
by Gene Crawford | Feb 1, 2024 | Gallery, Product
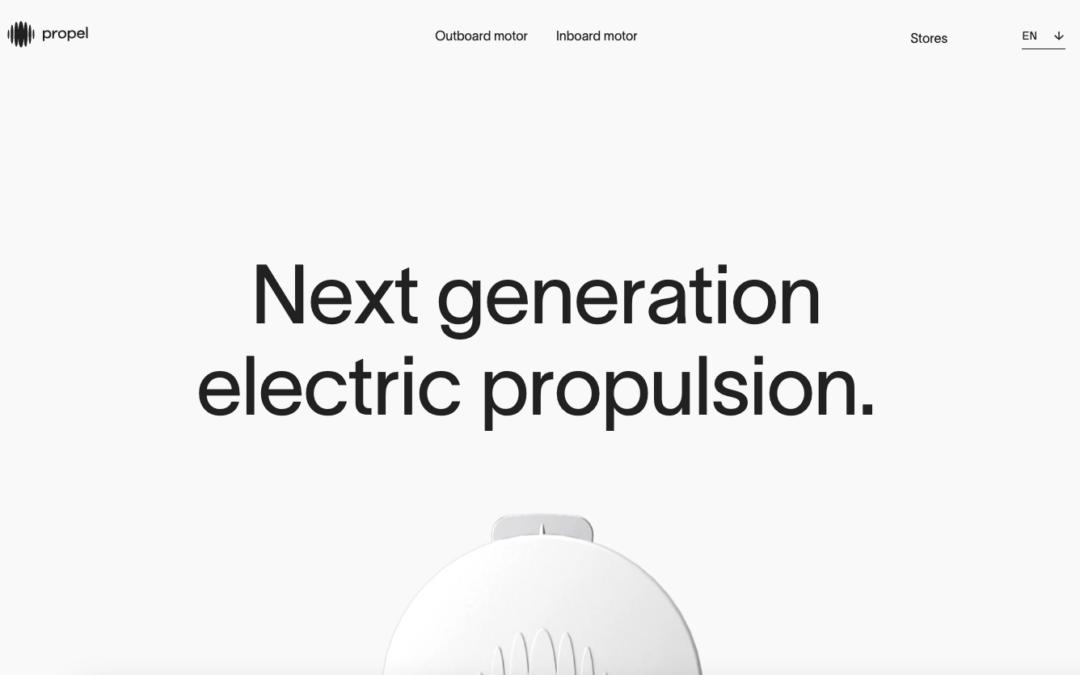
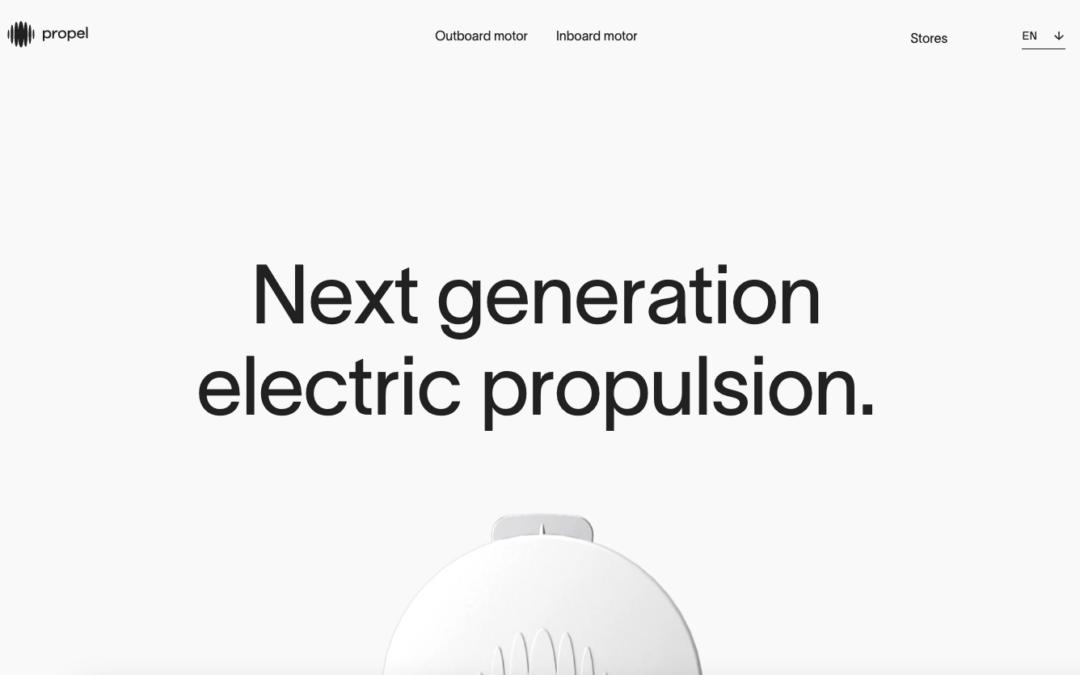
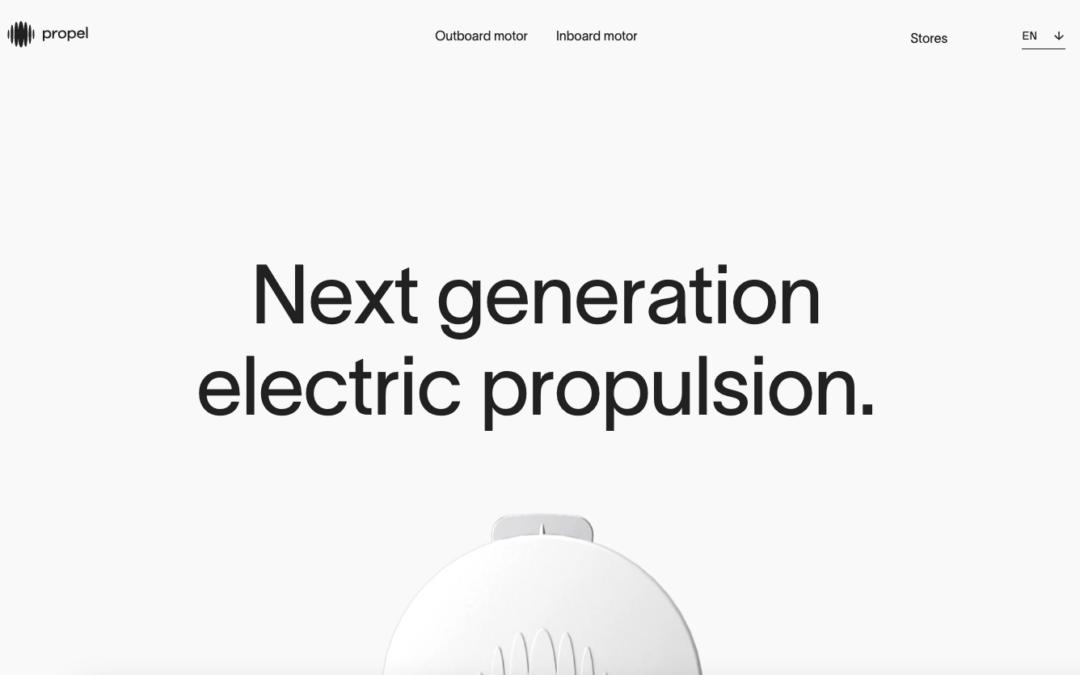
I LOVE minimal website design. This one really matches the product itself. Clean lines and simply type drive it home to let you just scroll and take in the beauty.

by Gene Crawford | Jan 24, 2024 | Gallery, Product
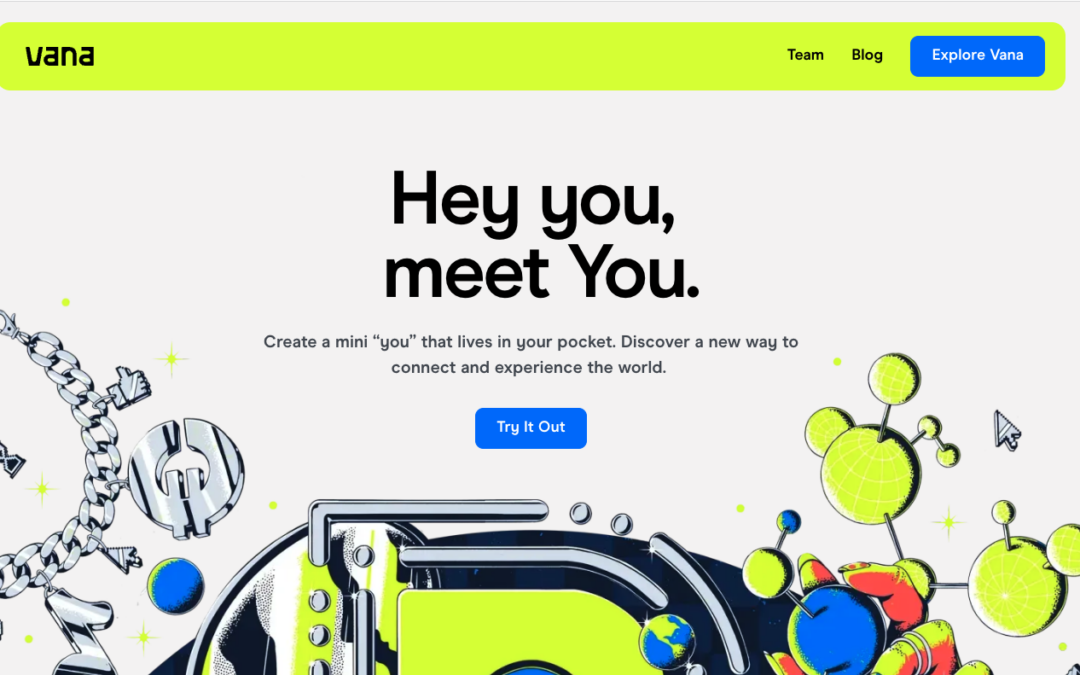
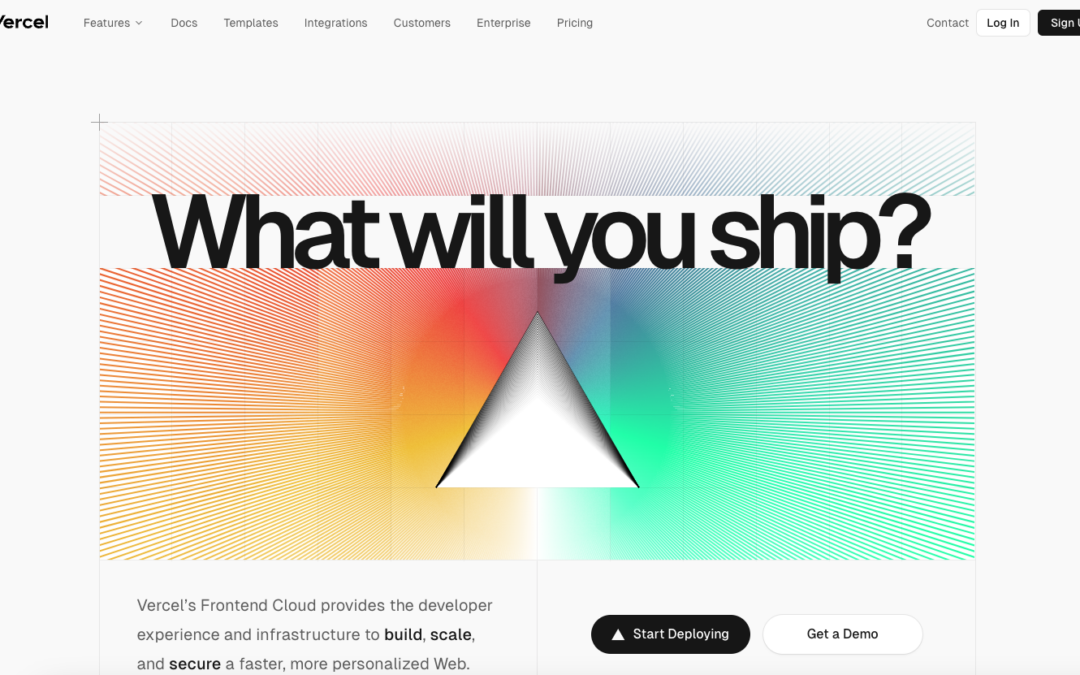
