
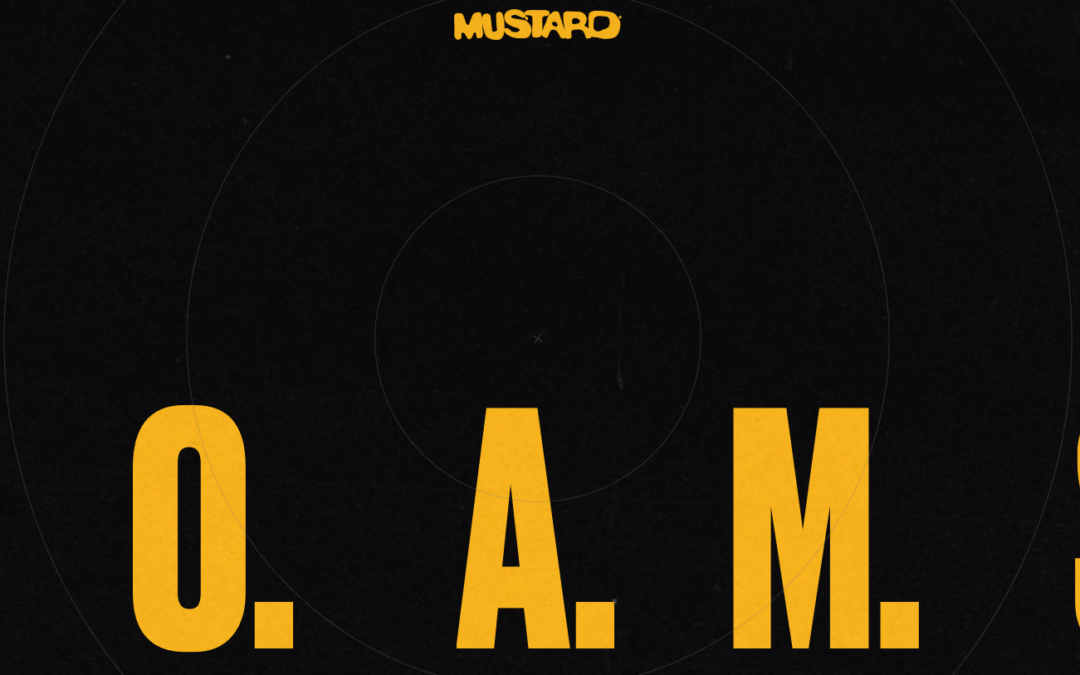
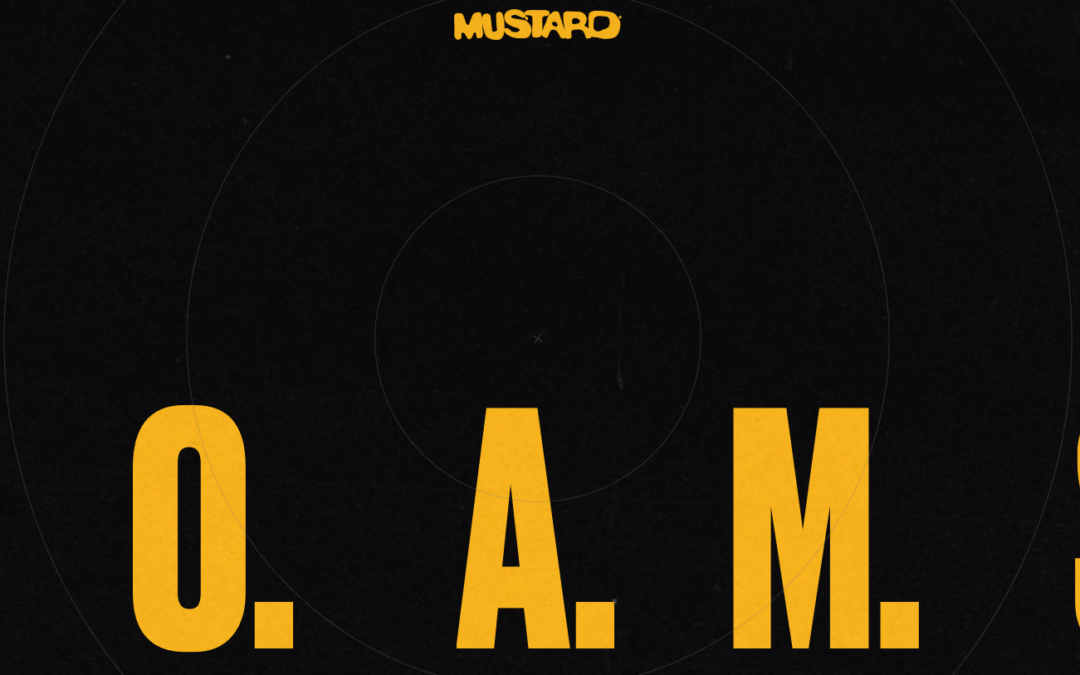
by Gene Crawford | Sep 23, 2024 | Entertainment, Gallery
Very cool ‘experience’ with this website. I like how it’s engaging as you scroll down the site and it’s 100% appropriate for the subject matter too. Well done visual journey.

