Whoah. I’m not sure where to start on the agency site from Small Studio out of Melbourne, Australia. There is so much going on, and for the most part it seems seamless design-wise (I’m still a little tripped up on what the balloon is in the client dashboard area – but I’m not sure I care because I like the site so much). Heck – drone footage gets me every time – especially when I think “wait, how did they film that?” There is great video background, cool nav, and animated SVG work going on here – you kind of need to just click around to get a sense of what is possible.
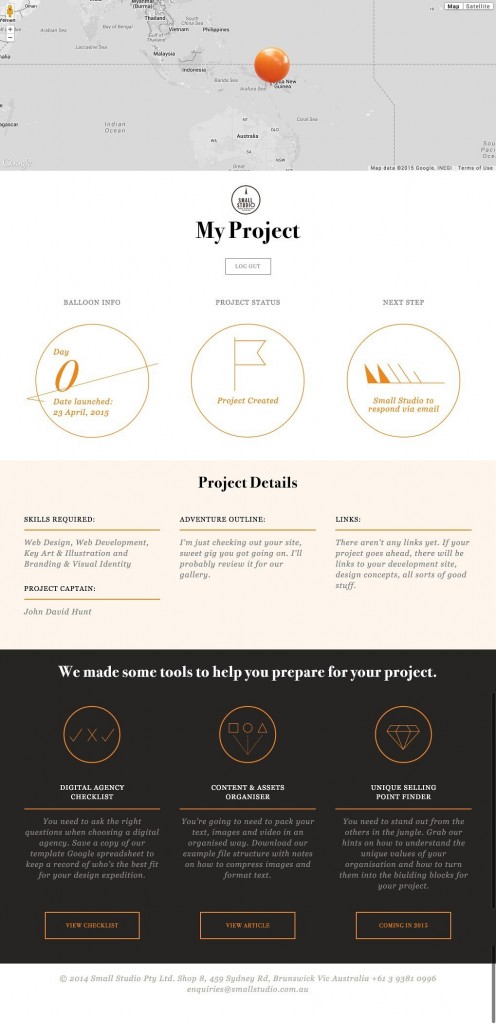
Complete with dashboard for client projects :

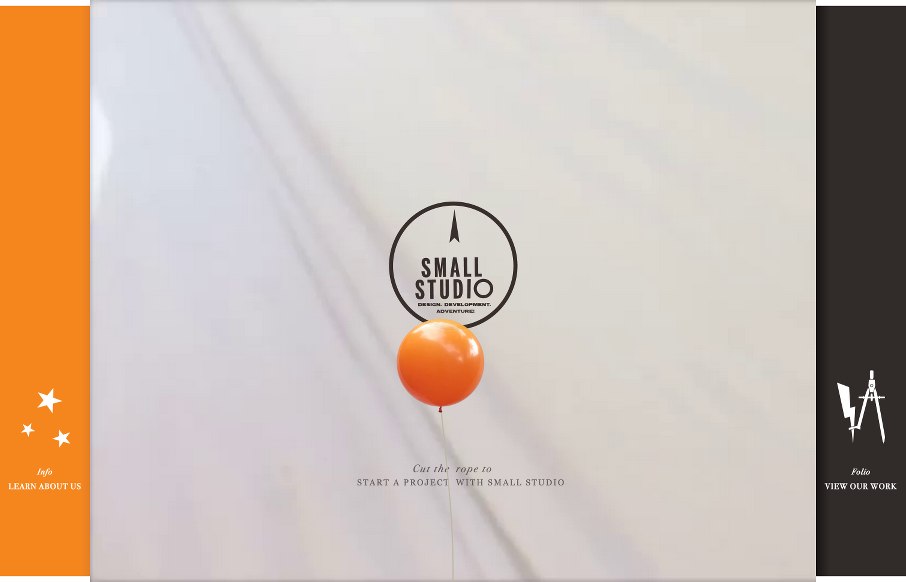
From the Designer: Our new site has a lot more going on than just our tastiest design work: SVG math, gravity, real-time weather data, project dashboards and drone videos. Cut the balloon’s rope and complete the form for the full experience, it’s worth it!
Submitted by: Small Studio
Twitter: @smallstudio
Role: Designer





Hi Aaron, thanks for that great review! The balloon on the project dashboard represents the project journey (or adventure, so keep with the Small Studio theme). If you visit the dashboard again and log in you should see that the balloon has moved, depending on the weather data we could get from that part of the world. The aim is to give our clients a little souvenir from the country the balloon ends up in at the project’s completion.