
Submitted by: Orlando Vidali @mindepic
Role: Designer & Developer
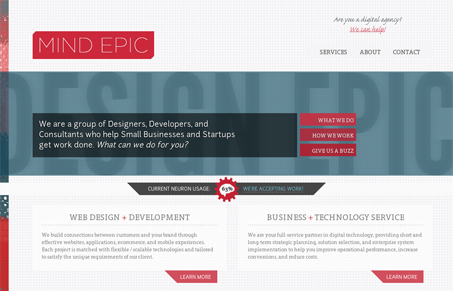
We’re a group of designers, developers, and consultants helping small to medium-sized businesses and startups get work done. Located in Denver, CO and Austin, TX.
Love feedback from fellow devs / designers. Oh, and we’ll be posting upcoming work as well. 🙂 Keep up all the awesome work!
Really cool experience using this site. I love how the fixed header/navigation comes into focus as you scroll down, then disappears as you return to the top of the page. There are some nice visuals, like the process graphic and some nice interactions like on the “services” sections. Overall this is a nice looking design with some engaging simple interactions – nicely put together.




Personally, I dont think there’s enough design agencies lately with the word “epic” in them. There’s gotta be room for a few million more.
nice site design though!
Pretty wild that this site has received such a high rating, considering it’s a clear rip-off of electricpulp.com. From the branding, to the navigation, to the footer/contact form design.
Also of note: the page doesn’t show a single project sample. Instead, it uses screenshots of other products (Mint, Highrise, etc) to describe “services” they offer, giving the impression that what they are showing was created by the agency.
Very disappointing entry in an otherwise wonderful gallery.
@Pat – Man, you’re right. Doah! Totally didn’t think about EP while editing this review. I think these guys would def be proven guilty in court…
I am sorry to disappoint you man.