
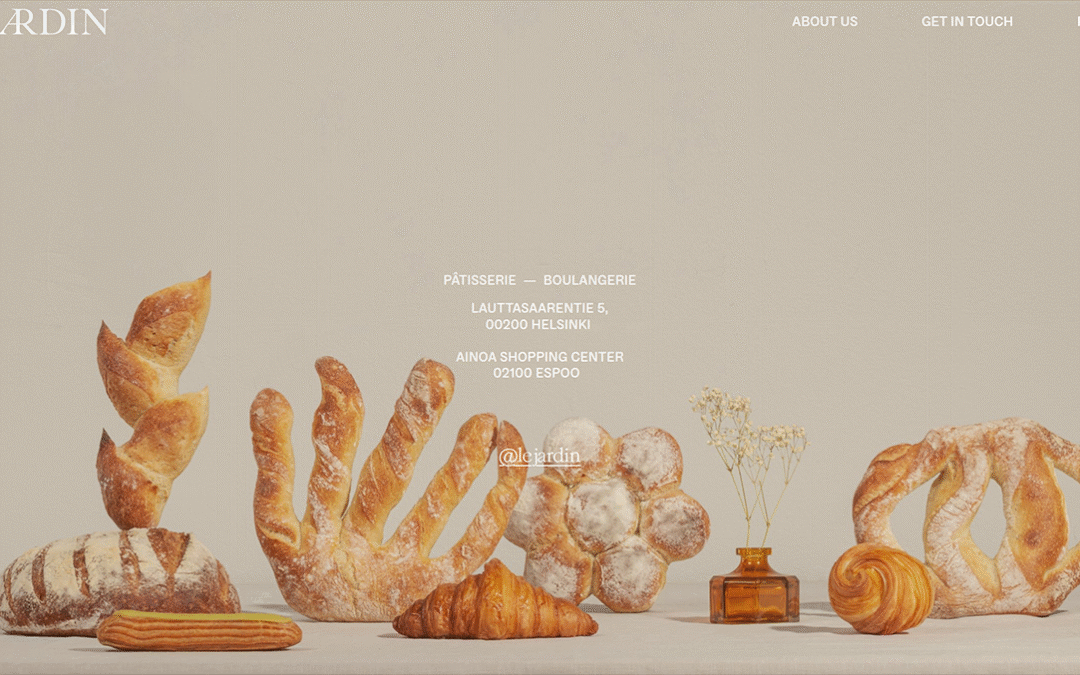
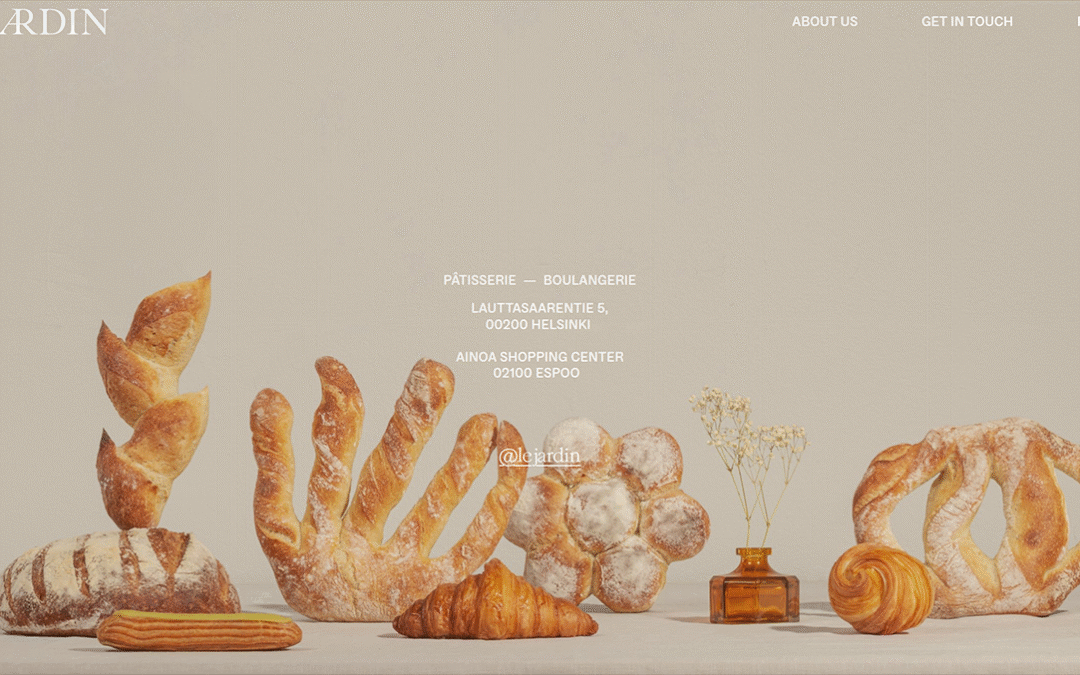
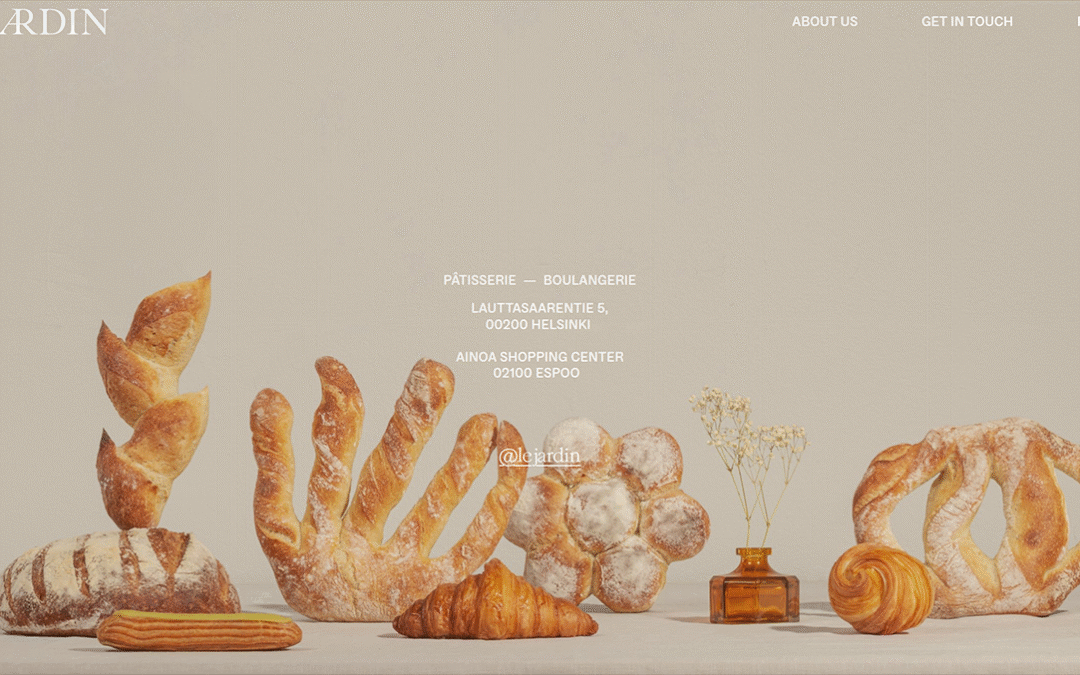
by Thomas | Jul 8, 2025 | Food and Beverage, Gallery