I really like the visual look of this website. It’s got that cool 80’s vibe in terms of it’s color and type. I’ll have to say though, I still don’t really know what the product does… the overall approach falls short in quickly...

by Gene Crawford | Jan 18, 2024 | Gallery, Product
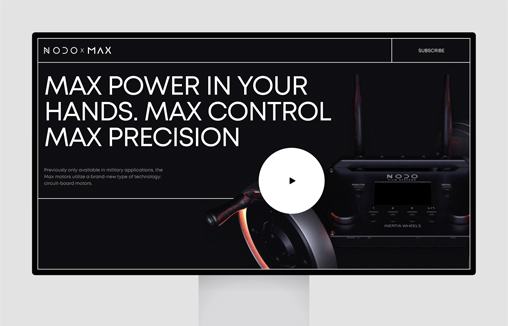
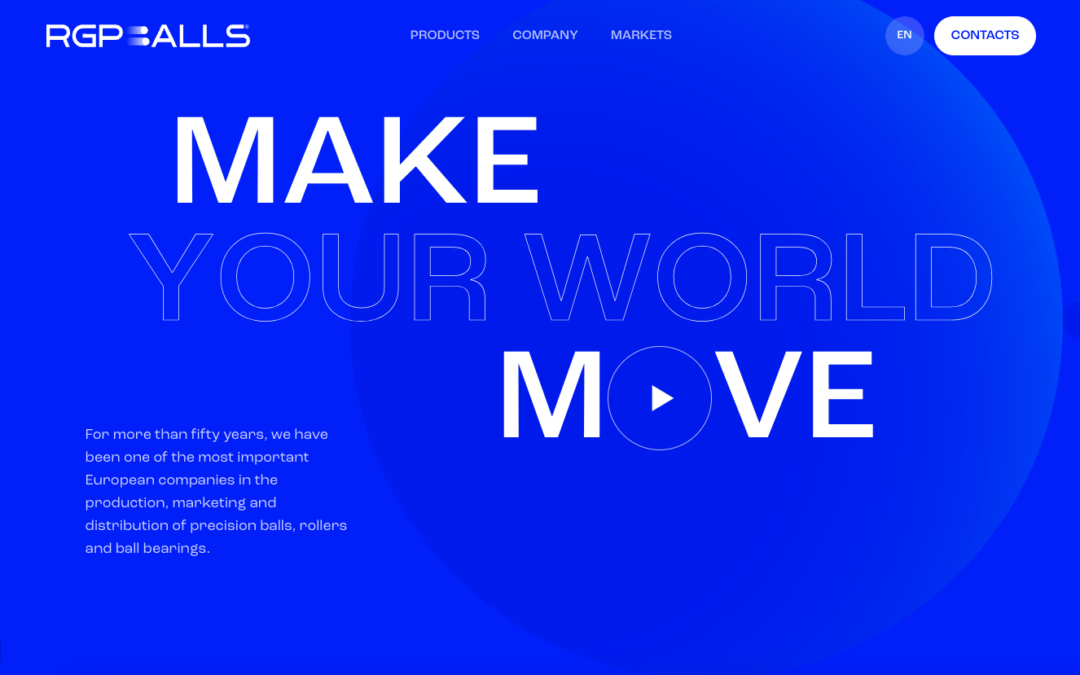
The dynamic promo page brings the emotion of the brand forward while emphasizing product benefits.

