As front-end website designers, we understand the importance of tools that not only meet our needs but also push the boundaries of what’s possible in web design. Enter Figma, a cloud-based design tool that has redefined the way front-end website designers work. Figma represents a quantum leap in design technology, addressing many of the pain points that designers faced in the past.
Robust Component System
Figma’s component system allows designers to create reusable design elements. This not only ensures design consistency across the entire project but also simplifies the editing process. A single change to a component reflects across all instances, saving valuable time and effort.
Powerful Plugins
Figma’s extensive plugin ecosystem empowers designers to extend its functionality further. Whether you need advanced prototyping features, code generation, or integration with other design and development tools, Figma’s plugins have you covered.
The Plugins
Here are 12 of the top plugins we’ve found that add an extra dimension to your workflow and production inside Figma:
Vector Logos

Find and insert SVG versions of logos and brands without leaving the comforts of Figma. A simple, no-frills interface that saves you time and effort.
Content Reel

Browse or search content to find published collections of text strings, images, and icons. Having trouble finding what you need from existing content? You can create your own text and image content by using Add.
Dark Mode Magic

The plugin automatically generates colors for Dark mode from a light palette and applys them to elements
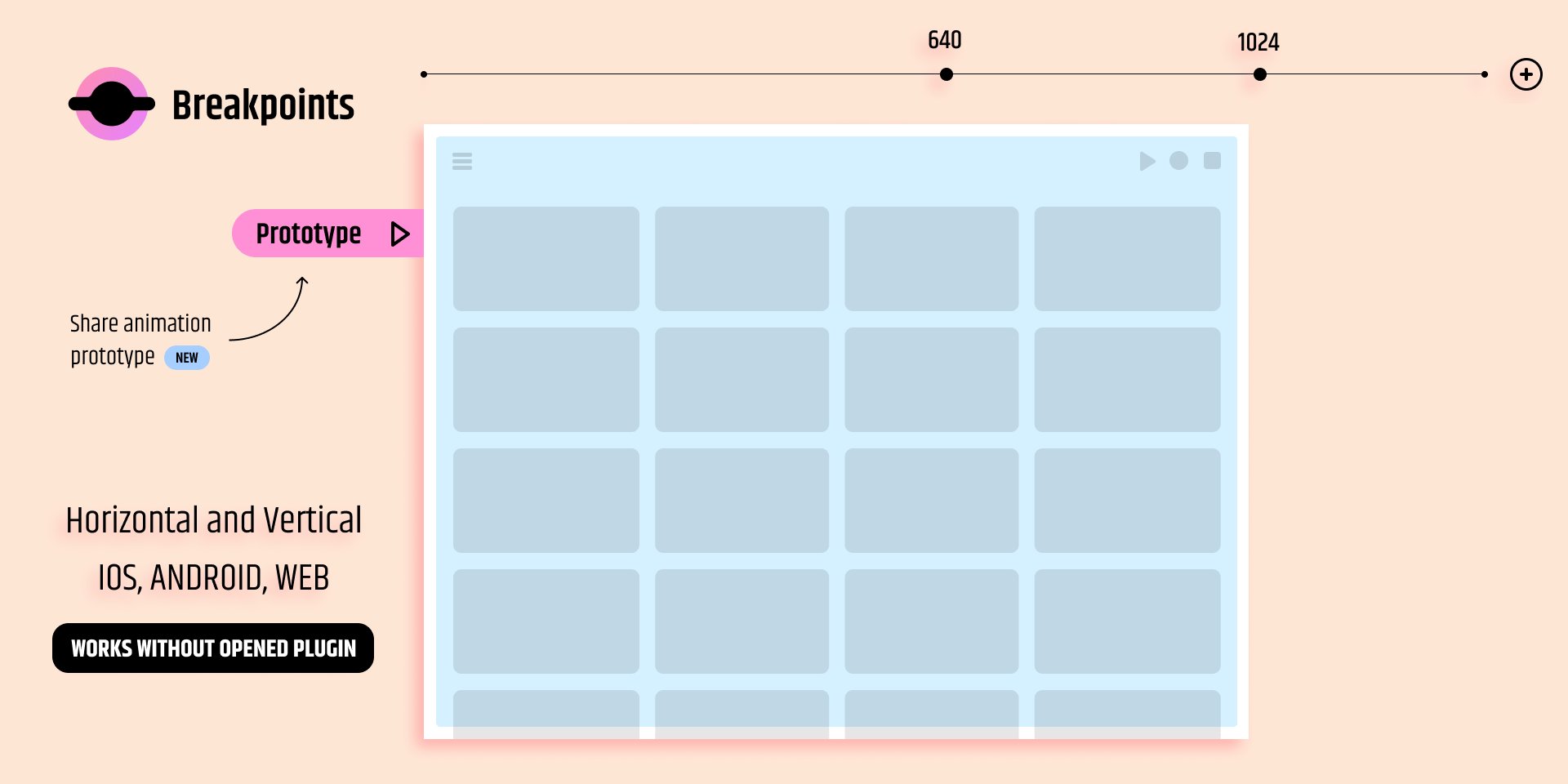
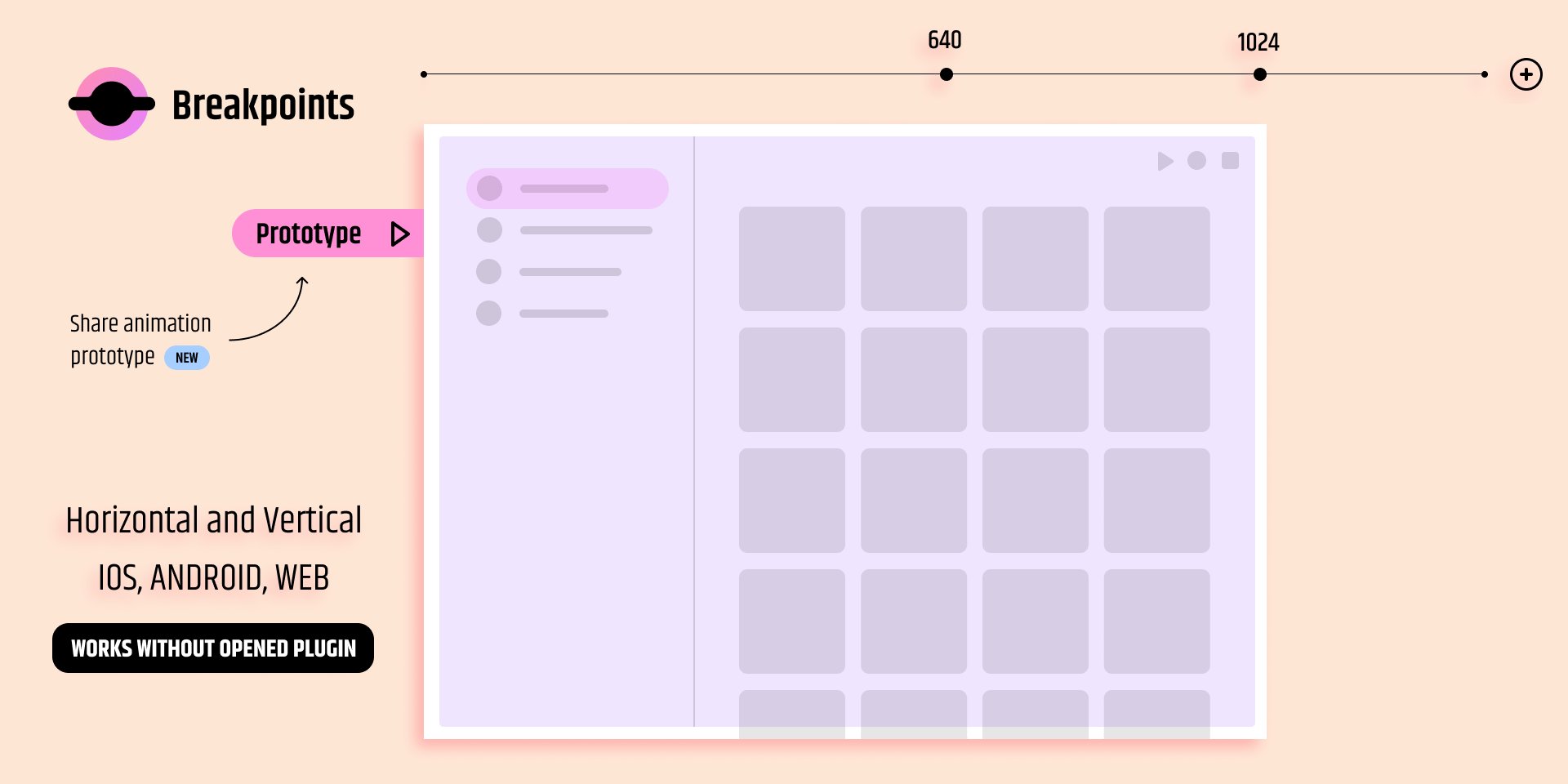
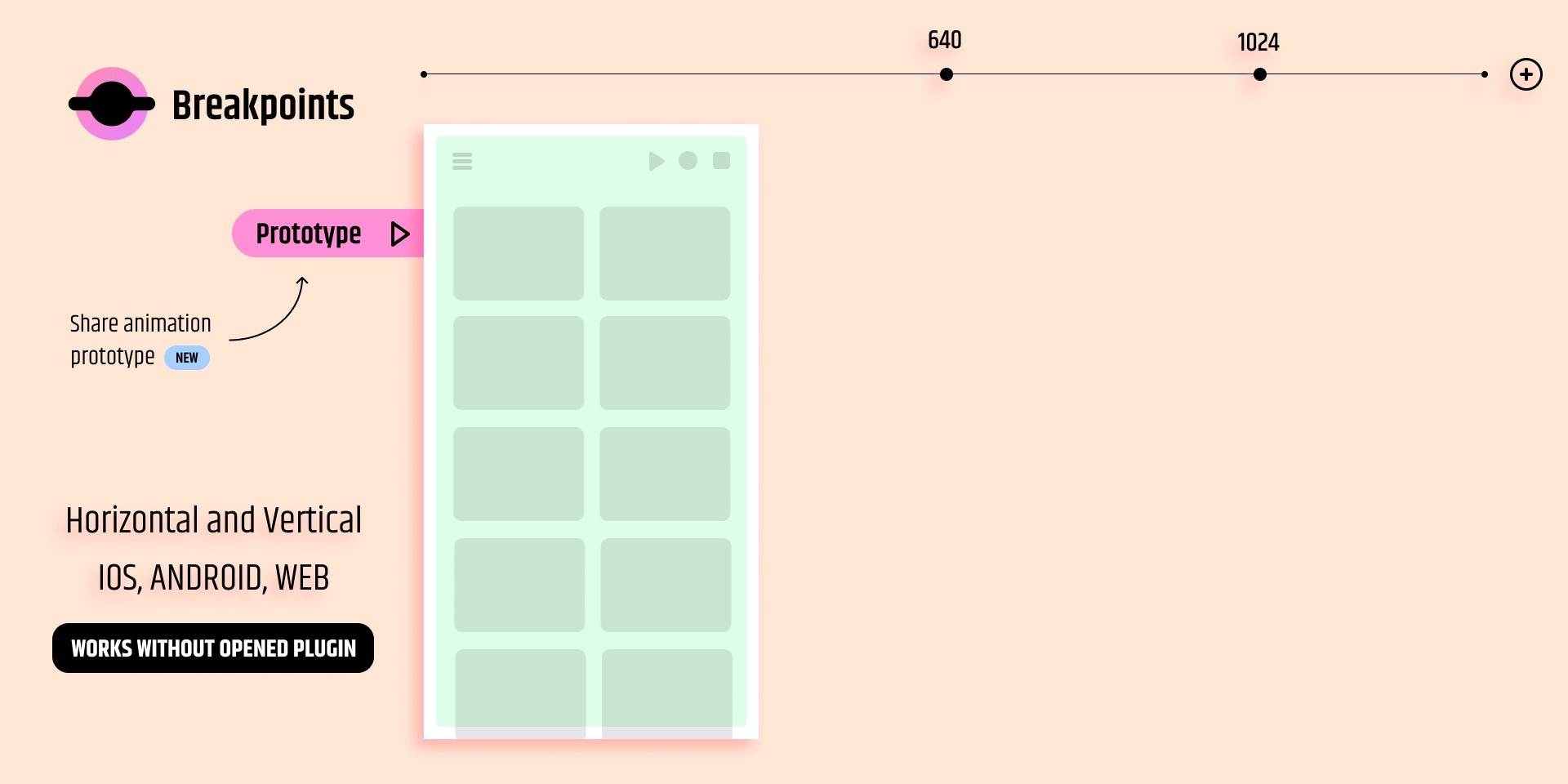
Breakpoints

