
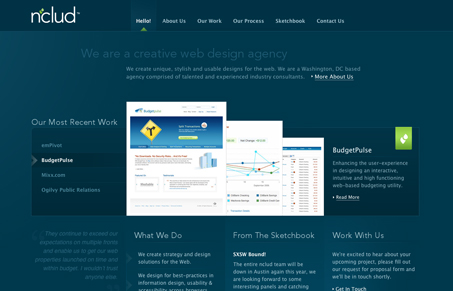
One of the best redesigns we’ve seen in a while. The nclude site is stellar from top-to-bottom. Spend some time on it. Check out the list element treatment on this page: http://nclud.com/process/
Post update:
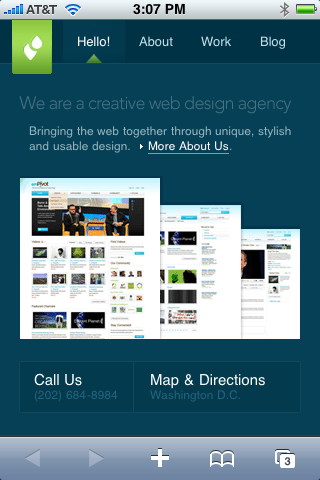
If you haven’t seen it, or don’t have an iPhone (sorry) here’s a screen shot of their awesome iPhone CSS layout. Very cool guys!






Thanks for the mention. You should check out the site on the iPhone/Android as well, I think you’ll like what you see.
Updated the post to include your iPhone CSS Martin, great job!
Yep, that ncluld iPhone site is pretty hot 😉
Seriously! It’d be very cool to get someone to send us an Android screen-shot if possible…
Nclud on Android!
http://www.flickr.com/photos/twofivethreetwo/3347153149/
There is a good Android shot on flickr http://www.flickr.com/photos/twofivethreetwo/3347153149/
Oh, awesome, thanks for the link too guys!
You guys should really start showcasing some iPhone/Android specific websites.
That’s a great idea Daniel. I’ll see what we can do there.
Great! Time to get my hands dirty on iphone/android layout design 🙂
Awesome site!
Really solid design—it’s content-rich, but I don’t feel overwhelmed. The layout gives me room the breathe and makes me want to read the content.
Love the content on the Our Process page and within the Our Work section.
Would love to learn more about these guys. Perhaps integrating some social media into the site would help with that? I didn’t see it…yet…
bitchin’