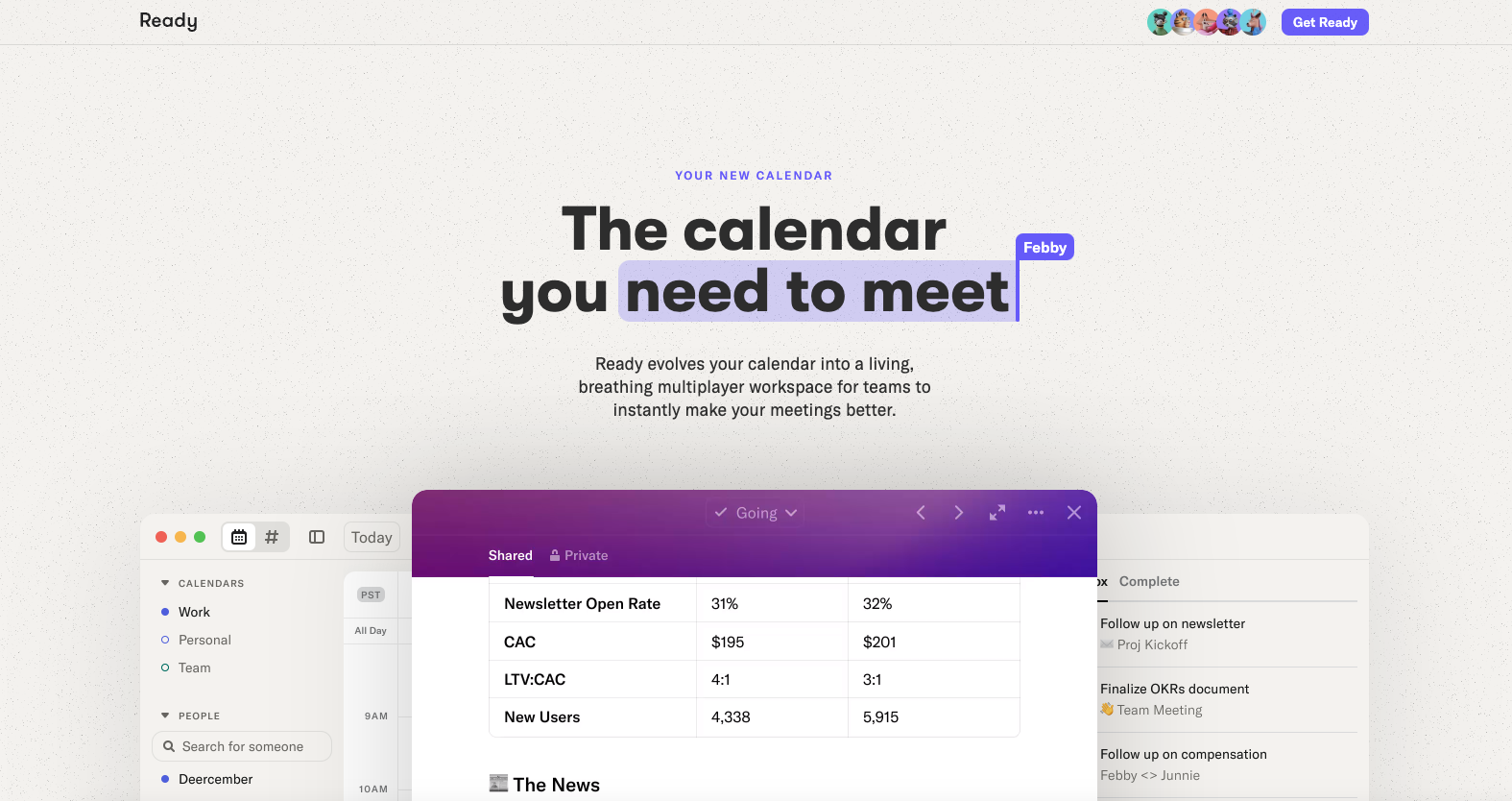
The Ready website uses a nice contrast between headline and body copy, like in the Luro design. Then balances screenshots of the app and other details quite well.
Monochrome Minimalism
Monochrome Minimalism merges Bauhaus discipline with IKEA simplicity. Clean grids, muted tones, and functional beauty create digital calm, proof that restraint, not decoration, defines timeless design.






0 Comments