Here’s a How-to with some simple HTML/CSS snippets you can use in your website to place a Font Awesome icon in front of text inside a <span>.
This is basically what I needed to create:

Here is the basic HTML setup:
<span class="fa-icon">
<i class="fas fa-fire"></i> Your Text Here
</span>Replace fa-fire with the icon you want from Font Awesome.
Here is the basic CSS to include:
.fa-icon {
display: inline-flex;
align-items: center;
gap: 8px; /* Adjust spacing between icon and text */
}
.fa-icon i {
font-size: 1em; /* Adjust icon size */
color: #ff6600; /* Adjust icon color */
}CSS can be added to HTML documents in 3 ways:
Inline - by using the style attribute inside HTML elements
Internal - by using a <style> element in the <head> section
External - by using a <link> element to link to an external CSS file'You can use this bit of code to load the CSS across your website, by making sure it’s loaded in the head of your HTML page:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css">Why Font Awesome you might ask, well they look cool, they’re free and SUPER easy to use. The license for Font Awesome is as follows: Font Awesome is fully open source and is GPL friendly. You can use it for commercial projects, open source projects, or really just about whatever you want.
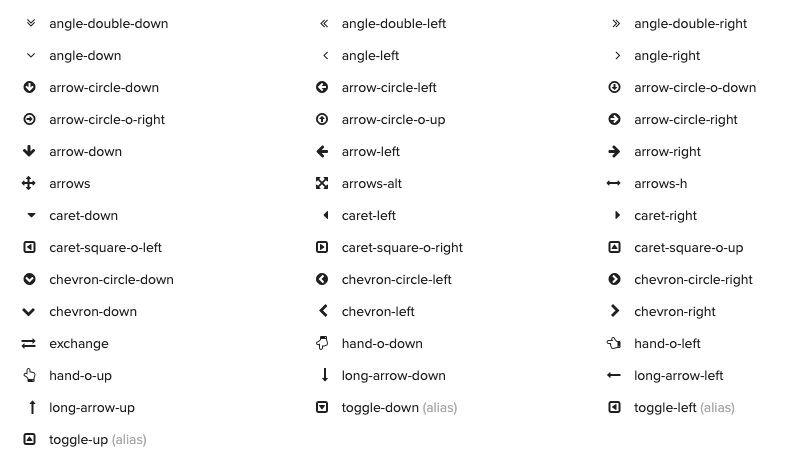
As you can see, they have a ton of icons and they look nice!

There you go, hope this can help someone out there. 🙂
Here’s a CodePen Pen where you can snag the code as well:
See the Pen Untitled by Gene Crawford (@genecrawford) on CodePen.






0 Comments