
by Gene Crawford | Jun 16, 2016 | Gallery, Portfolio
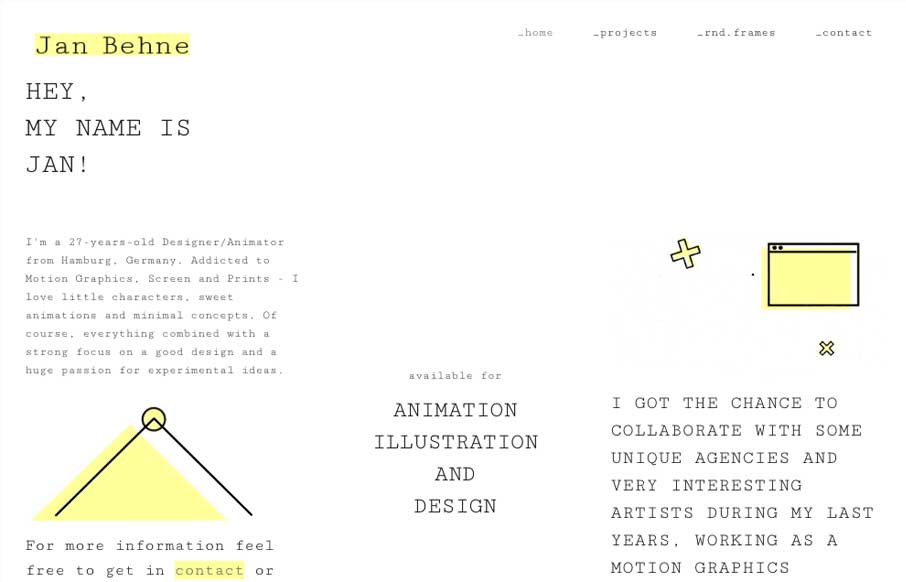
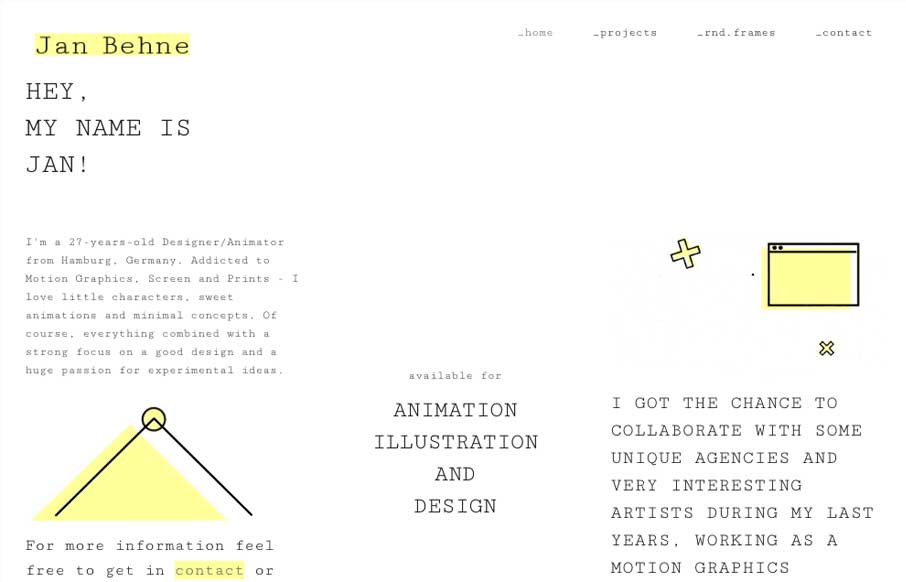
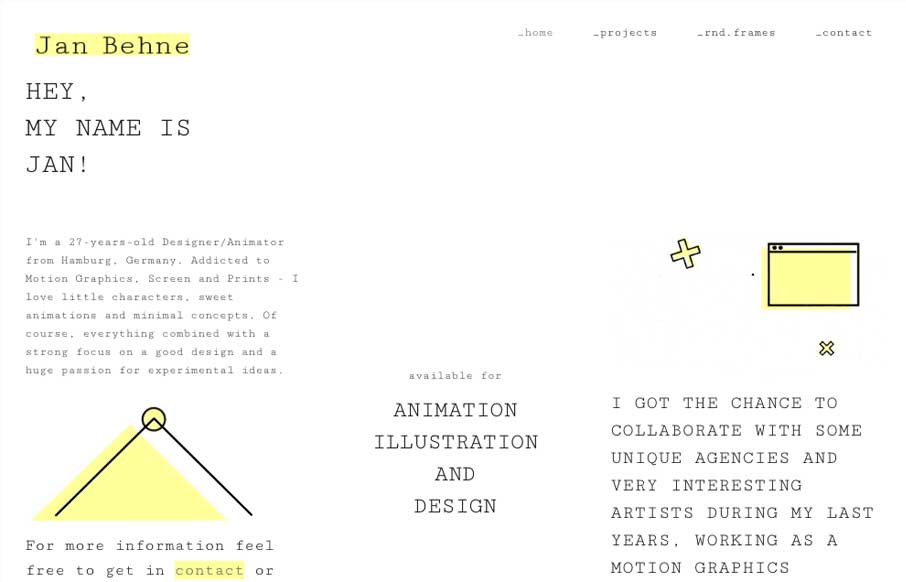
Pretty nifty change of direction for the Jan Behne portfolio site. I dig it, I love the way the three columns are used. Very print design like but totally digital in it’s content and deliver. Smart work. Hey, I’m a Graphic Designer and Animator from...