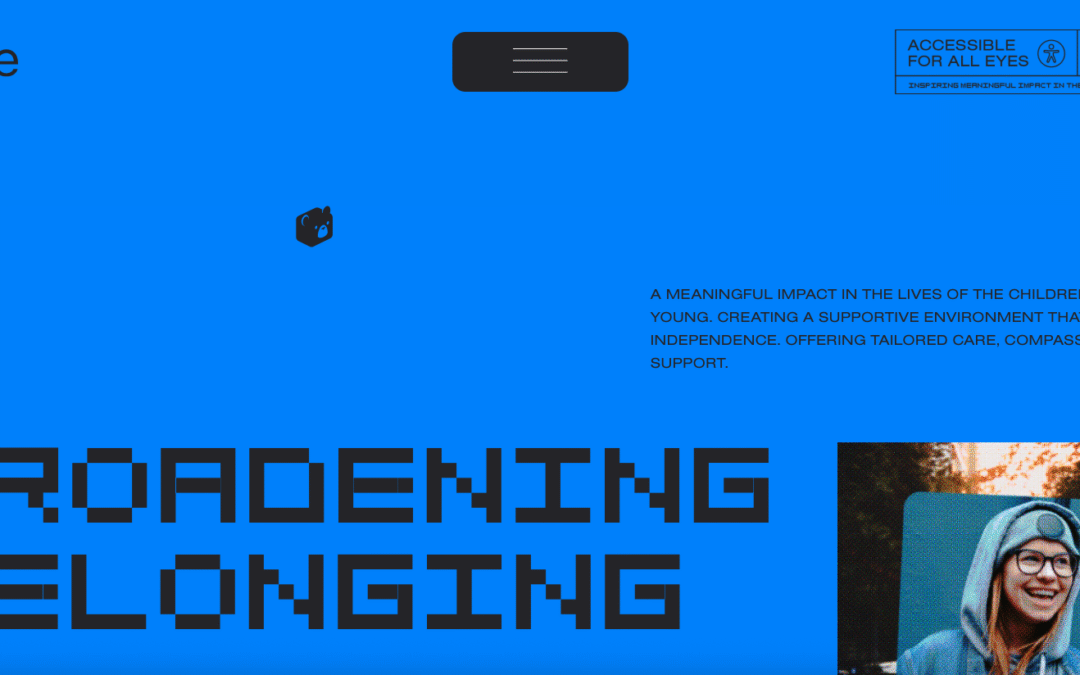
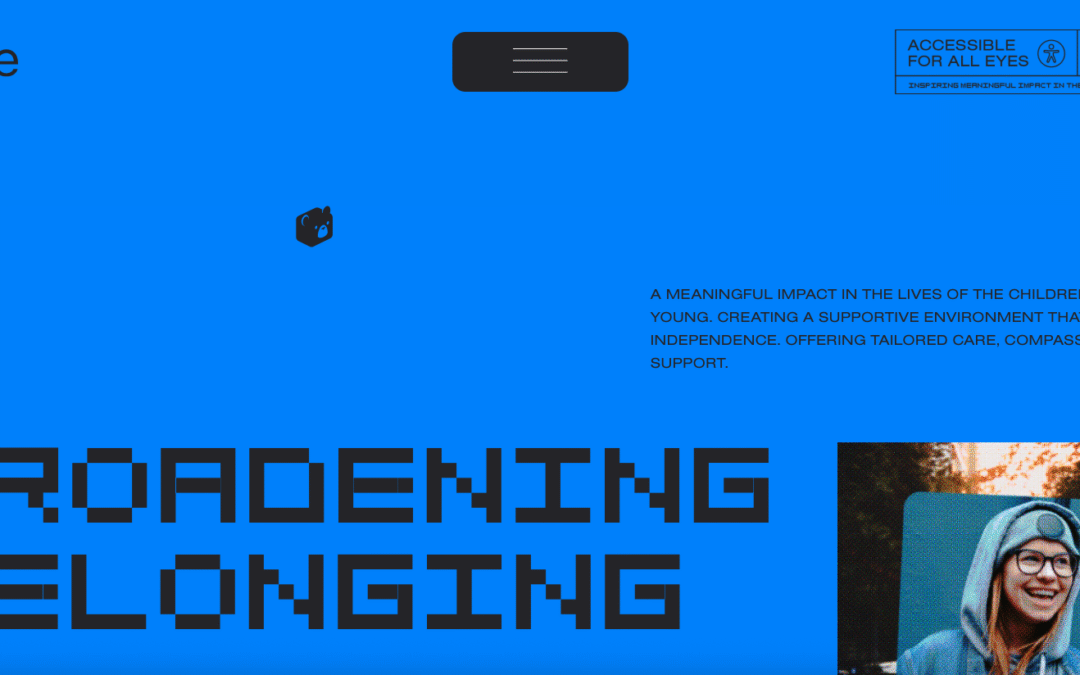
by Gene Crawford | Jul 8, 2025 | Case Study, Gallery
Striive Care recognised the need to work with a reputable brand designer, such as Percept, to achieve a brand identity that truly represented its forward-thinking and compassionate approach.

