Turn your passion into something cool

That’s what Bryan James did here in his personal project called Species in Pieces. ( @WengersToyBus www.bryanjamesdesign.co.uk )
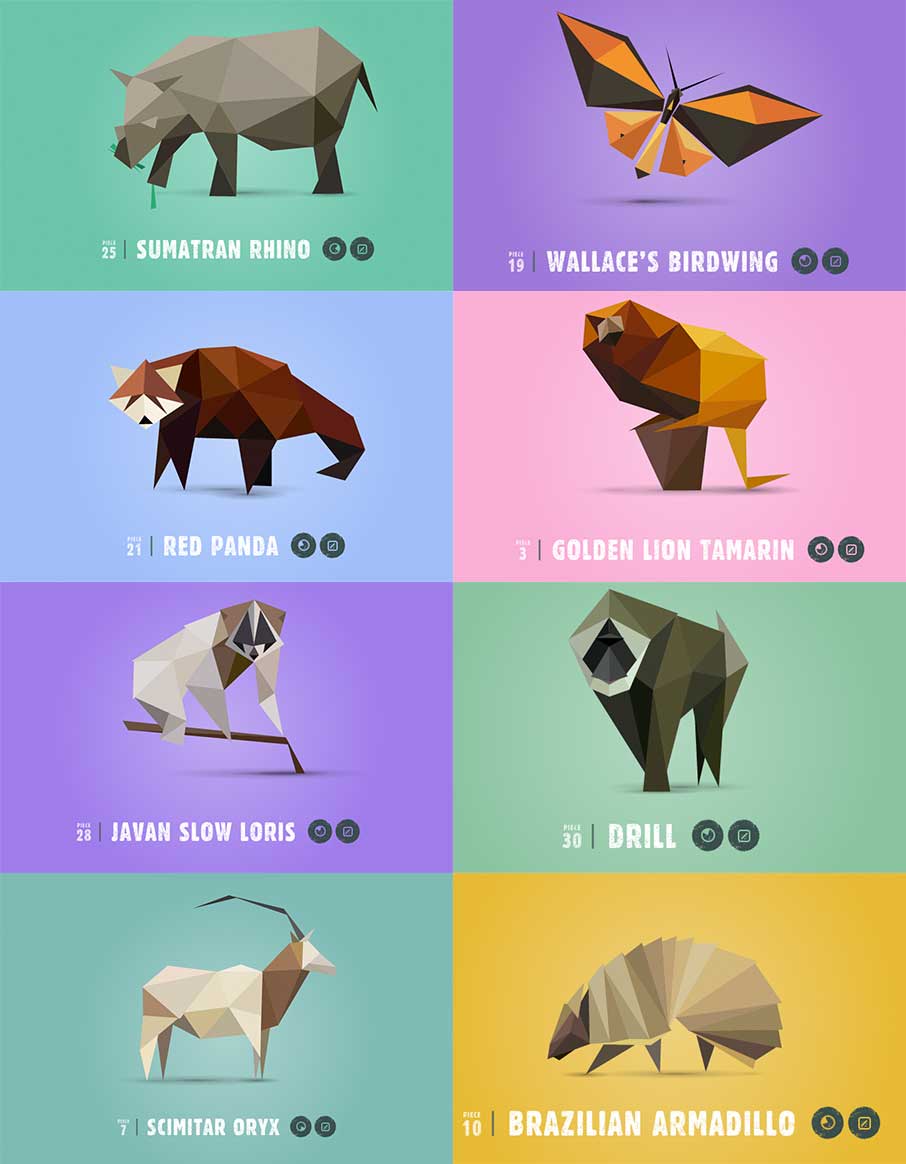
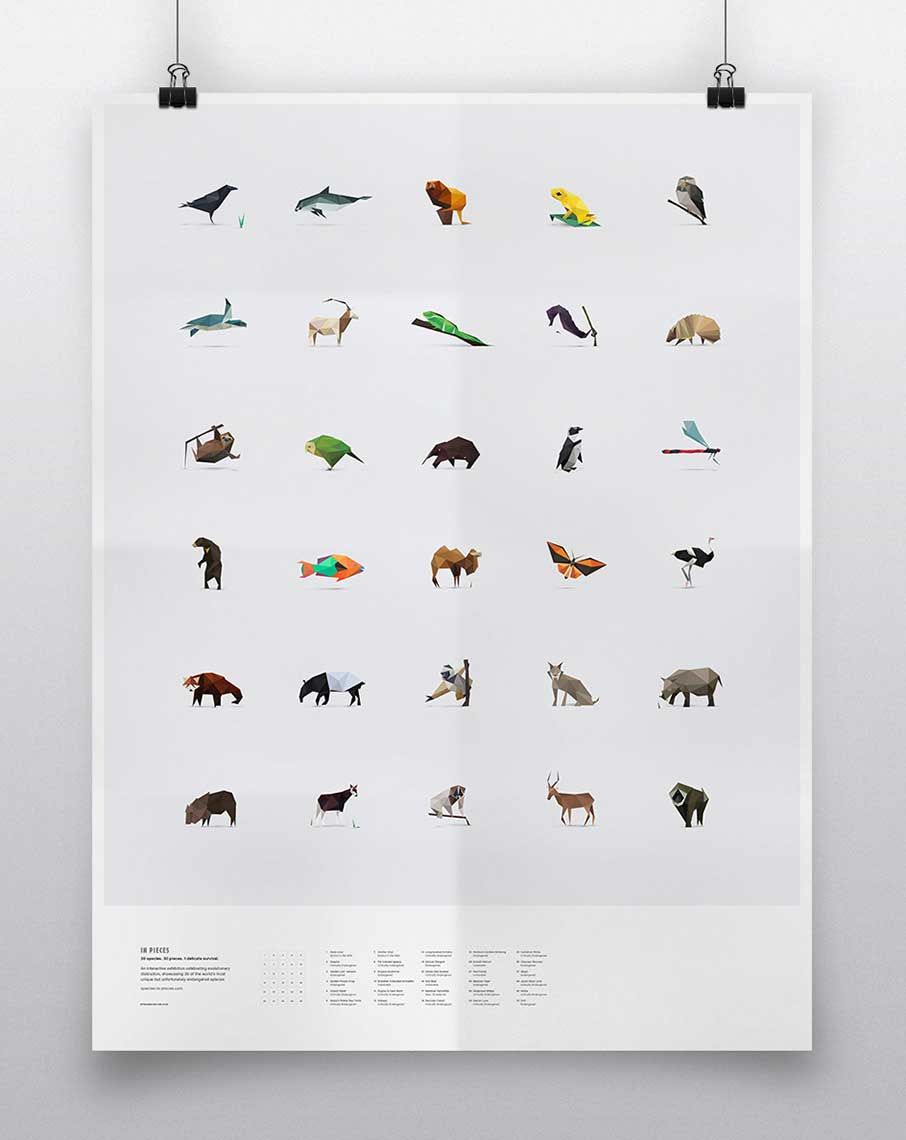
Above are some of the 30 endangered species that he hand crafted using CSS polygons and webkit / CSS animation.
How it Works