by Gene Crawford | Jun 15, 2016 | Gallery, Portfolio
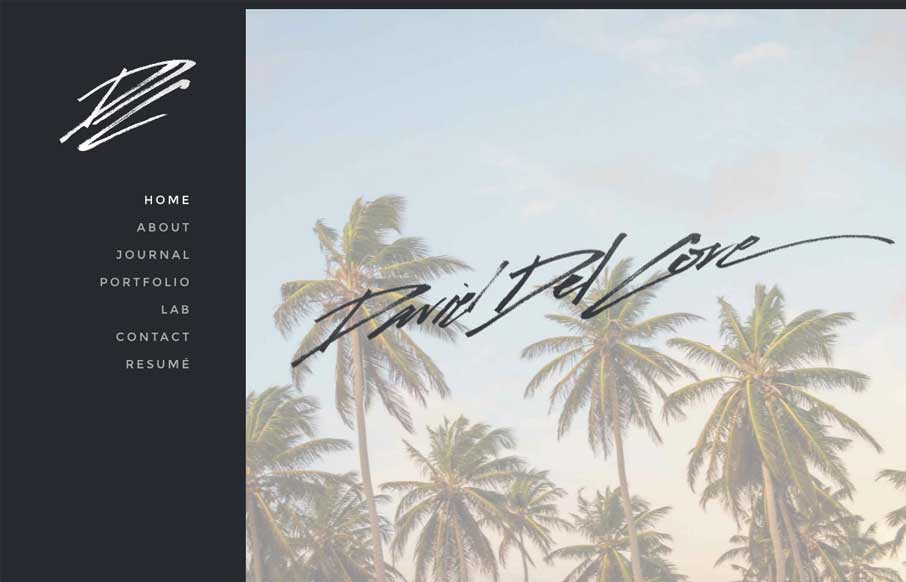
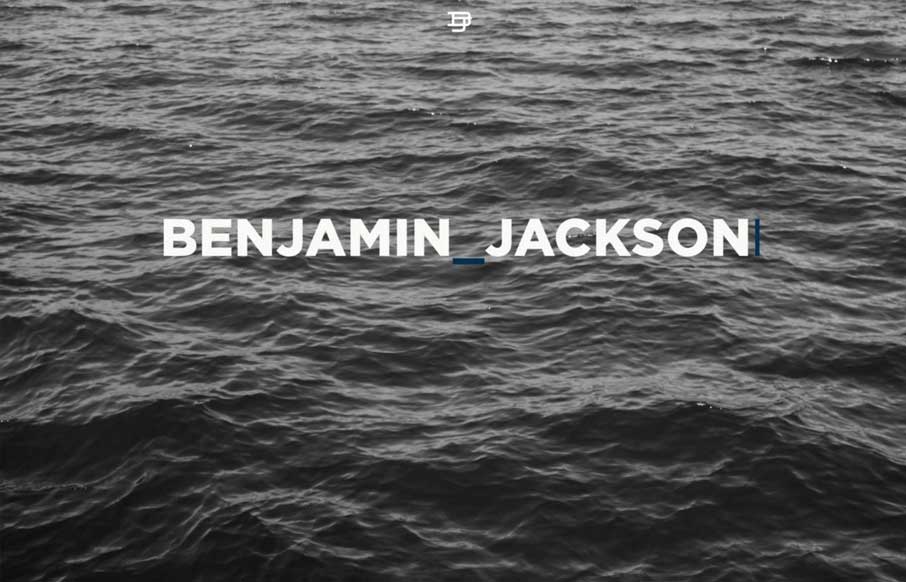
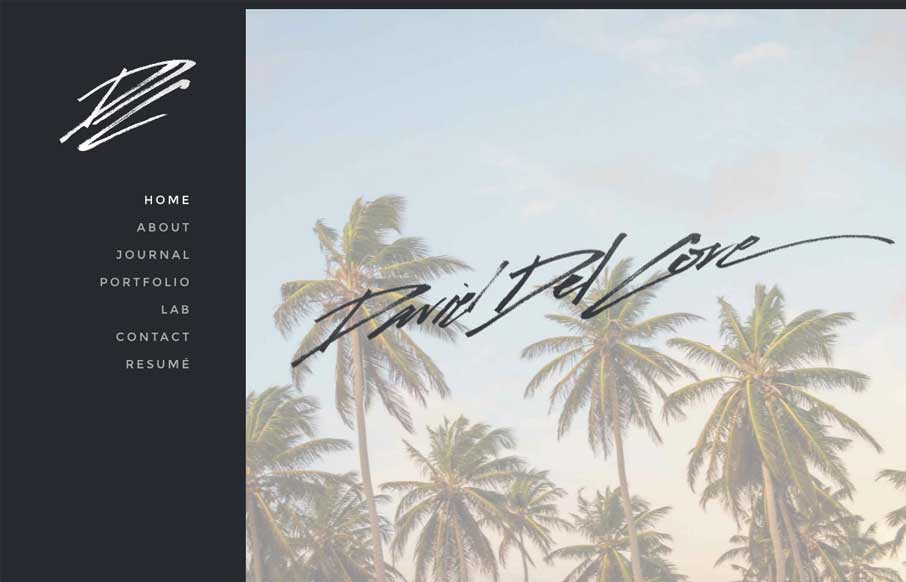
Really simple website design, we’ve seen stuff like this before, but I just dig this one. I love the 80’s inspired script for the logo and the overall simplicity that the work is presented.

by Gene Crawford | Jun 15, 2016 | Gallery, Portfolio
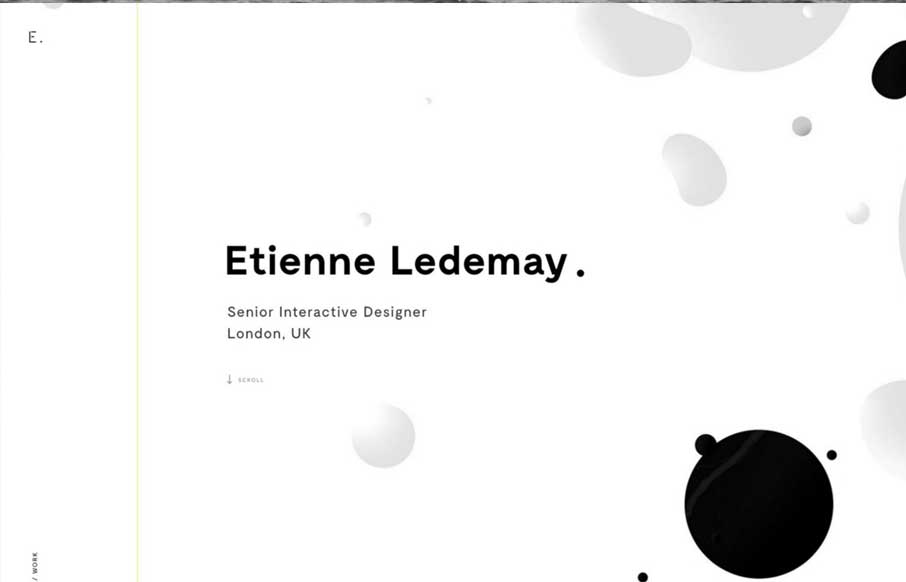
