
Submitted by Alex Swanson, @alexswanson09.
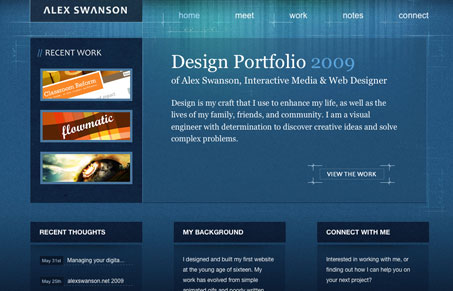
Digital portfolio of Alex Swanson, interactive media and web designer. It’s my personal website, that I have worked very hard on the last 9 weeks.
I feel like this site does all the things I want a personal portfolio to do. It gives me a very simple look into Alex’s work and personality. His copy says that he is a “visual engineer” and that design is his craft. Both of those ideas are reflected in the design through the rigid grid and alignment marks around elements.




While I don’t love the copy on the site (as a writer, I’m pretty picky), I think this is a strong site overall. I really like the portfolio section on this site; the presentation of his work made me want to learn more, and I did so by clicking through to some sites, which were also quite good.
@Julia Thanks for featuring me on unmatchedstyle! This has always been one of my favorite galleries.
@Jessica I will admit I am no copywriter, so I can see your point. If you could recommend way to make it better I would be glad to hear it. I don’t get critiqued on my writing often (my contact information is on my website).
And thank you for the kind words about the actual work of the site!
I really like the texture work in this design. I also really like the fact that the portfolio has some background info on the work. I love the light-box effect but bravo for holding back on using it and giving us some info on each project.