Submitted by: Michael Parenteau @parenteau
Role: Designer & Developer
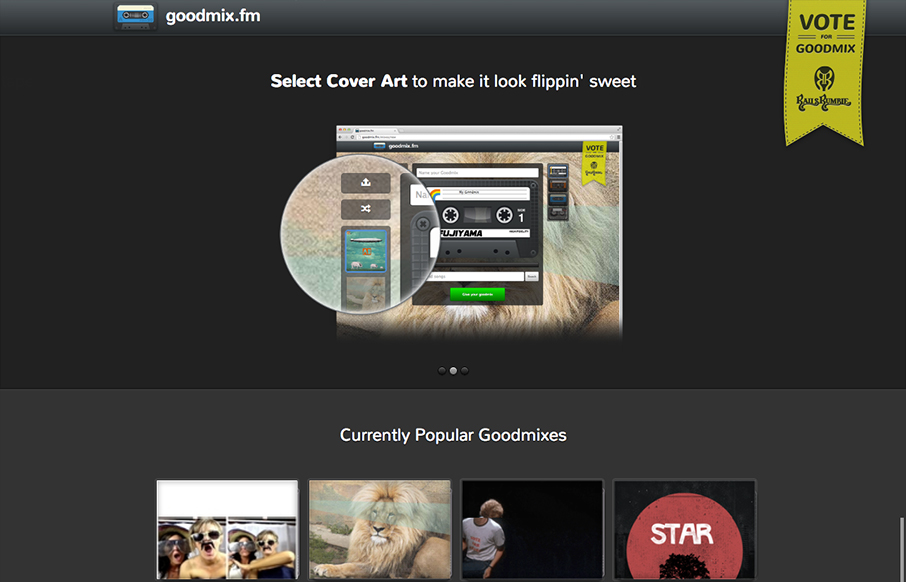
When asked to participate in a Rails Rumble, I was like, “Hell yes!” We assembled a team, planned our app, roles on the team and then at 8pm last Friday, Jason Rudolph, Jared Pace, Kevin Altman and myself started jamming. 48hours Later, goodmix.fm was born. It was a lot of fun to build. We got to make a lot of art with the cassettes, cover art and then the interactions on the cassettes when hovering the popular mixes on the home page or when playing… it was all a lot of smiles during the build time. Also, we used SVGs for the cassettes… so even the logo has spinning gears 🙂
Hope you enjoy. Here is a good mix for ya: http://goodmix.fm/7GCAK9
Cool idea and what a great entry for the Rails Rumble too. The design was done very quickly, yes. But it has a good level of quality compared to other apps that I know have been designed and iterated on over several months. Love this!





0 Comments