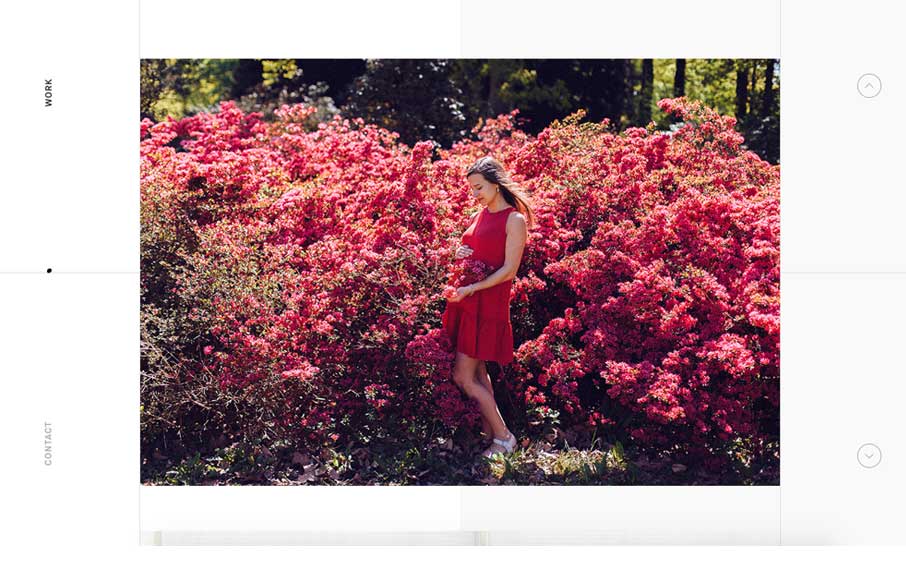
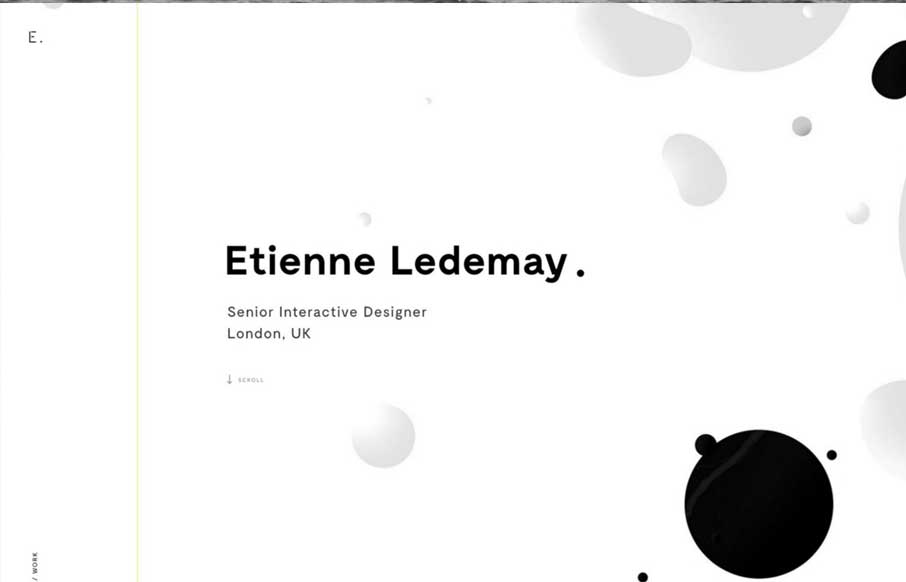
Gotta love great graphic design when you see it. Etienne Ledemay delivers. I love the simplicity that overlays the complexity of the typography and scrolling interactions here. That line also delivers you straight to the bottom of the site. Well done!

by Gene Crawford | Jun 14, 2016 | Gallery, Portfolio
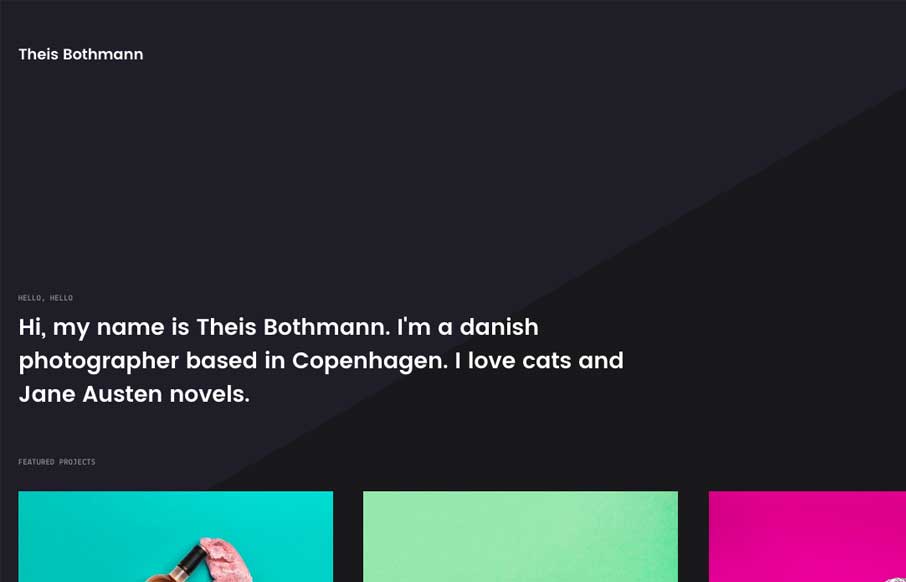
