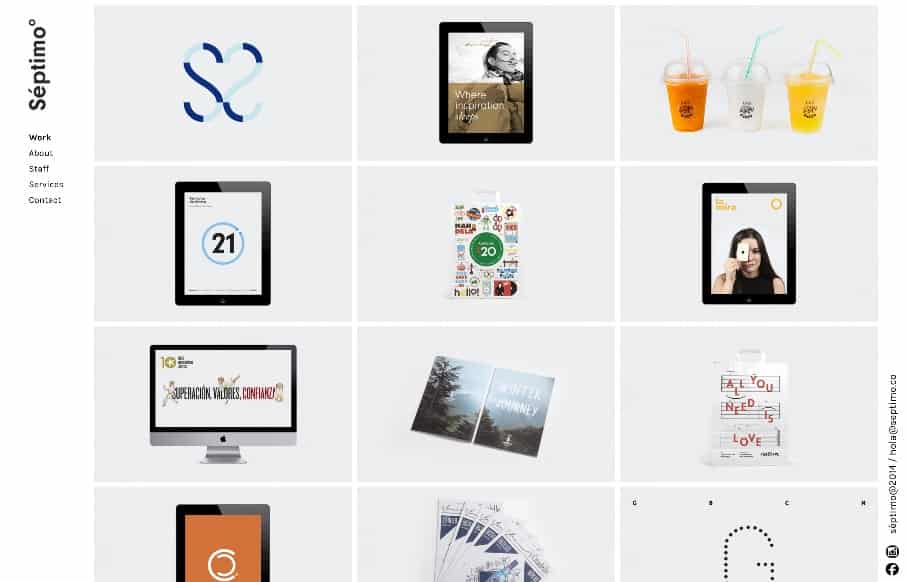
The strict “blocky” grid in this design is pretty cool. It’s been done before and fairly straightforward but when used in this context it feels fresh and unique almost. I dig the fixed left nav too. Check the different screen width design changes out as well.
Monochrome Minimalism
Monochrome Minimalism merges Bauhaus discipline with IKEA simplicity. Clean grids, muted tones, and functional beauty create digital calm, proof that restraint, not decoration, defines timeless design.






0 Comments