Preview responsive layout inside a Figma frame and share animated prototype. Works even without the opened plugin window and anyone in your team can resize frame without the installed plugin. For the rest, you can share an animation prototype.
Supa Snapshot

One of the key features of this plugin is its ability to create reusable snapshots. Once you’ve made the perfect snapshot, you can save it and use it again and again in other designs. Sharing snapshots with others is also a breeze – simply export them as images or share them on social media.
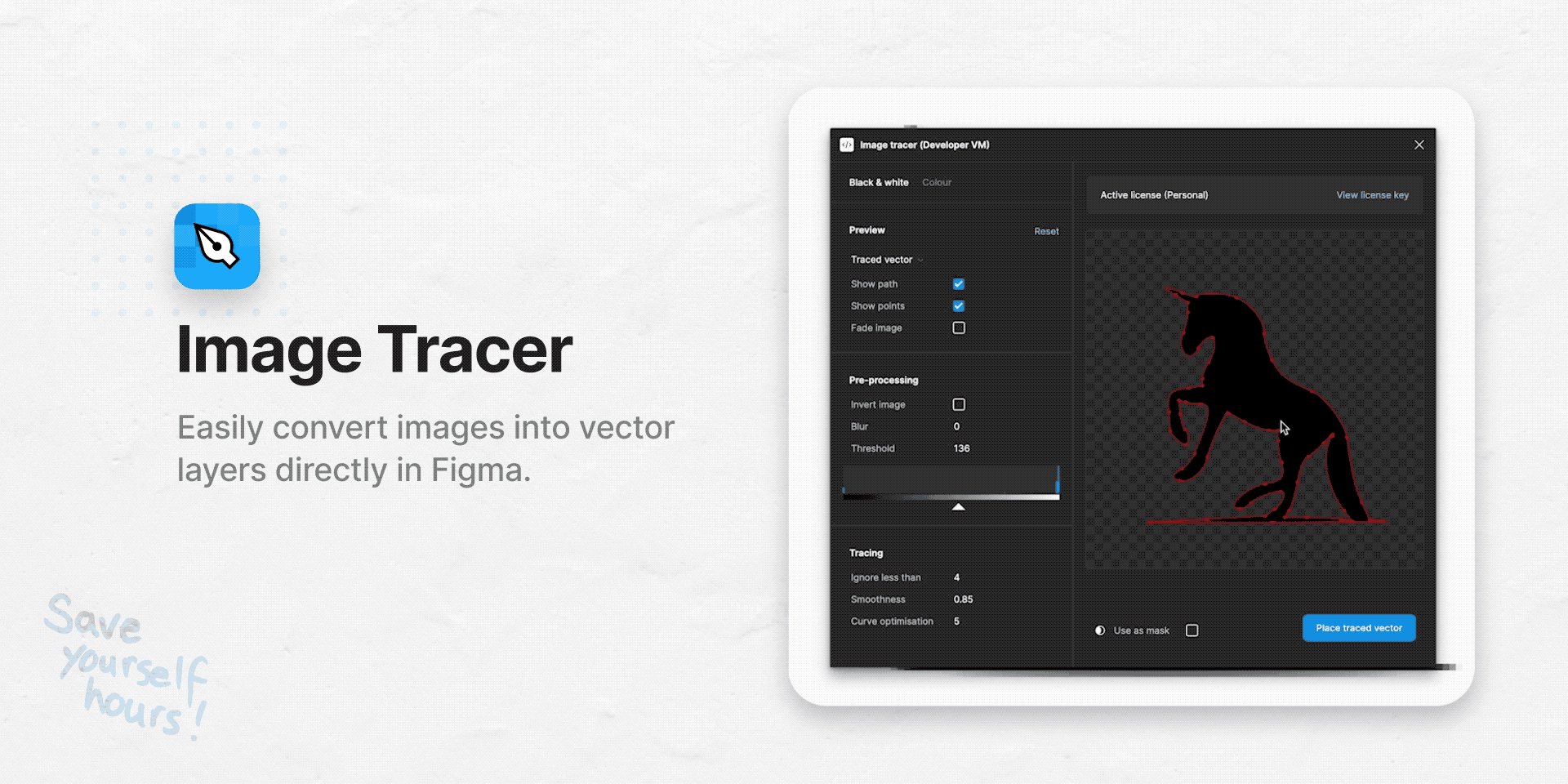
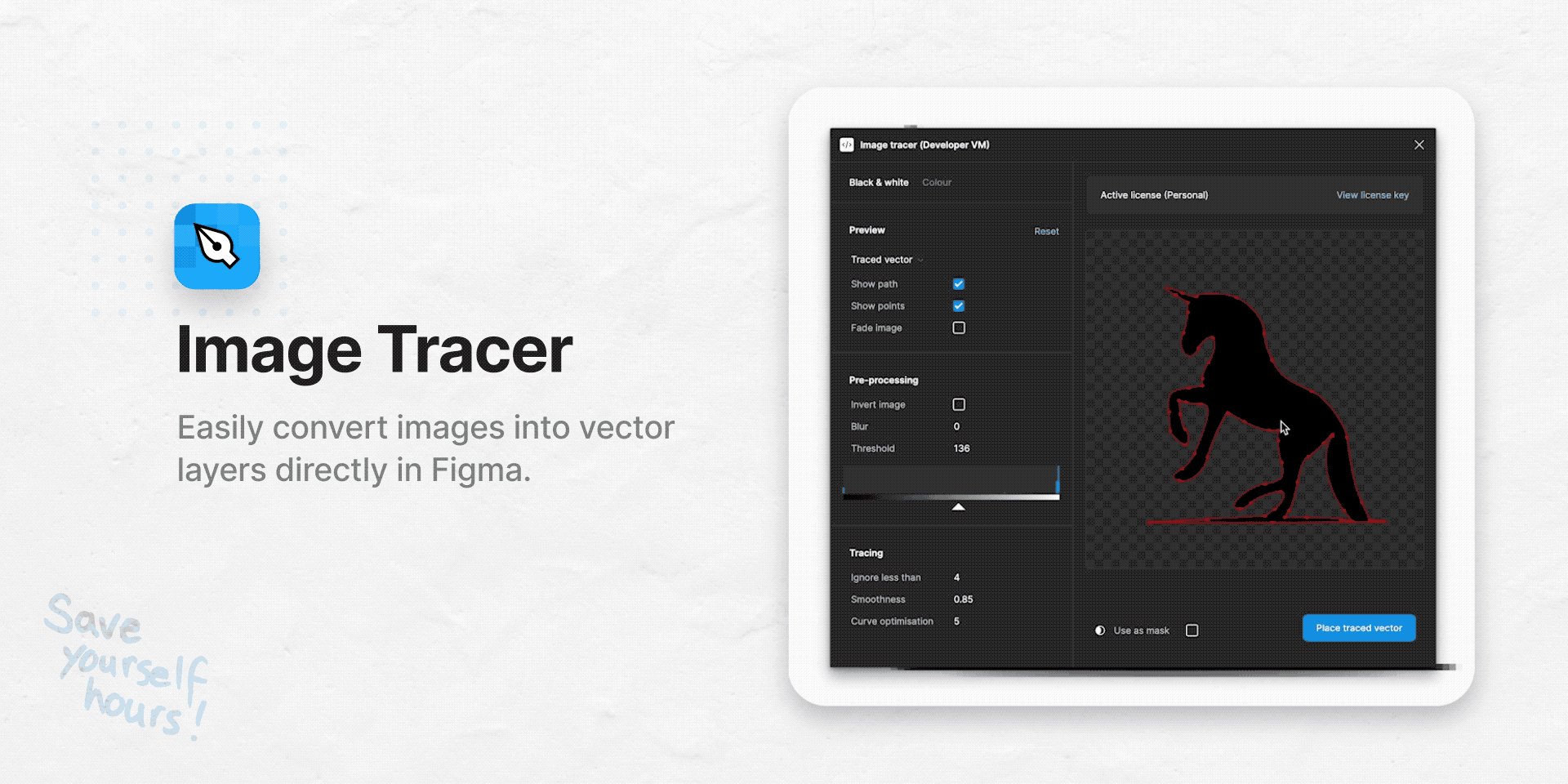
Image Tracer

