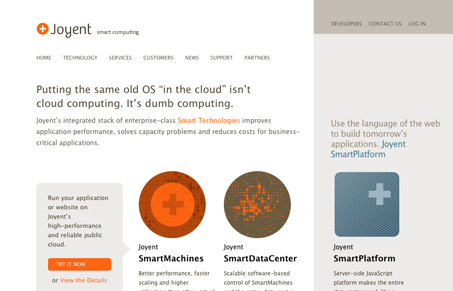
Joyent’s site is minimal and fresh. The limited use of color and perfectly laid out type really make successful. I can’t imagine the type being chosen and laid out any better. It’s plain old Lucida Grande, but there’s something about it that just fits this site. The spacing and font sizes strike a real balance that is easy to read. Even though this site is minimal, the gray area that goes off to the right creates a nice balance and allows the content on the left to come to the forefront. I am a little concerned that the content in that gray area may be subject to a little bit of ad-blindness, but since it’s secondary content maybe that’s not a bad thing.

Cool CSS ASCII art for their logo.
We also discussed Joyent in Episode 40 of our podcast.





0 Comments