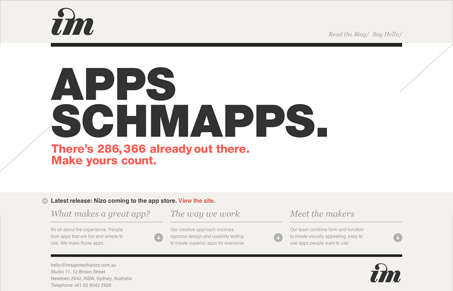
Imagemechanics.com.au is a single page scroller that pages like a more traditional site. The transitions between content ‘pages’ are very smooth and sophisticated, especially transitioning away from the homepage. The navigation doesn’t really feel like a traditional nav bar with on or two word links to get to other content areas, but everything is pretty clearly labeled with arrows. I think that imagemechanics strikes a nice balance between established design patterns and experimentation with interaction. Stylistically, there is little to imagemechanics that we haven’t seen before: large type, minimalist interface, strong grid-based design, etc. However, the content is laid out quite well, is easy to consume and effectively communicates their approach to designing for interaction.
Monochrome Minimalism
Monochrome Minimalism merges Bauhaus discipline with IKEA simplicity. Clean grids, muted tones, and functional beauty create digital calm, proof that restraint, not decoration, defines timeless design.






0 Comments