
Found via @kenseals.
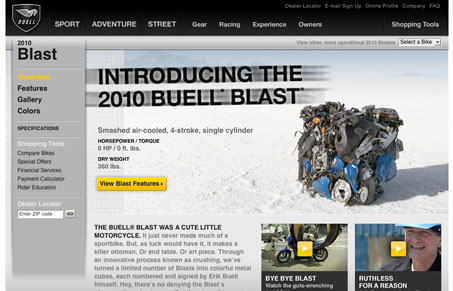
This is a sub page, not the home page, but check out that drop down navigation design, I love that. It gives you plenty of info to decide if you want to click through for more info, almost entirely eliminating any pogo-sticking you may do as a site visitor.
I will say though, i think this site may break the record for including the most javascript libraries, if there was a prize to win that is.




While this sub page is .. ahem.. interesting, the entire site has been completely redesigned including their logo, message, etc. They’ve been working with Crispin Porter + Bogusky (http://www.cpbgroup.com) recently and this is the result of that relationship. This is a HUGE improvement over their previous site & logo. In case you’re curious.. here’s a link to the old logo (http://www.kegelmotorcycles.com/assets/images/metal_logo.jpg)
Regarding the site.. The nav is really well done, and I enjoy how the main feature area extends behind the left nav. They’ve also done some interesting things with what they call the “Book of Buell”.
Thanks for such great insight Ken. That logo redesign is night and day.