Radar
Links to things we’re checking into.
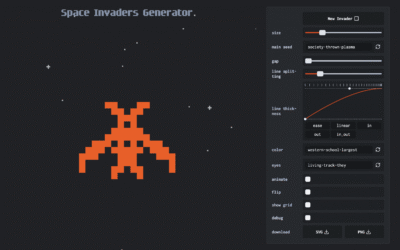
How to draw a Space Invader
I recently made the Space Invader Generator for Creative Coding Amsterdam code challenge. I made it for fun of course... and galactic domination too! You can see how it looks below and in this post I'll show you how it works using an interactive animation.
Grug.Design
Get This and Other Things In Our Weekly Email Newsletter
No Results Found
The page you requested could not be found. Try refining your search, or use the navigation above to locate the post.