
Submitted by: Michael Parenteau @parenteau
Role: Designer & Developer
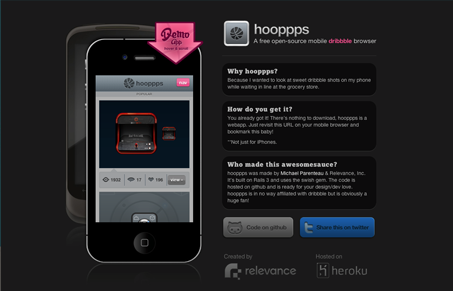
I think that I have improved the desktop browser landing experience. It was not originally called out that the app in the iPhone screenshot on the left of the page was functional. Also, I have answered some frequently asked questions to the right of the demo. Like “Where do I download the app?” (it is not a downloadable app.. it is just a website.. come back on your mobile device 🙂
This is a pretty cool looking website/app that Michael has created. I use this to view Dribbble on my iPhone all the time – we’re not here to review the app though, it is really nice so check that out though.
Overall it’s largely a simple single page site for the app, we don’t normally feature these type sites a lot but this one in particular is cool because it has the rare factor of being able to actually demo the live app right there on the page. Michael has chosen to wrap it up in an iPhone image to help drive the idea home.
One extra neat thing here is that Michael had submitted this site a few months ago but it didn’t make the cut. He came back with some updates, namely the graphic pointing out you can use the app in your browser and some other details and it totally made it in as you can see. That’s awesome stuff Michael! We’re looking forward to following all the awesome stuff you’re sure to create in your career man!




Hey, thanks for the kind words, and the feature! Really glad that I made the cut 🙂
I’m definitely doing some cool stuff right now and will be sure to keep you guys in the loop! Also, I look forward to next year’s ConvergeSE… hopefully we can hang!
Me too Michael. And yeah please keep us up to date on everything you’re doing man!