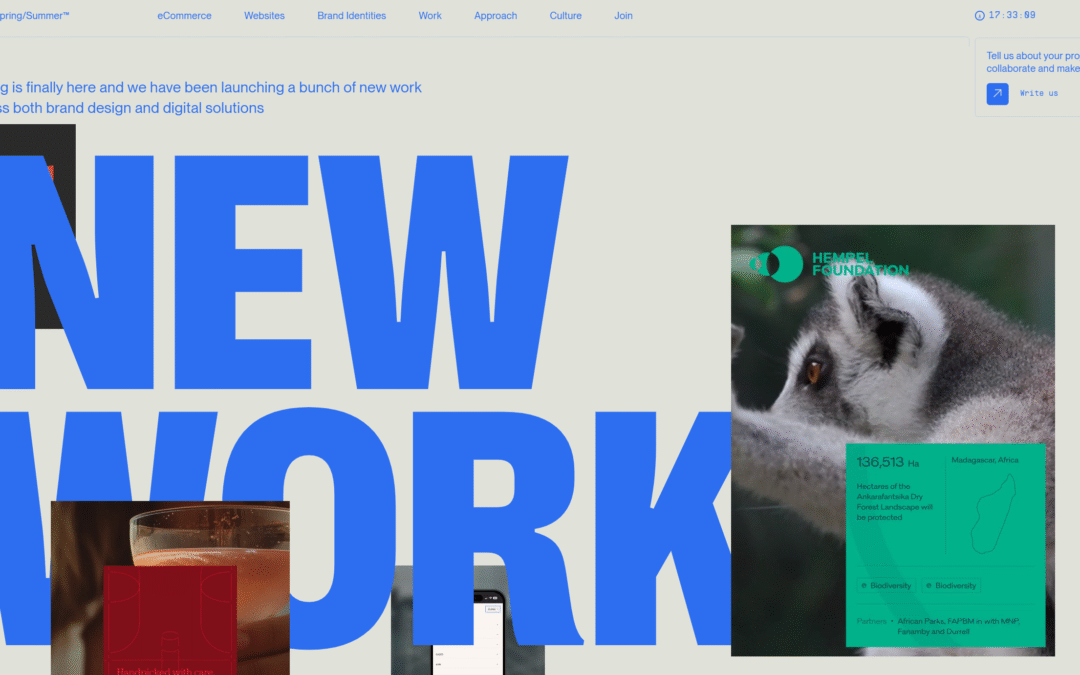
by Gene Crawford | Jul 3, 2025 | Design Firm, Gallery
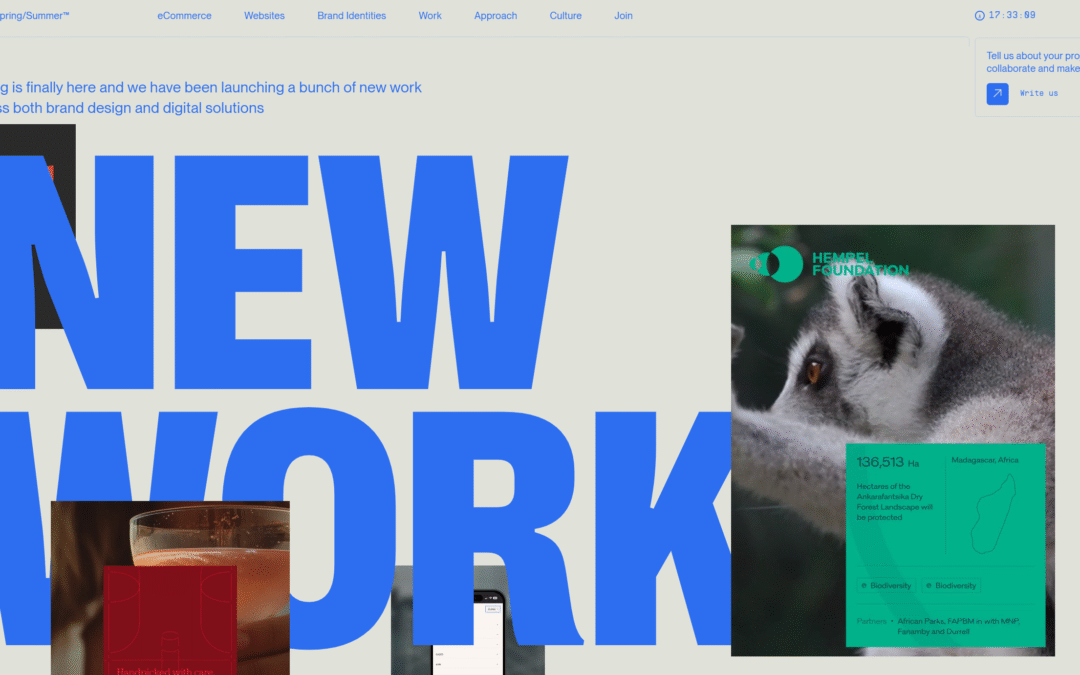
We build brands that stands the test of time – From Branding, Web Design and Development to Marketing, we do it all!

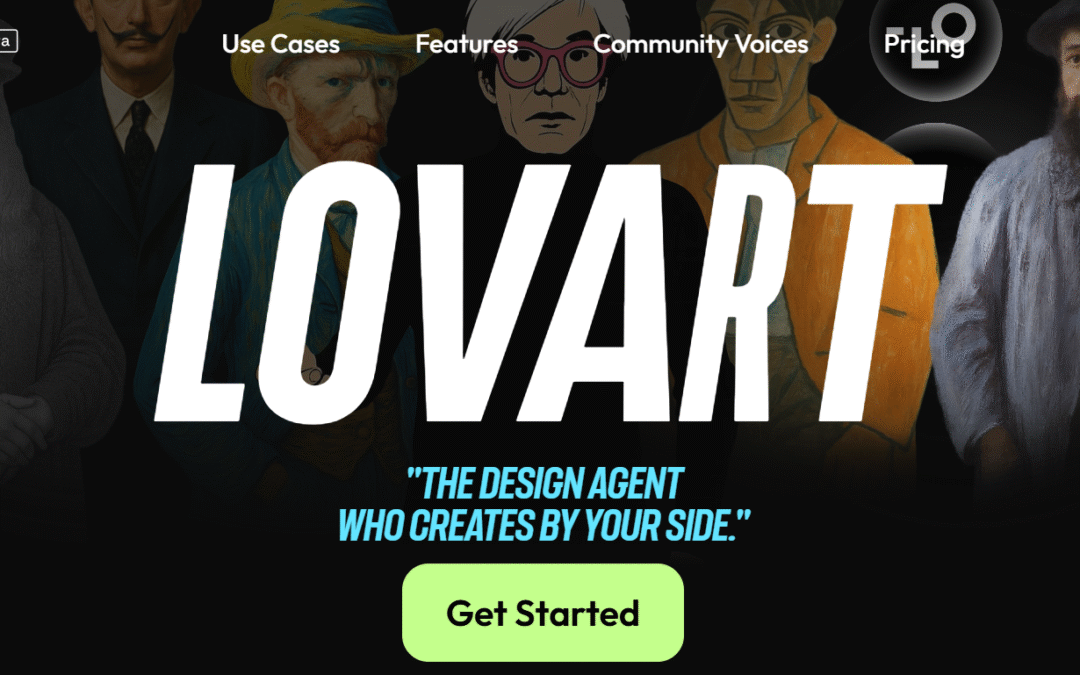
by Gene Crawford | Jul 2, 2025 | Gallery, Portfolio
Lovart AI is the cutting-edge AI design agent that empowers creators to generate professional-quality designs from simple text descriptions. Our auto-design agent understands design principles and executes them flawlessly, saving hours of manual work.Unlike basic...