When you run Image tracer; it will take whatever layers you have selected and combine them together into one image (regardless of if they’re already a vector or not) — then it will attempt to trace it into a new vector layer.
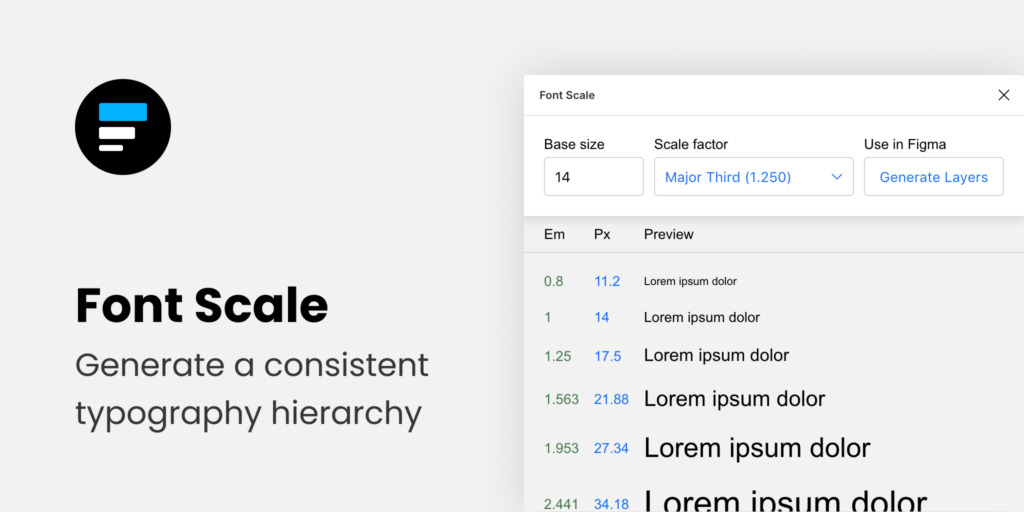
Font Scale

Font Scale is a quick tool to generate a harmonious and consistent typography hierarchy. This is especially useful when you want to keep the prroportions between your body text and headings the same, whether it’s on screen or paper.
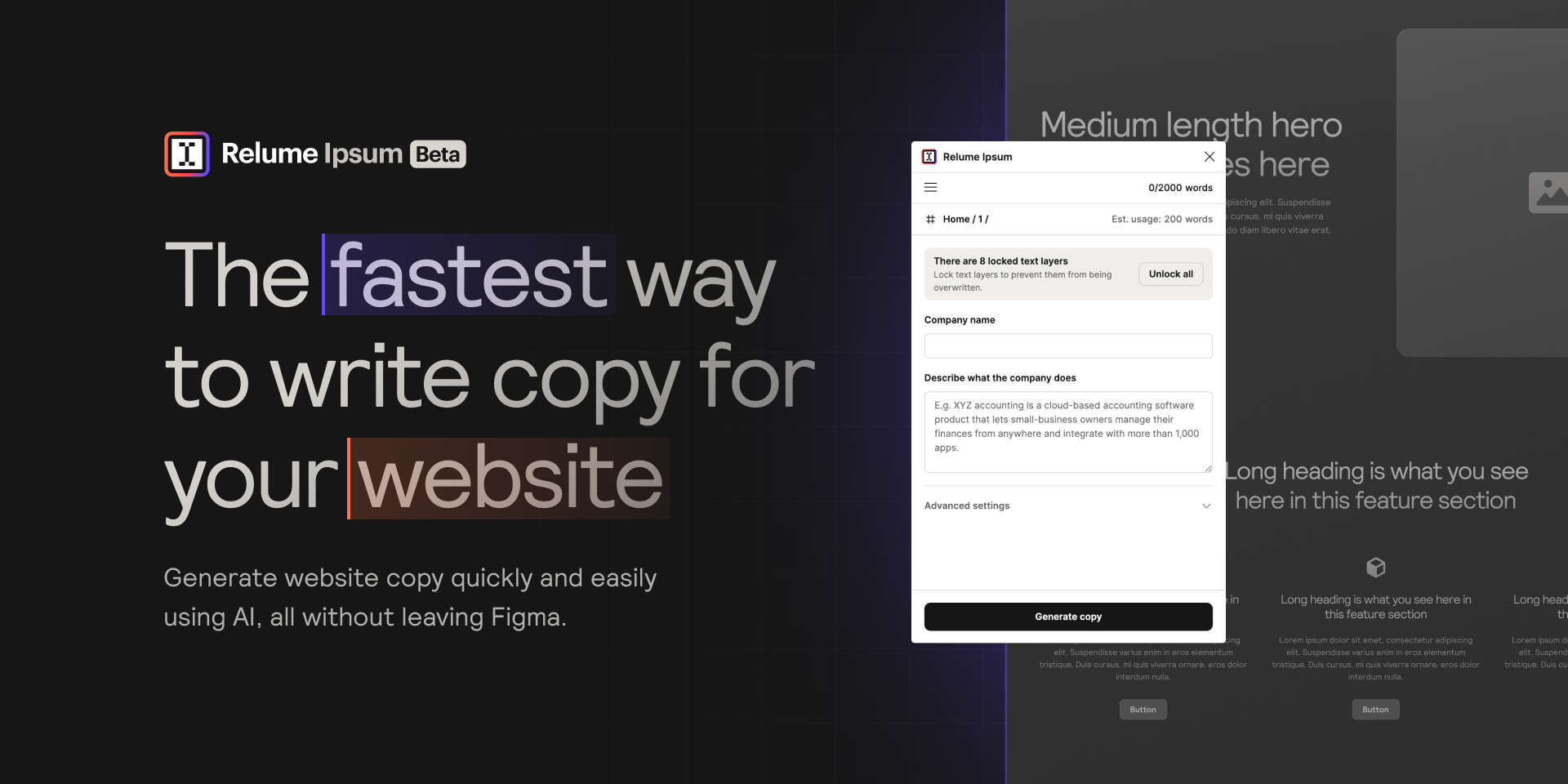
Relume Ipsum