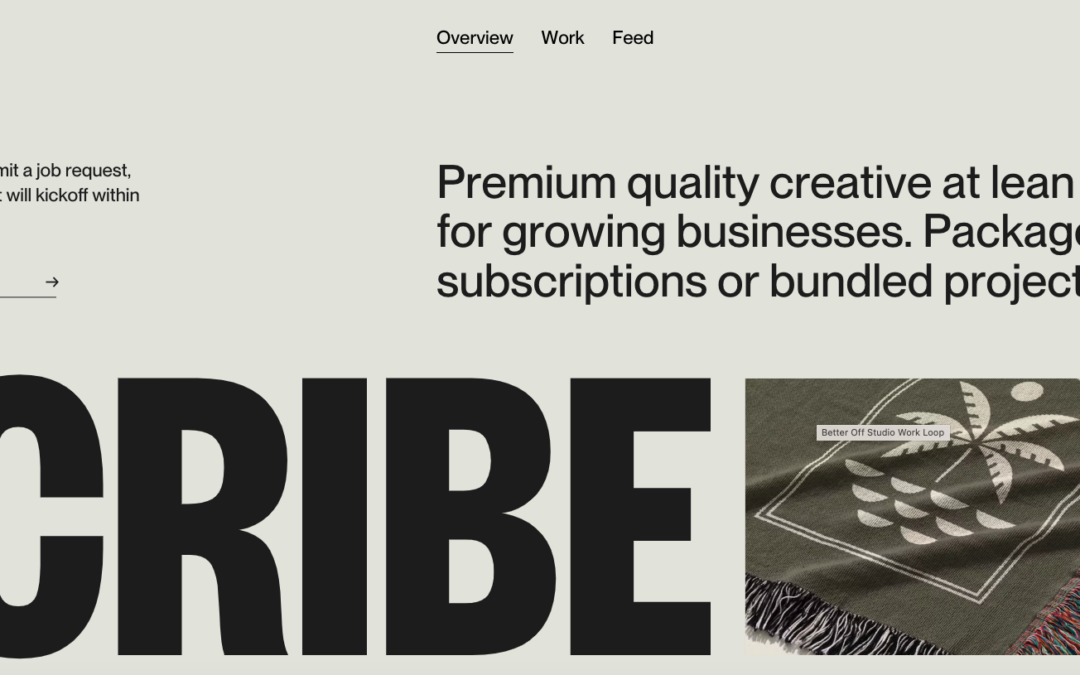
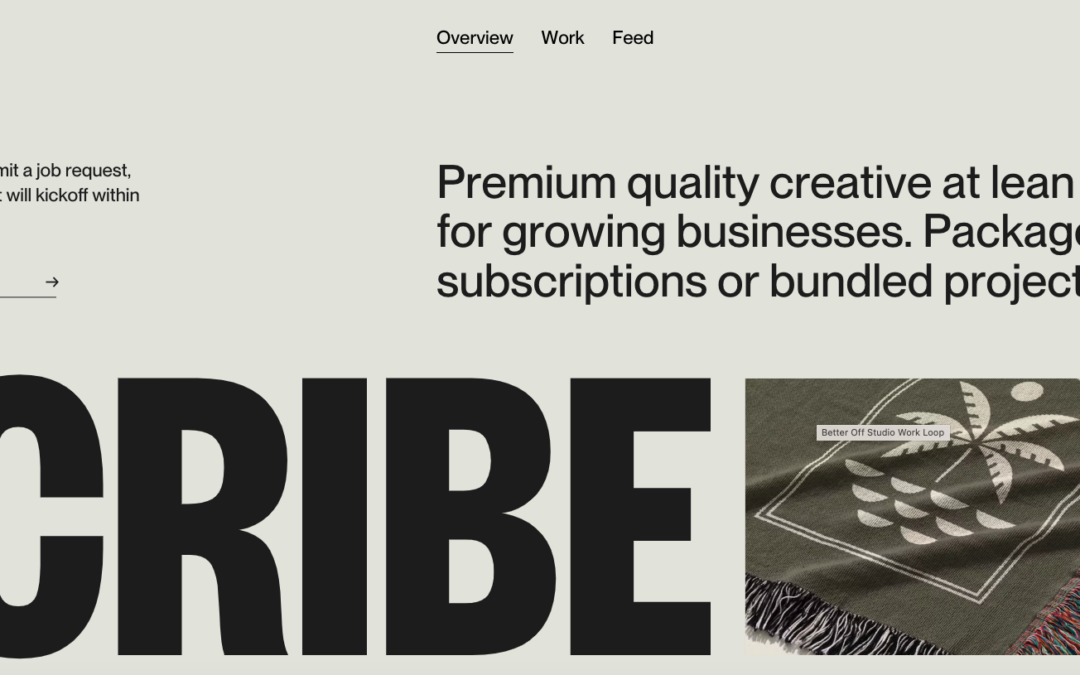
by Gene Crawford | Sep 20, 2024 | Design Firm, Gallery
Solid typography and grid work. I love the grayscale/mono coloring and the boldness of it. Another subscription design based shop too. Interesting IMHO.

by Gene Crawford | Sep 19, 2024 | Fashion, Gallery
