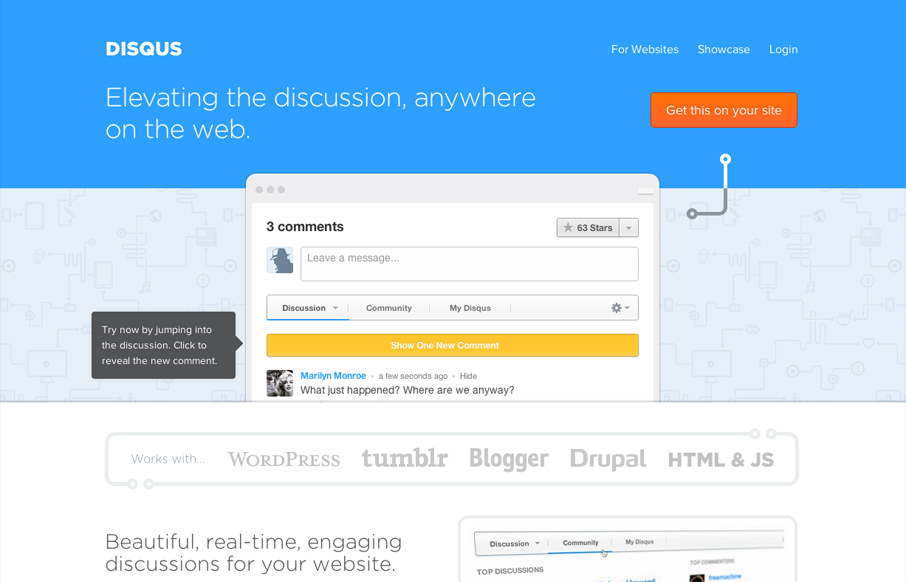
The new disqus.com is pretty neat. Disqus is rolling out quite a few new features into their product, so to bring users up to speed quickly and easily, their site has become an interactive demonstration on how these new features will affect conversations on the web.
You’re immediately drawn in with a prompt to “jump into the discussion.” From there, you’ll interact with famous figures from across history as you learn how to use the new Disqus. Each new feature is pointed out as you encounter them in real-time. This is probably the most fun, engaging tutorial that I’ve ever come across. I’m positive we’ll be seeing more of these types of things in the future.





That is an interesting way to show how to use a product, it’s nice that you can click around, then it reveals functionality as it goes. I’m conflicted, though. Will users understand that this is what Disqus really is outside of the context of an actual site? And I can’t figure out if the scrolling background is a clever way to get you to focus on that middle area, as if to say ‘something happens here’. Or is it just eye candy? And if I stare at it took long, I go a bit cross-eyed…