Episdoe 53 of the unmatchedstyle video podcast. In this episode we discuss interactive design elements on the pbs.org website and the MSNBC story page design. We have a short segment from our interview with Ellen Lupton (@EllenLupton), author of Thinking with type where we get into some discussion on web typography and how we got here.
Julia shows off her favorite Dribbble profile of the week and Jay shows off some new online type resources, Kernest & type-a-file.
Interactive Design Elements
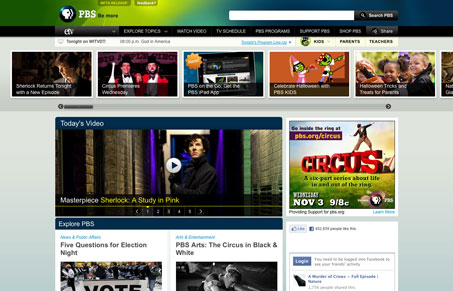
We both thought the pbs.org website redesign was pretty good, until we picked apart the horizontal scroll viewer. We thought it was a little too much for the design and just didn’t do the job.
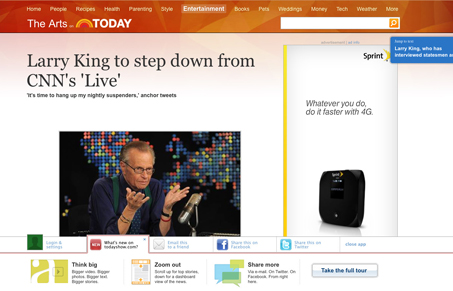
I really like the new story page design for the MSNBC site, I think it gives back a nice interactive read of the story, not just dumping page after page on us to increase their page views. Jay wasn’t too fond of the design, a disagreement ensues.
Ellen Lupton – Type Talk
We had a chance to sit down with Ellen Lupton author of several design books, many of which you may have read or used in design school. Thinking with type is my favorite of her books and it was out for it’s 2nd edition release while she was in Columbia for an AIGA lecture. We discussed web based type and where the future of online type hosting options might be taking us. We’ll be posting the full interview later on the site.
Dribbblin’
Julia take a look at the Dribbble profile of Chandler Van De Water. His work has some really strong typography roots and we just love that!
Kernest & type-a-file
Kernest is a neat new hosted font service, but what we were really interested in was their service Konstellations. The idea of a service that helps you pair up great fonts then lets you use them via their hosted service is a smart idea. They have good pairings too.
Type-a-file is a really neat tool for you to use to help mock up your website using web fonts. Here’s the description from their site:
I couldn’t find a simple CSS stylesheet that adhered to best typographic practices that anyone could just grab and run with. Type-a-file was inspired by—and is to be used in addition to—the famous meyerweb reset css file.
Type-a-file comes in a few looks or “flavors” to get you started. A few of our flavors make use of Typekit for their special font faces. Most likely you’ll want to tweak these for your own site, but if you don’t, you’ve still got great typography ready to go right out of the box. Easy peas-y.
That’s Episode 53, if you like it please give us a follow on twitter @unmatchedstyle and review us on iTunes.










Type-a-file is such a beautiful tool to get people to understand the utility of type used well specifically for the web. This service has far more legs than Konstellations.
Joey, I think they’re both great and serve different purposes. It’s probably not entirely fair to compare them since they provide very different types of value. I guess I was just getting at the idea that Konstellations gets me excited about using their fonts, and for that I think it’s really cool.