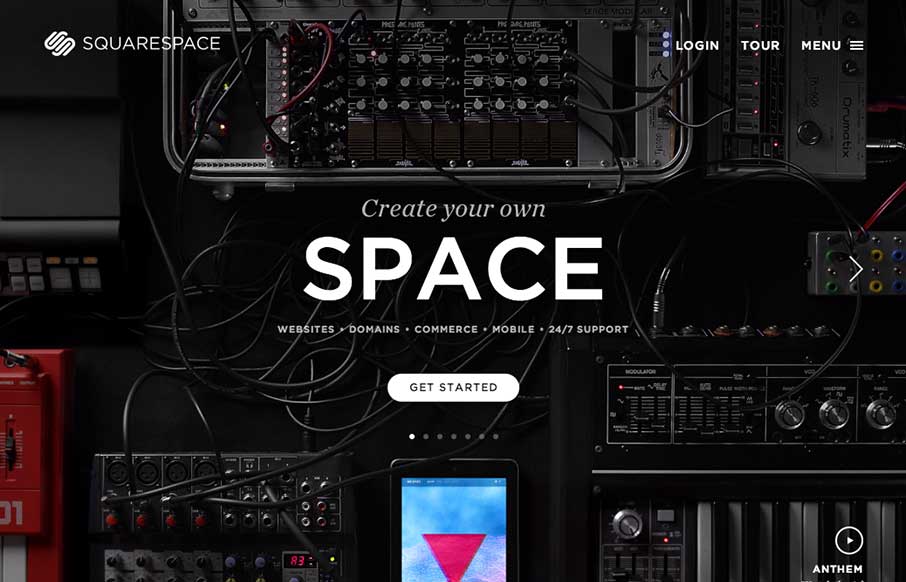
The updated Squarespace website design starts off with a homepage that’s pretty much just a giant slider. It’s a super clean, sleek and beautiful design across the board for sure.
One question I have about it though, and i’ve seen this on a lot of new sites is the “menu” on the right hand side of the page. You have to click on the word “menu” in order to see the navigation. To me this looks like a big “borrow” from iOS apps such as the Gmail and Facebook app. What and how do you guys all feel about this?






The side-slide navigation menu feels somewhat unnatural on desktop but I don’t mind it is simple and starts to reinforce the usage patterns of a navigation setup for responsive and mobile sites. Overall, the execution on this site is slick and friendly. It’s one of the best.
Yeah, I guess making the interaction on that “menu” work like it does, really makes it a “menu” eh?
I like the slide-out menu, it works and scales well for a ton of devices. However, the slideshow arrows seem a little lost with all the details in the initial background video. I almost wish that all the navigation in the upper left was in the slide-out menu, and the “play” button in the lower-right was in the upper right. I’m sure they went through many variations before settle on this one.
I agree Kris, Those arrows totally get lost in the noise of that image.
I think it’s interesting and natural progression that a lot of sites are now basically hiding all their navigation in a “menu” button. On smaller screens this has become pretty much standard – but at what width do you switch from showing the menu on “desktop” and hiding on “mobile”? It seems logical to just keep using the same convention across all breakpoints.
I know that quite a few clients wouldn’t want to do this though as it creates an extra cick/touch. I tend argue that within reason people don’t mind the amount of clicks as long as they are logical and easy to understand. It’s still a difficult discussion to have with clients whose mentality is still desktop first and mobile is just a lighter version.
As for the actual slide mechanism on “desktop”, I find it refreshing. What’s cool about squarespace is that the button takes up no extra room. I’ve seen a few sites where an albeit thin column has the button at the top of it but that thin column is on every page.
On really small screens there’s often a similar problem. When the menu button is clicked, the menu slides in but has to leave room for the menu button which often takes up a very small column in the left hand side of it. You can see this here: http://codepen.io/bradfrost/full/IEBrz on small screens. This time its a left hand slide. Here, if the screen is too small you can’t see the “menu” link to get back to the content. If its big enough to show the menu button, its a bit of a waste of space on small screens. Square space get around this nicely by providing an “X” to close the menu.
I love the design, it’s great. But I was wondering do you know how this has been created? I really want this idea to be integrated into my web design.