
It’s Nov 2nd, election day here in the US so in honor of said day we’re serving up both sides of the house with screen cast reviews of both sites:
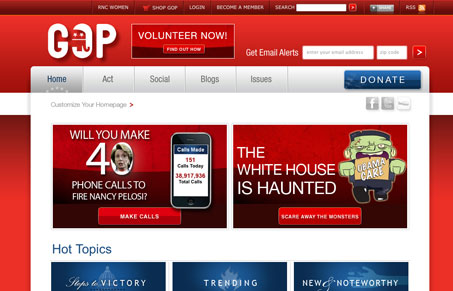
Upon first look the gop.com website is well done, the graphics are all nicely put together and things seem pretty well designed. Once you start digging into the content and using the site you find that the strategy behind all the elements beings to fall apart. There’s an overwhelming amount of interaction on the page and some pieces look like they’ve been added on over time. Overall the website is a nice looking layout and design with some really interesting interactions. Check out the screen cast review and let us know your take.




too much red (a little biased). not really digging the drop shadow on the site id. …really, id rather see a debodded look? Today’s politicians really seem too unrealistic as it is. At least give this website some sort of sincerity to the user. Make the user feel like they could really touch this website. People want control over their politics, that’s the whole point of voting. Make them at least think they can have some sort of physical influence on this site.
definitely just spelled debossed wrong. 🙂
That’s a great point Darby. I hadn’t thought about the idea that the site could make people feel like they can get involved directly through the site. It’s so obvious now that you mention that!
When I think of the GOP, this is definitely not it. Agree with the comment above, this feels so cold and removed from the people.