Visit Kickdrop to download
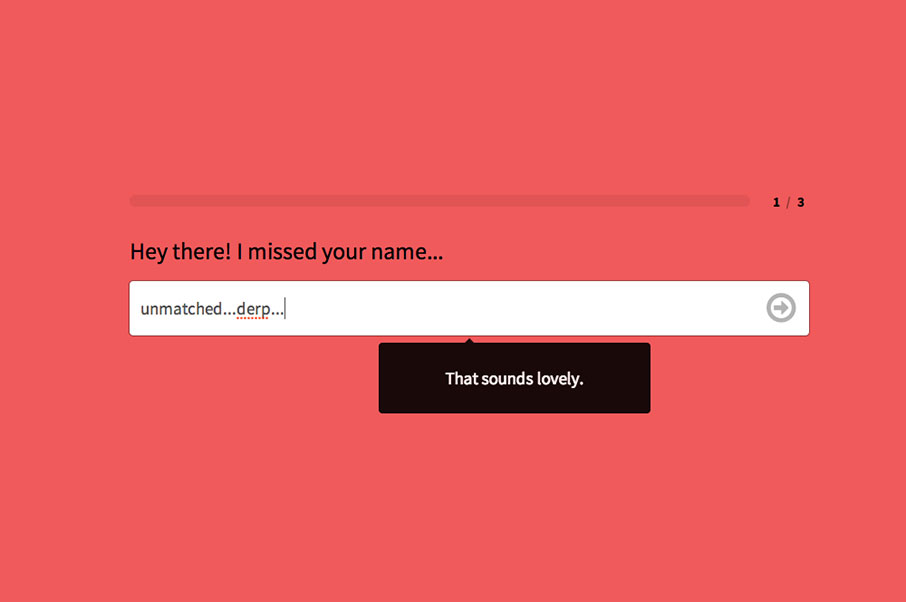
Ditch the multi-input fields and try this single input conversational wizard instead. Perfect for quizzes, sign-ups, or for replacing traditional chevron wizards. The wizard status indicator and styles are made to work within the stylekit framework and across various devices. Quickly generate as many questions as you need with simple validation options built in.
Features
- Javascript-powered single input field.
- Subtle and effective CSS animations to question transitions.
- Optional tooltip feedback for questions
- 100% Responsive
License (it’s Free to use!):
Kickdrop resources can be used freely in personal websites, client projects, portfolios, or any other commercial projects. You may absolutely never take our work “as-is” and redistribute it or sell it anywhere else.
Full License | Terms Of Use





0 Comments