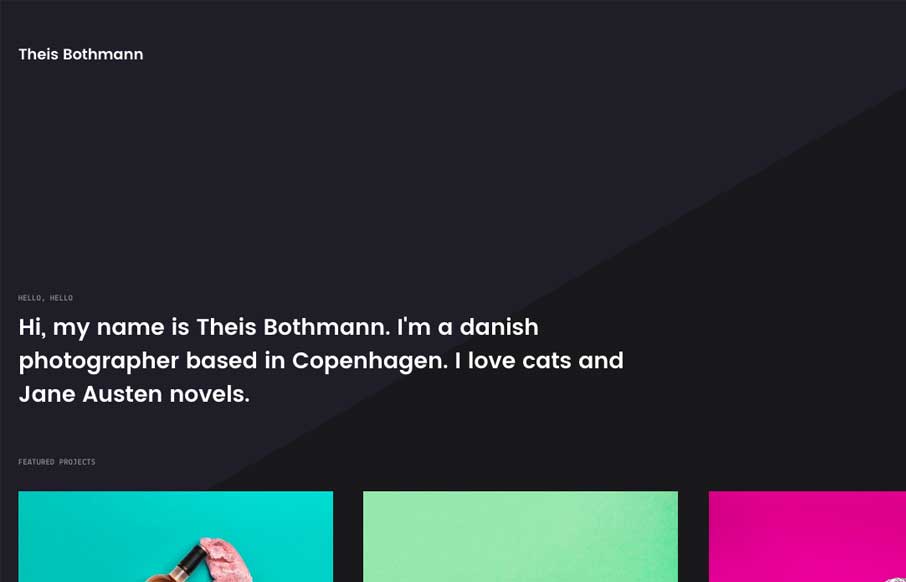
Simple portfolio site for Copenhagen-based photographer Theis Bothmann. Subtle parallax effects and smooth page transitions. Submitted by: Frederik Christensen Twitter: @frede Role: Designer Country: Denmark

by Gene Crawford | Jun 10, 2016 | Gallery, Portfolio
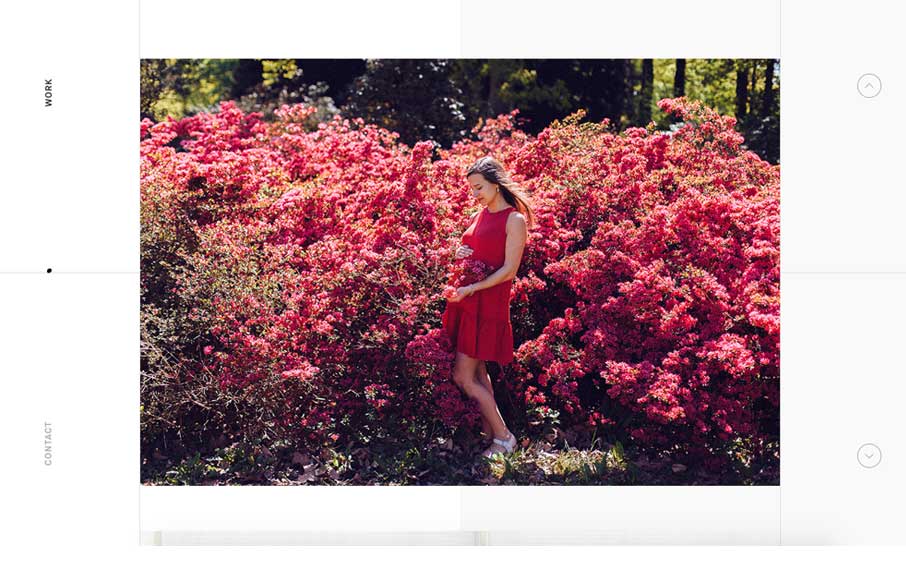
Pretty rad looking portfolio site. It’s simple, just show the work. This site does that well. It’s also unique feeling which is something you’d also look for in a portfolio. Cool. I also really love the small-screen width or “responsive”...

by Gene Crawford | Jun 10, 2016 | Gallery, Portfolio
Large blocks of layout and some nice style touches make me really like the Benjamin Jackson portfolio website design. My favorite part is the way the logo stays in place as you scroll down, solid idea. I also love the strong grid and minimal footprint the site has...