
Submitted by Josiah Roe, @josiahq.
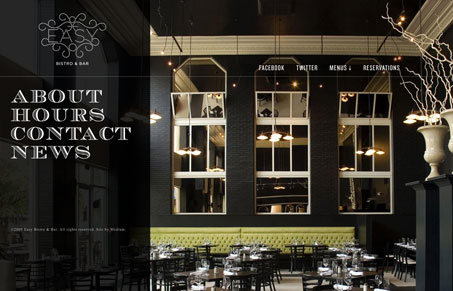
How much can you do with a one page website? This was our attempt.
Indeed, it’s a single page design, so there’s not a ton to talk about. I will say that I really like the typography and the way the photography changes in the background. I know it’s single page website, but you gotta put the menus in HTML, making me download a pdf is painful. Though that’s probably more of a client related decision/requirement.




Yep, the menu issue was, well, an issue.
That aside, we went with a slightly larger page with than a typical 974 grid, and I like the solution Noah came up with to keep the “reservations” link on screen when the browser window was narrow.
I like the high-quality photos, especially the very first one because the height of the room in the photo fits with the long page.
The PDF menus don’t bother me as much, but the spacing between the menu titles and the abbrevations “PDF” is misleading because they look like separate links. The downward arrows don’t help either.
I hate when sites link to PDF files without first identifying
them as such (that always crashes my Opera browser) so thanks for notification and the download prompt. The separate Reservations page takes away from the experience and I don’t like image-based sites, but the overlook is sophisticated and stylish.