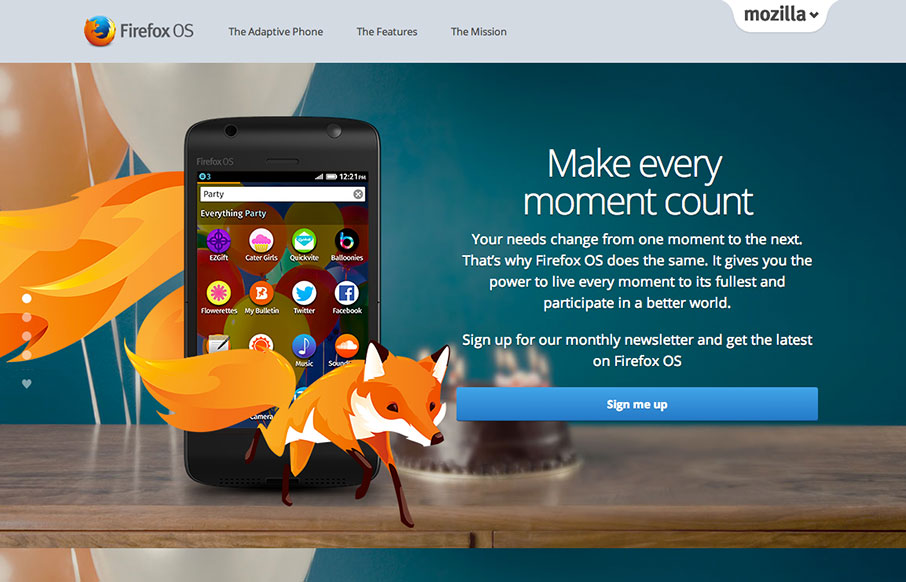
I sometimes wonder whether the ubiquity of sites that use scrolling for animation and parallax effects will come to define a period in web design in a way that “Flash/DHTML” sites now do. Having said that, for the time being let’s just enjoy this visual feast – of which the Firefox OS site is a great example.
There are a few things that they get right where other scrolling sites have fallen down:
- The timing is good when things appear on screen – I’ve seen a few other sites where the text appears for such a small amount of scrolling that you have to scroll back to read it.
- I can use my scroll wheel on my mouse without the screen juddering.
- There is an obvious alternative navigation to just scrolling.
- It adapts to screen size
- 2mb is big, but not as big as many similar sites. Strangely the bubble png at the bottom takes up 10% of this and could just be a jpg
I also love the clever (although simple) way the fox wraps itself around the phone.






I particularly like the section “have it all” where that sub-section navigation anchors to the top while you make your way through the guts of the content on the page. Super slick.