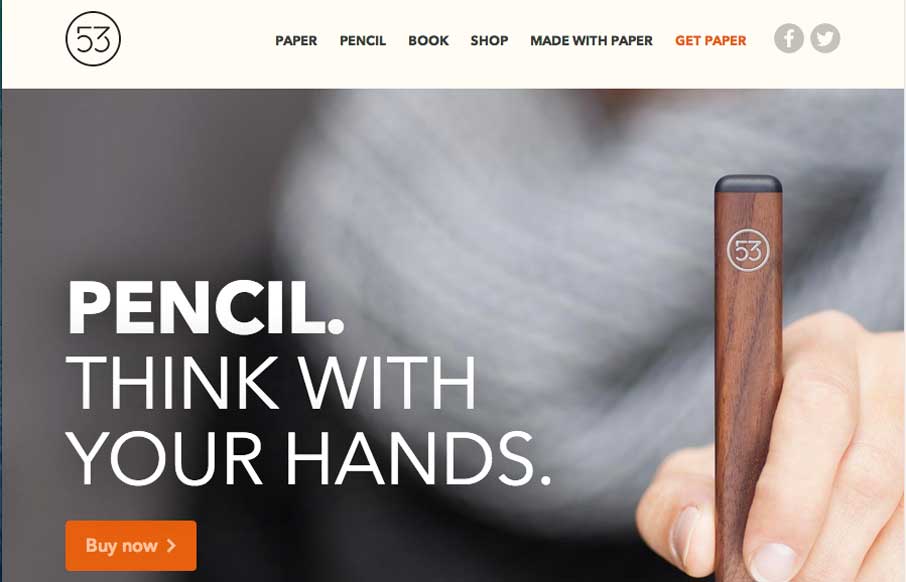
Wonderful design for Pencil. This page is just a workshop of how to use super engaging interactions to feature a real life product. I luuurve the way the Pencil product is shown off by letting you explode it apart simply by scrolling the page up or down. Then you can rotate the hand left or right to see the way it’s held. Considering this is a product designed to draw with and obviously held i’m left almost knowing what the tactile experience of the product will be like simply by visiting this page.
There’s a great write up by the designer Jonnie Hallman, I like this part where he discusses NOT hijacking the users’ scrolling.
I’ve never been a fan of scrolling effects, mainly because most implementations hijack the scrollbar. With that in mind, I coded it in a way that would maintain the integrity of the scroll, while still surprising the viewer. – See Full Post





0 Comments