
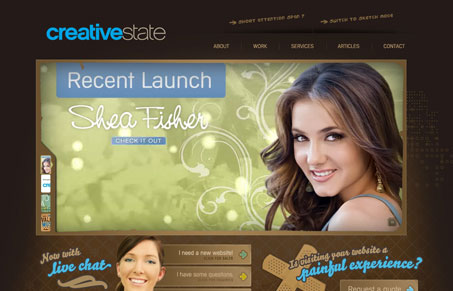
I like the textures and real-world feeling elements woven into this design. There’s some really neat things happening in the header area of each page, interesting typography examples and photos worked in. I can take or leave the flash on the home page, it does it’s job on this site.
They are doing a CSS switcheroo, with the “sketchbook mode” link in the top right, how do you guys feel about this part of the site?




I like the styling and use of texture on this website. The mixture of blues and browns accompanied by touches of complementary colour such as turquoise and orange add effect without overdoing it.
I have to admit our first experience of visiting the website however was a little painful. We thought we had entered a parallel universe when we saw the words ‘Creative State’ followed by ‘had to be unique’.
http://creativestate.com/blog/4/Announcement_of_New_Brand
Oops.