I really like this design, especially considering it’s not a web design firm website. It’s for a barber/stylist!

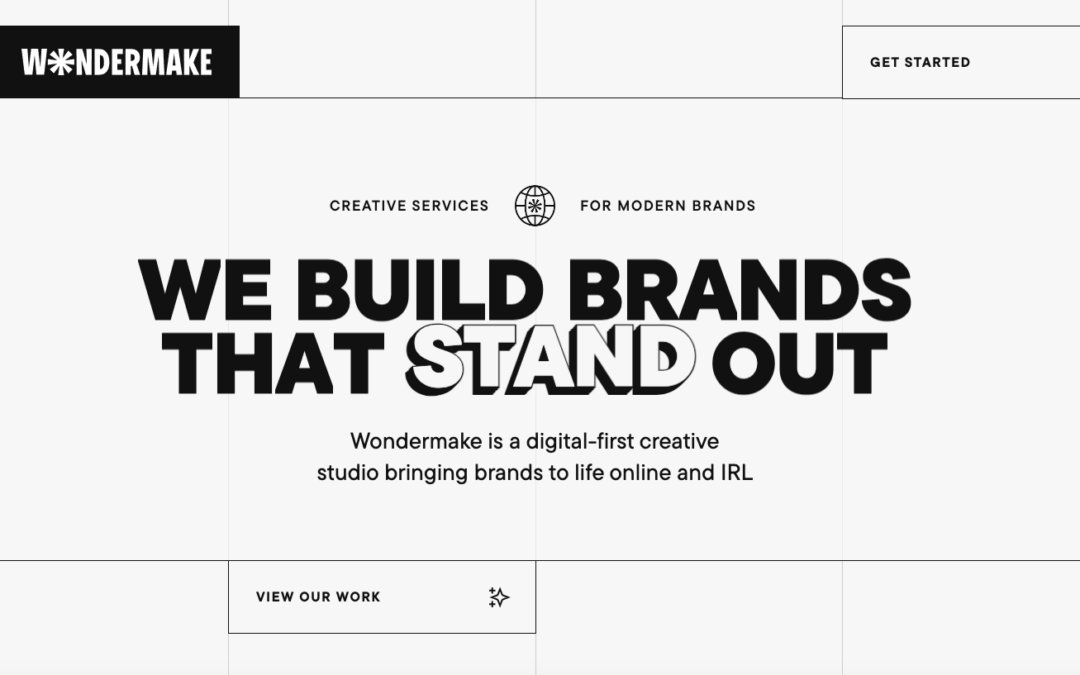
by Gene Crawford | Sep 18, 2024 | Design Firm, Gallery
Fun interactions and layout. I don’t normally love the cursor take-over but in this case it’s fun and works. Clean interactions make this website really work.