by Gene Crawford | Jan 12, 2024 | Gallery, Product
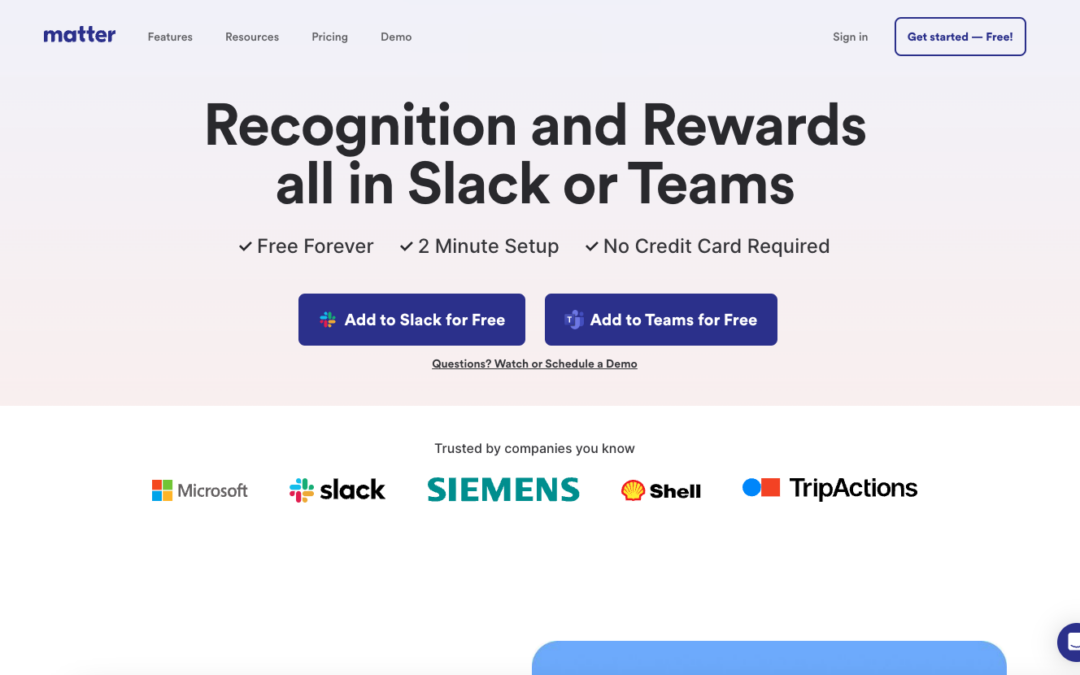
I love the simple elements used in this design. Keeps everything clean and straightforward for the user. Some clever grid usage as you scroll down drives home a solid layout. Good stuff here.

by Gene Crawford | Jan 11, 2024 | Gallery, Product
There is some neat stuff going on with this website. It feels overly “engineering” and has solid grid work and monochromatic coloring. I love the hover effect of going from blue to b&w color photos in the section selector area. The subtle animations...

by Gene Crawford | Jan 9, 2024 | Gallery, Product
At first glance it’s just a straight forward, minimal-ish looking product website. When you study it, it is a class in minimalism; keeping things easy to understand, telling the story of the product and getting you hooked with clean and classy illustration work....