Best to let Bryan (the designer) explain that:
“Born out of tinkering with a simple property, this project is unabashedly part-digital experiment. The core technology used here is just good old CSS – no canvas or webgl witchcraft.
Since hearing about CSS polygons, I’ve been a little surprised at the lack of furore around the technology, so I wanted to create something which not only worked as a project in itself, but also pushed this underused line of code as far as possible.
The shard-shifting capabilities work in webkit-browsers only, which of course is a limitation but at the same time, it works on mobile which are almost completely webkit-based. Firefox does support the clip-path property, but as an SVG referenced shape and thus, the coding for movement works in an entirely different manner. I wanted to focus purely on the CSS route.
Not heard of it? Here, take a line:
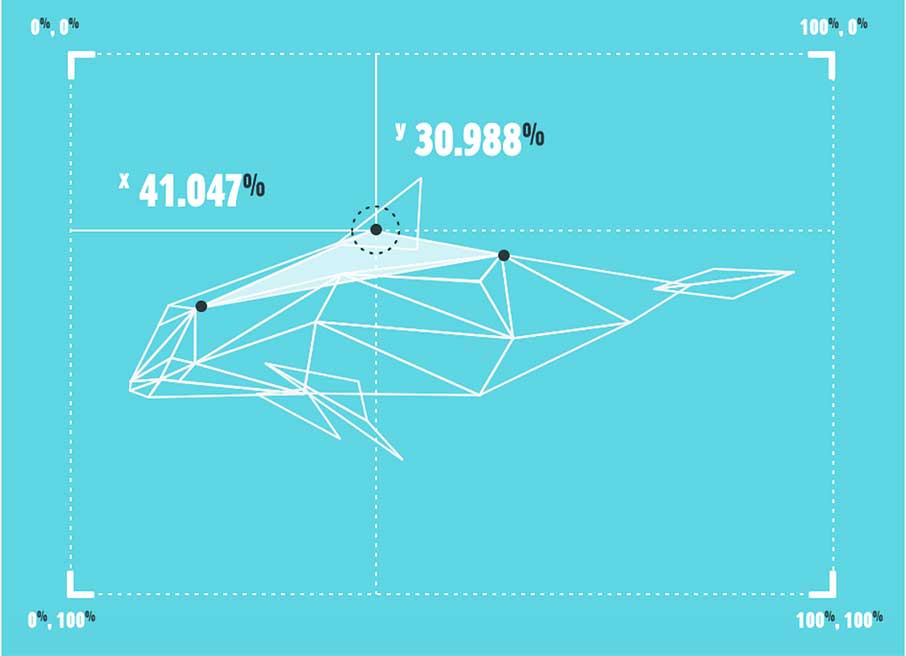
-webkit-clip-path: polygon( 40% 40%, 50% 60%, 60% 40% );
So, in essence — each shape is being morphed, moved and toyed with by a new set of co-ordinates, and as they are maintained as triangles throughout, this means 3 points, with CSS transitions to link up the movements. No tricks or tools have been used to get the illustrated results, code-wise or graphically. Point by point, shape by shape, each one has been handcrafted via a personally-created tracing JS function after illustration.”
The Site Itself