Relume Ipsum is here to replace your Lorem Ipsum. Generate website copy quickly and easily using AI, all without leaving Figma.
Color Kit

A plugin to help you generate lighter, and darker shades of a particular color. You can use it to create color scales.
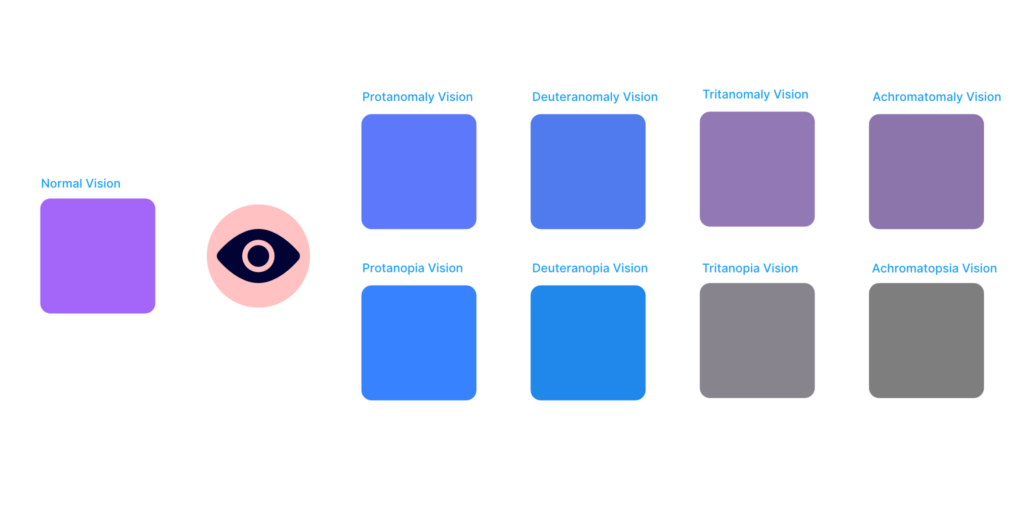
Color Blind

Color Blind allows you to view your designs in the 8 different types of color vision deficiencies. All you need to do is make a selection and the plugin will clone it and create versions with the colors changed based on what each one would look like to a person with that type of color blindness. Each copy is contained within a group that is labelled with the color blindness type.
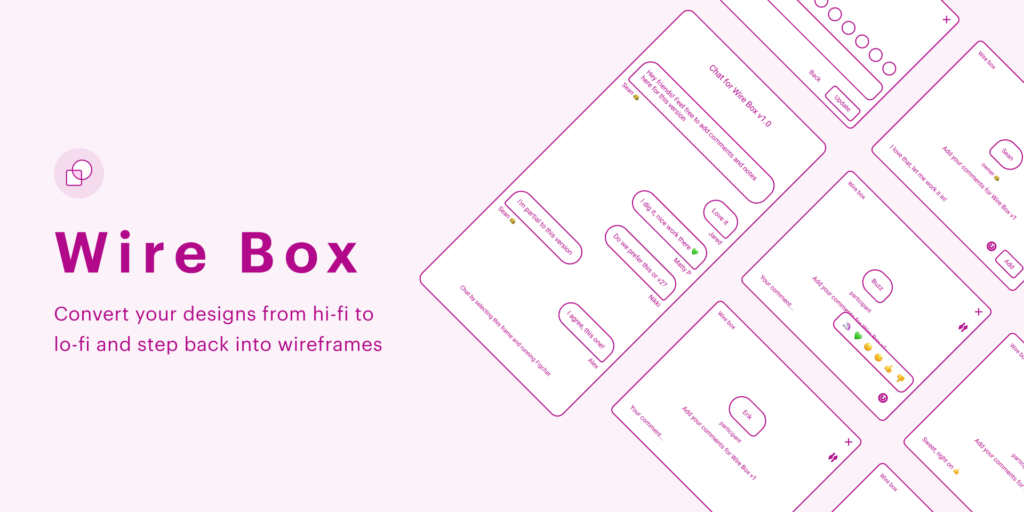
Wire Box

