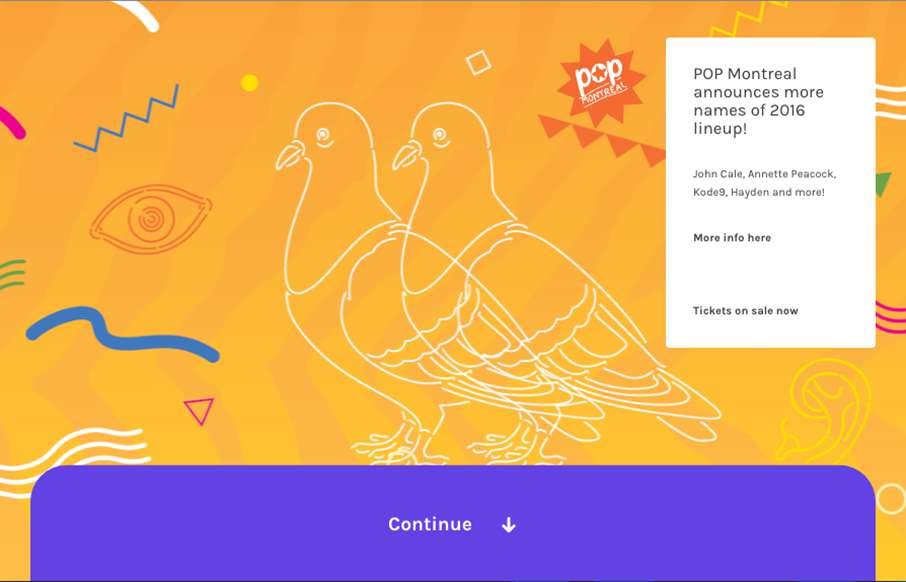
Pretty cool interactions on Pop Montreal. I like how the nav and the rest of the site sort of play off each other on the scroll like that. Then the big content areas and how they are broken up and made to look interactive by just layout is so cool.
Monochrome Minimalism
Monochrome Minimalism merges Bauhaus discipline with IKEA simplicity. Clean grids, muted tones, and functional beauty create digital calm, proof that restraint, not decoration, defines timeless design.






0 Comments