
Submitted by Cristian Grossi, @kreativehouse.
Nice use of Jquery, Horizontal nav and Jparallax plugin to animate illustration whitout flash!
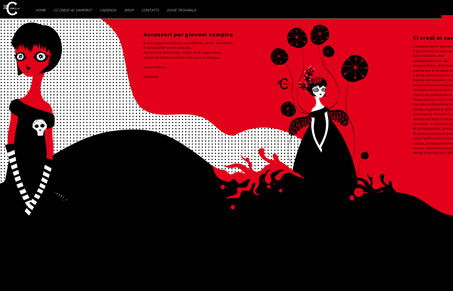
This site’s strong illustrative sensibilities serve it well. The graphic elements are powerful and well directed. I can’t read the language but the art is enough to make the site interesting. That being said, there a couple of issues I might address:
The text is quite difficult to read, especially the black on red. Black and red have a very similar value and the lack of contrast can make any body copy really hard to digest.
Also, though the parallax effect is pretty sweet, the horizontal slide to the site is a little off. I’m using Safari and the jump between ‘shop’ and ‘contatti’ hides the newsletter. I would like to see the spacing between jumps fixed so that we don’t miss out on any of the site.
Finally, the horizontal scroll bar kind of kills the magic. I would find a way to get rid of it.




So true, I love the illustrations, they’re just beautiful. I do think the top navigation is a bit weak, maybe just a little stronger font or something would make it appear cleaner.
The text is difficult to read, but the illustration is so amazing, I only can appreciate it!
Thank you so much for your tips and review!
Rosso Carmilla it’s now in english for foreign user.