Wire Box lets you convert your designs back to to wires with one click, helping you and your team mates focus on the UX rather than the UI. Comes in nasty pink to make sure that happens.
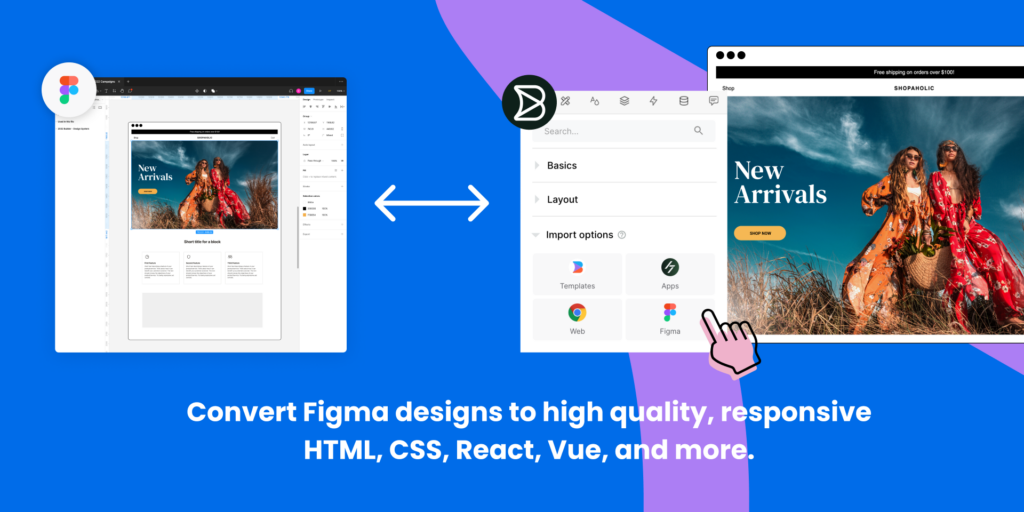
Builder.io – Design to React Code with AI

Teach Figma how to speak code: convert designs to code, import from web, generate designs with AI.
Bonus: Widgets
Widgets are dynamic elements that enhance the capabilities of design files and FigJam boards, providing interactive features.
Wireframe Kits

Validate your ideas and speed up your website design workflow with our component based wireframe kit.
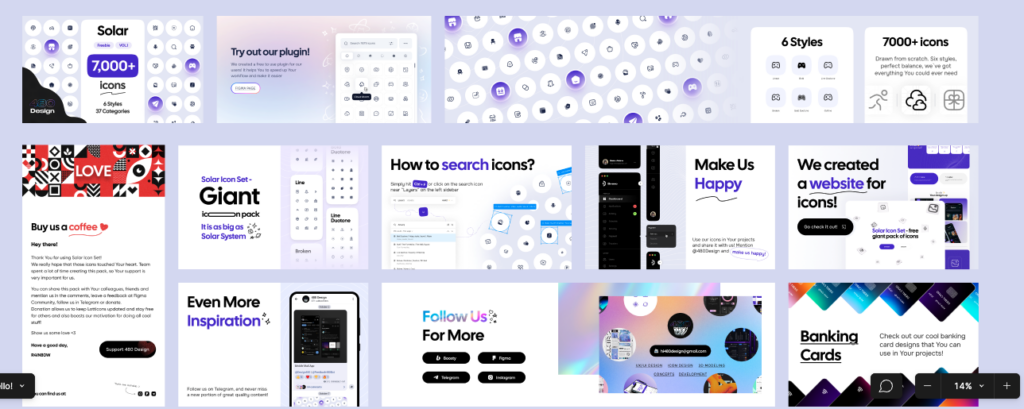
Solar Icons Set