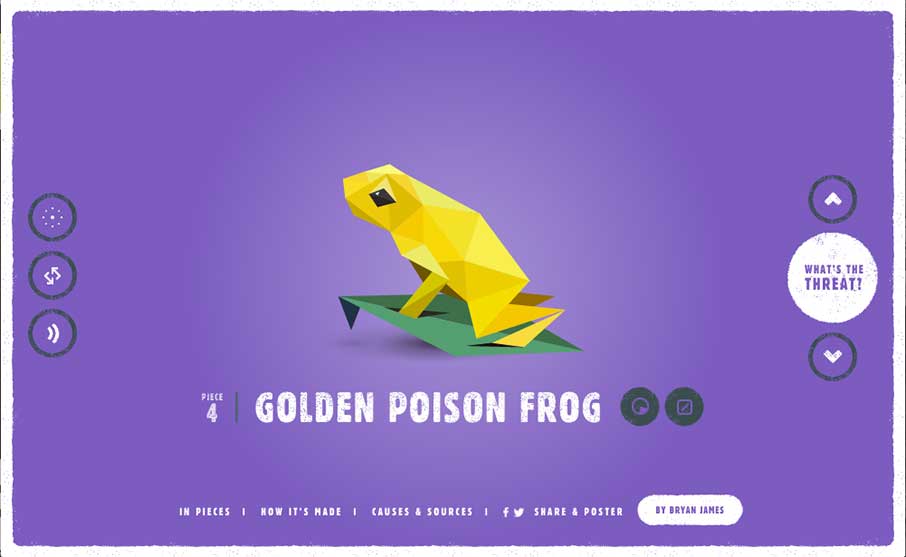
Most of the site stays the same as you scroll through the different animals, either through scrolling on your mouse – or using the fixed navigation on the right.

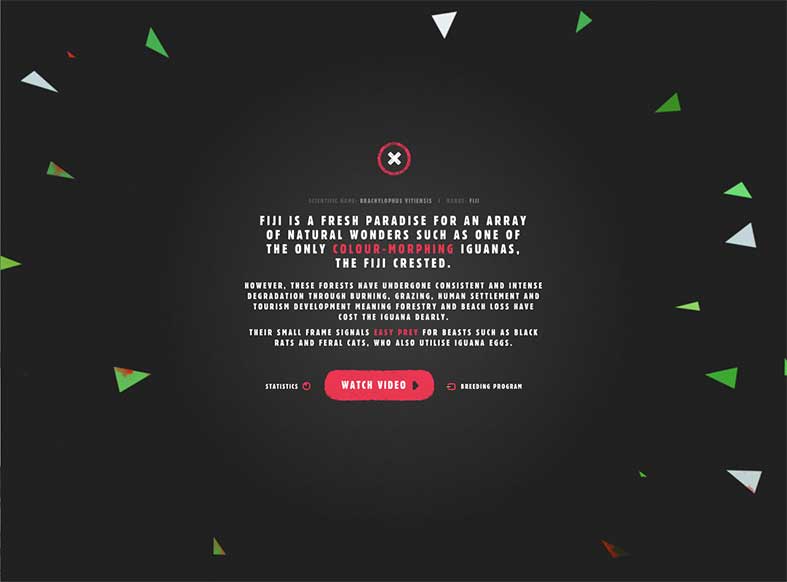
You can also find out specific info about the particular threat to the animal.

The left hand side nav is more for functions – sound / automatic slideshow / and a secondary nav to get to all the animals.

The animal title area also serves as a link to detail info about the particular animal’s endangerment statistics – and to download wallpaper.

You may also notice the circle icon moving in time with the color or shape change of the animal.

Finally – there’s your chance to purchase a poster of the animals – whose proceeds go to the Evolutionarily Distinct & Globally Endangered fund.

Our buddy Russ Pate @RussPate from Wier Stewart @WierStewart sent this one to us – Thanks Russ!
Interested in Unmatchedstyle profiling your website in-depth? Just fill out the form – “need the info” – make sure you talk a little about the design so we can quote you. We can’t guarantee it to be fully analyzed like this one, and can’t guarantee it will get reviewed (we get a lot of requests, and try to have some standards) – but we’re making this type of long form gallery post part of our weekly editorial calendar. Let us know what you think!






This site. I dig it
Amazing work
Nice work.