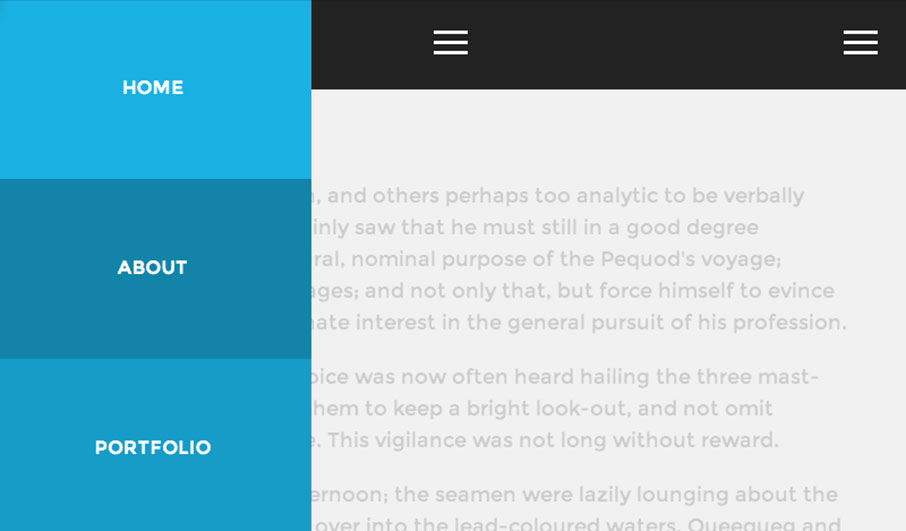
For today’s drop, we’ve created an elegant jQuery-powered animated slideout menu. We were inspired by the simple effect found at Outdated Browser and extended the menu to also work in a variety of places. Try it as a top menu, as well as a right-side menu. Let’s dive into some code and learn how to use this drop.
Getting Started
To begin, we’ll add the trigger for our slideout menu. We’ve created a pure CSS menu button (also known as the hamburger icon) and placed it into our header div.
Next, we’ll set up our navigation menu.
To select a position for the navigation menu after it animates in, you must give the nav a class. The three options to choose from are left, top, and right. After you add the class, the CSS will take care of the positioning and direction to animate the menu in.
The Javascript
Like we stated before, our menu icon will be the trigger that initiates the slideout menu.
After clicking on .menu we add a class of .open to nav. The CSS transitions we have in place will animated the menu in. We also add a class of .menu-open to body. This allows us to target any element on the page while the menu is open. In this case, we have targeted an overlay div that is placed on top of all elements on the page except for the menu.
We’ve also added CSS to the body to use a custom cursor for the page while the menu is open.
Now we need to be able to close the menu and reverse the animation.
Now, if we click anywhere outside of the menu, or on any menu item itself, the menu will hide. Simple as that!
License (it’s Free to use!):
Kickdrop resources can be used freely in personal websites, client projects, portfolios, or any other commercial projects. You may absolutely never take our work “as-is” and redistribute it or sell it anywhere else.
Full License | Terms Of Use





Great stuff! Thanks!