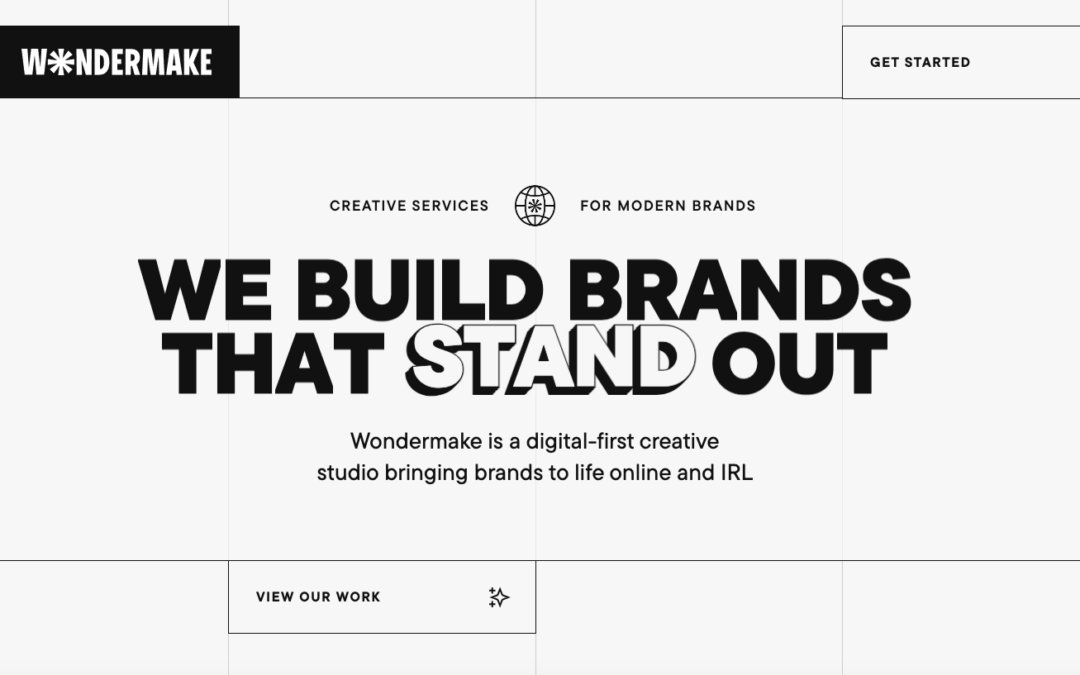
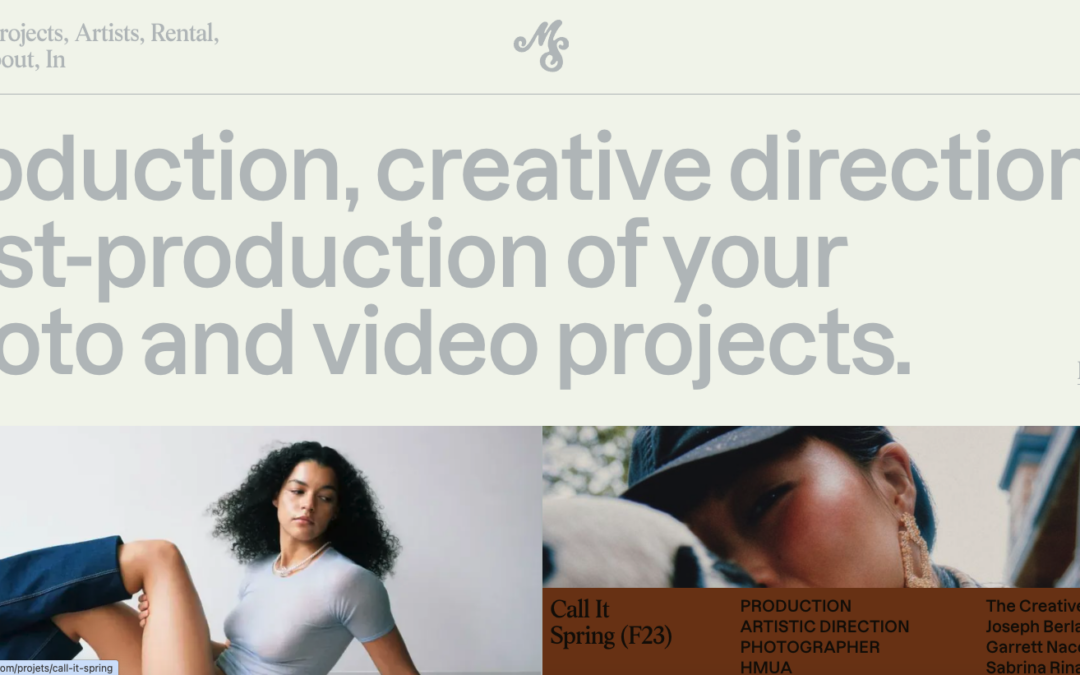
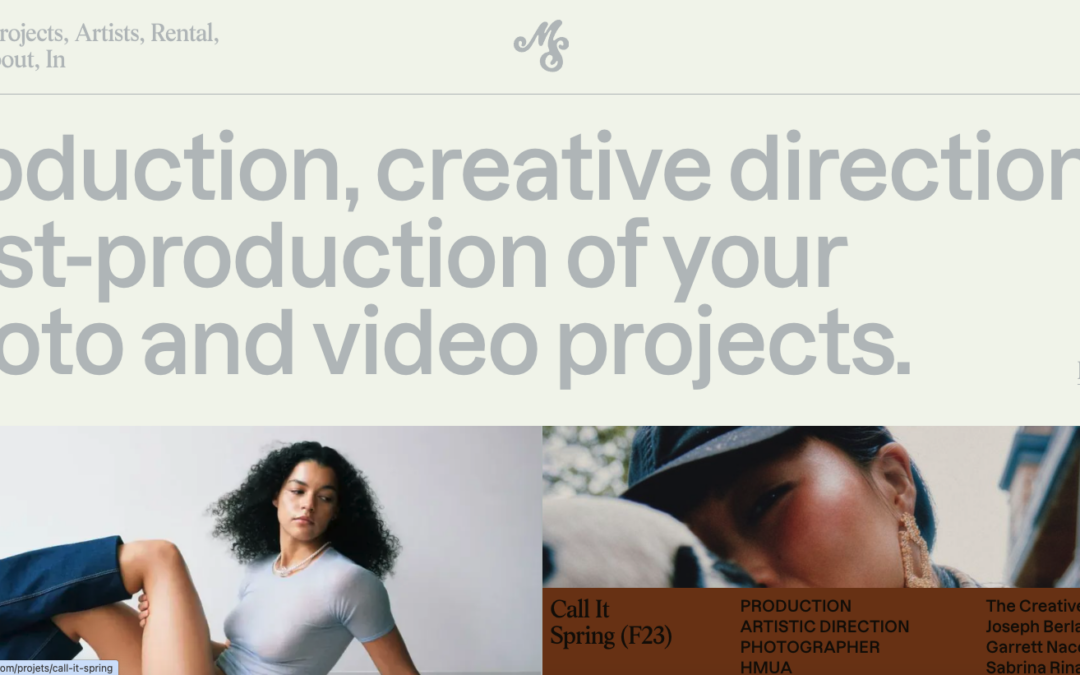
by Gene Crawford | Sep 17, 2024 | Design Firm, Gallery
Bold typography and photos. I like a lot of the details here like the overlay meta info on the images. Solid work.