Solar is a large icon library consisting of pictograms that are modern in style. Their peculiarity lies in the fact that they have corner smoothing raised up to 100%. And because of this interesting feature the icons look quite unique and catchy. All icons are made inside of Figma using special grid which makes them perfectly balanced and adjusted in relation to each other.
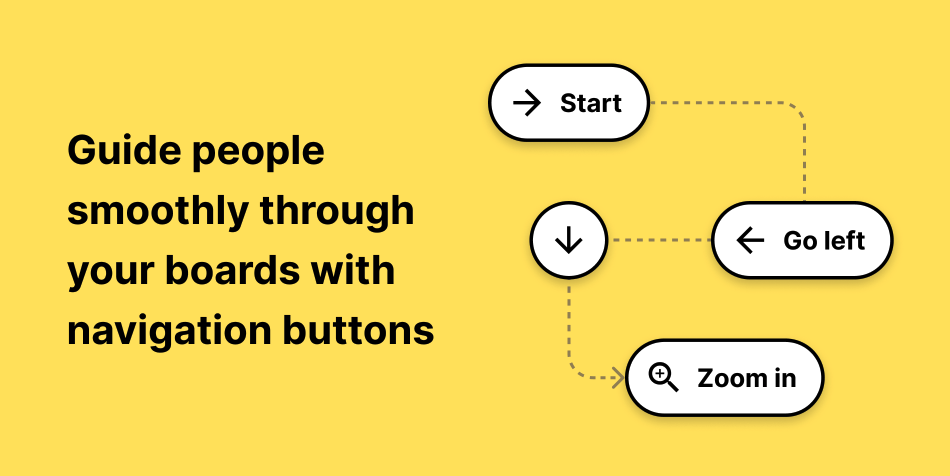
Navigate

Use this widget to guide people through your boards with smooth animations.
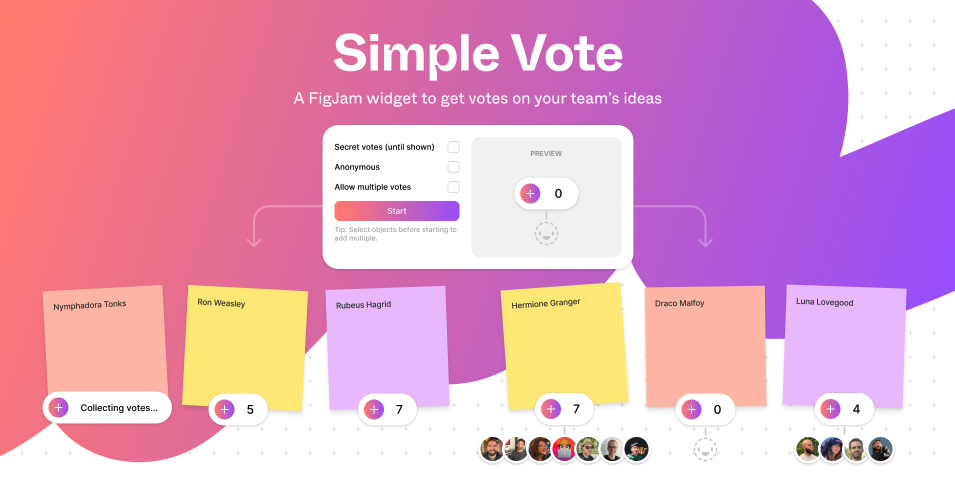
Simple Vote

A FigJam widget to get votes on your team’s ideas. Get votes anonymously, show who voted, or collect votes in a fully unbiased and secret way and reveal them when you’re ready.
PDF to Figma

Drag-and-drop import of PDF files into Figma! This plugin will insert PDF files as images, up to 4080×4080 px, one image per page.
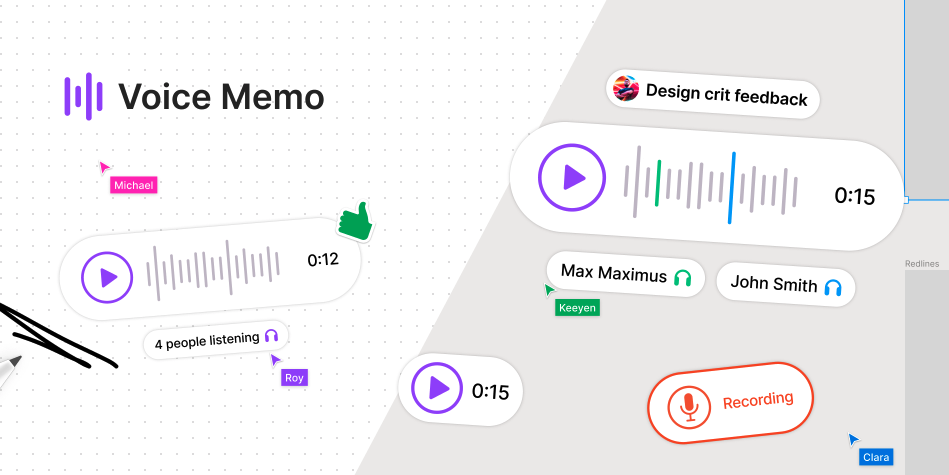
Voice Memo

Record and share audio notes for teammates with the voice memo widget. Provide feedback that’s hard to capture on a sticky, asynchronous updates, or a quick message to let someone know they’re doing a great job.You can record up to 30 seconds of audio and a title to the recording for more context. When someone listens to the recording, their name appears below so you know if your message was received.
Asana and Figma

Stay organized and connected as a team. Doing a brainstorm? Discuss and update tasks, and add next steps without leaving FigJam. Critiquing design work? Keep track of feedback in your Figma file.
That’s our list, do you have any you can’t live without or just find really cool?






0 Comments