Animation in website design can be a powerful tool to enhance user experience, but it must be used strategically and thoughtfully. From simple mouse interactions to fully animated scenes, animations can either create a delightful user journey or overwhelm visitors, depending on how they are implemented. In this article, we will explore the various ways animation can be utilized to improve a website’s user experience, while also highlighting the potential pitfalls to avoid. So, let’s dive into the world of captivating animations that can take your website to the top of Google’s search results!
Enhancing User Interaction with Hover Animations
One of the most basic forms of animation in web design is the hover effect. This involves changing the color or appearance of a button or link when the mouse cursor hovers over it. Hover animations are simple yet effective in providing visual feedback to users, indicating the interactive elements on a webpage. When implemented thoughtfully, these animations can guide users and make navigation more intuitive.
Guiding Users with Animated Elements
Animated elements can serve as valuable guides for users, especially in complex applications or websites with a lot of content. For instance, a first-time user logging into an app can benefit from an animation that highlights where to start. This speeds up the user’s understanding of the app’s functionality, reducing the learning curve. Similarly, for important content on your homepage, incorporating interesting interactions or fade-in effects can draw users’ attention, ensuring they don’t miss out on essential information.
Striking a Balance Between Animation and Content
While animations can be attention-grabbing and engaging, it is crucial to strike the right balance between animation and content. Going overboard with animations, where every element on the page is moving, can lead to a cluttered and confusing user experience. Remember the infamous blink tag from the early days of the web? Avoid overwhelming your audience, as simplicity and clarity are key to a positive user experience.
The Impact of Animation on Website Load Time
Another aspect to consider is the impact of animations on website load time. While animations can elevate user experience, they can also slow down page loading if not optimized properly. Google considers website loading speed as one of its ranking factors, so it’s essential to ensure that your animations don’t compromise the site’s performance.
SEO-Friendly Animation Practices

To ensure your animations don’t negatively impact your website’s search engine rankings, follow these SEO-friendly animation practices:
Optimize Image and Video Formats
If your animations involve images or videos, choose formats that offer good quality while keeping file sizes small. Compressed images and videos load faster, positively affecting your website’s overall performance.
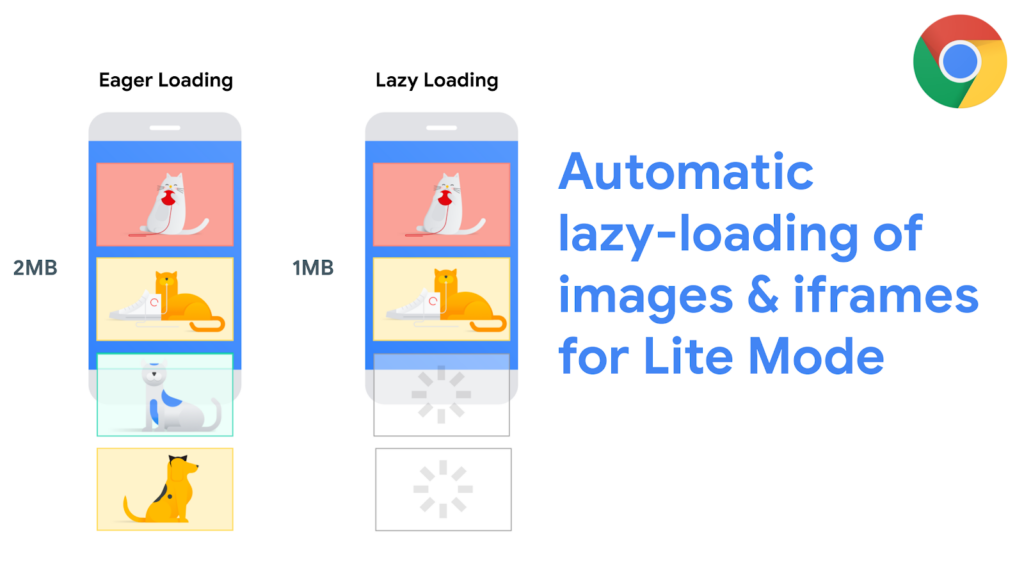
Use Lazy Loading
Implement lazy loading for animations that are not immediately visible upon page load. Lazy loading ensures that elements only load when users scroll to them, reducing the initial loading time.
Minimize JavaScript Usage
Excessive use of JavaScript can slow down your website. Minimize its usage and rely on CSS animations where possible, as they tend to be more efficient and smoother.
Test Across Devices
Perform thorough testing across different devices and screen sizes to ensure that your animations work seamlessly on all platforms. A responsive design with well-optimized animations will contribute to a positive user experience.
Best Practices for Animated Navigation
Animated navigation can make your website more visually appealing, but it must be intuitive and easy to use. Consider the following best practices for animated navigation:
Clear Navigation Paths
Ensure that your animated navigation paths are clear and straightforward, allowing users to navigate between different sections of your website effortlessly.
Provide Visual Cues
Use subtle visual cues and animation effects to guide users through the navigation process. These cues should indicate where they are in the site and how they can return to the previous page or access other sections.
Responsiveness
Animated navigation should work seamlessly on both desktop and mobile devices. Responsive design is crucial for providing a consistent and enjoyable user experience across all platforms.
Incorporating animation into your website design can elevate user experience, making it more enjoyable and engaging. From hover effects to animated navigation, each element should be purposeful and enhance the content rather than distract from it. Remember, striking the right balance between animation and content is the key to a successful website that can rank high on Google’s search results.
So, let your creativity flow and use animation wisely to create a truly exceptional user experience. Implement SEO-friendly practices, optimize load times, and test across devices to ensure your animations not only impress users but also contribute to improved search engine rankings.
Further learning on this subject
The Role of Animation and Motion in UX
https://www.nngroup.com/articles/animation-purpose-ux/
4 Ways Animation Can Actually Improve User Experience
https://cxl.com/blog/animation-improve-user-experience/
How to Use Animation to Improve UX
https://uxplanet.org/how-to-use-animation-to-improve-ux-338819e93bdb
The Designer’s Guide to Adding Animation in UX Design
https://uxbooth.com/articles/the-designers-guide-to-adding-animation-in-ux-design/
Integrating Animation in Web Design: Enhancing Interactivity and Delight
https://medium.com/@hidilemarkethub/integrating-animation-in-web-design-enhancing-interactivity-and-delight-2ebcaab9a6ec






0 Comments