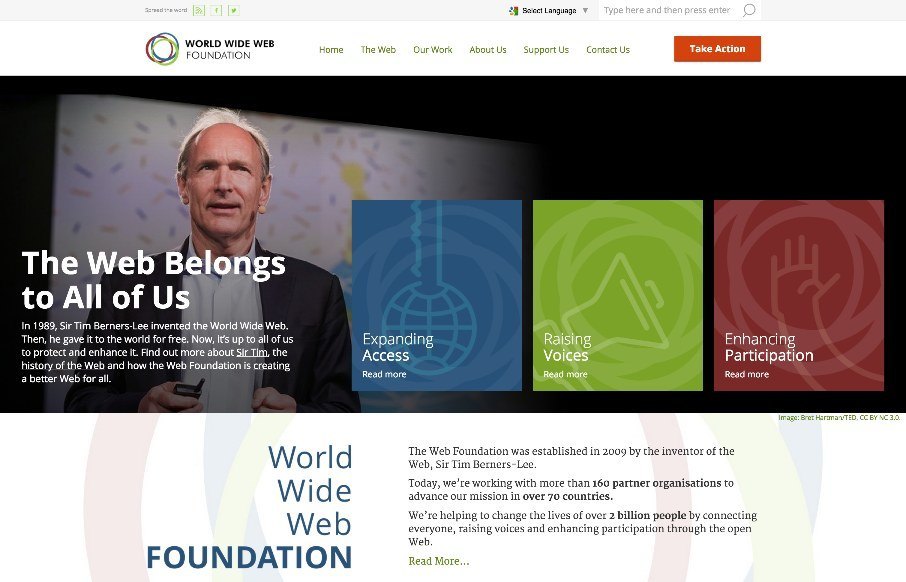
Solid, solid design here. There’s a lot to this design but I only want to look at one thing for this write up. Take a look at the screen layout changes between what looks like iPhone and iPad – the marquis areas break out of being on top of the hero image to go underneath it, but on the wider screen sizes they lay on top of that area. That’s a great design pattern to emulate for other websites. Love it.
Monochrome Minimalism
Monochrome Minimalism merges Bauhaus discipline with IKEA simplicity. Clean grids, muted tones, and functional beauty create digital calm, proof that restraint, not decoration, defines timeless design.






0 Comments