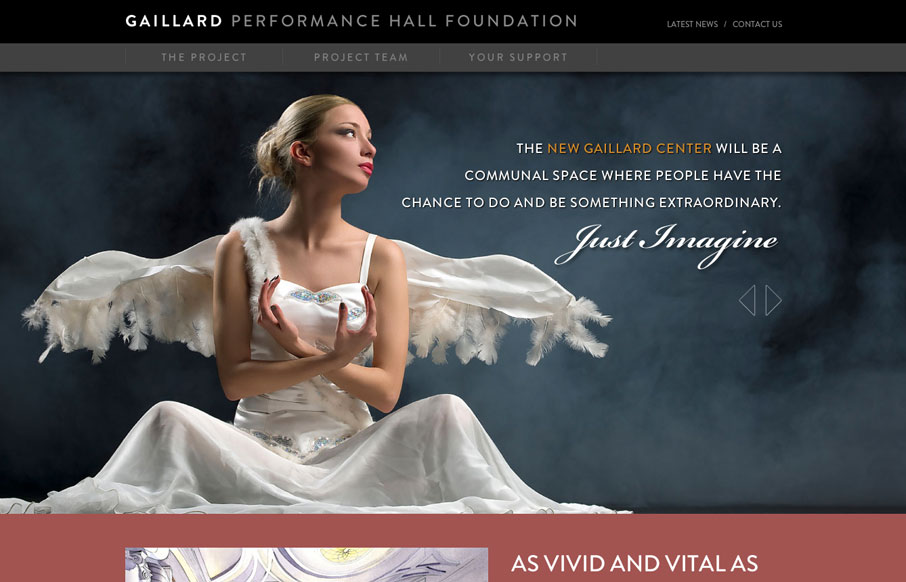
This is a visually expansive site. The imagery is stunning throughout and I like the added interest the typography lends. There are some CSS transitions in use that might be pushed a little more, but their existence at all helps to add some elegance to the experience. The biggest drawback I see on the home page is that there really isn’t a defined call to action. There’s a great representation of the vision of the Gaillard Center, but there isn’t a clear path to find out how I can contribute. Even on subsequent pages, “Ways to Support” is buried. The rest of the site feels so well thought out aesthetically and that missing piece would really create something engaging.
Microinteractions
Microinteractions are subtle site animations enhancing engagement. They include triggers, rules, feedback, and sometimes loops/modes. Practical uses: improving engagement, guiding user behavior. Well-designed microinteractions boost user engagement and your online presence.





0 Comments