
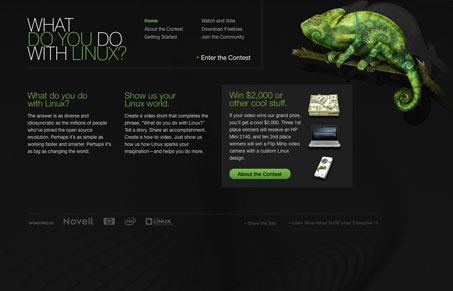
Howdoyoulinux.com is a contest microsite where Linux users can submit videos for a chance to win prizes, for what looks like Novell. This is basically a glorified “single page” layout, that uses javascript to roll you up to the page anchor of the content in focus. It is a neat trick too.
Looking Fast: The Art of Website Speed Perception
In the web world, technical speed and user perception matter. By improving design for a faster appearance, you boost conversions and stand out online. Speed isn’t just loading time; it’s perception.




It looks like they used an animated page scroll instead of a vertical content slider. I think they should have opted for a vertical content slider(like the coda slider). Upon my first visit to the site I noticed I could scroll down. So instead of clicking the links that gave me a nice animated scroll to the next section I got a jumbled mess.
It wasn’t until later that I understood what they were going for. I think a vertical content slider would have given them the same look / feel but correct what I consider a usablity issue.
Other than that I think the site is pretty strong. The green / white text stands out very well and helps guide user attention.
Alan:
When we were building the site we had tried a few ideas using a content slider but we ended up having to many compatibility issues with some of the browsers that we were targeting so we ended up with the method that you see now. I tried to get around some of the usability issues by having the know where you were on the page as you scrolled and display that in the navigation as well as if you scroll on your own the pages will all recenter after a short delay.
Thanks for your comments.