by Thomas | Jul 1, 2025 | Design Firm, Gallery

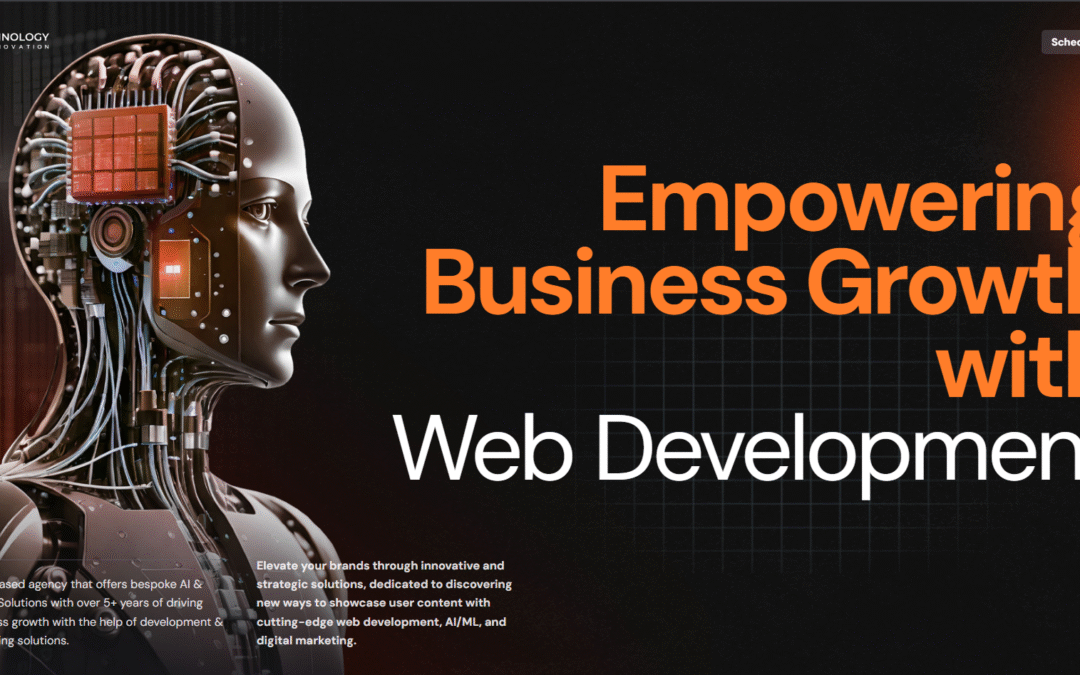
by Gene Crawford | Jun 30, 2025 | Design Firm, Gallery
Zaibatsu Technology is a UK-based Custom Software Development Company in London, offering tailored AI and digital solutions to help businesses grow. With over 5 years of experience, we specialize in delivering innovative mobile apps, intelligent web platforms, and...