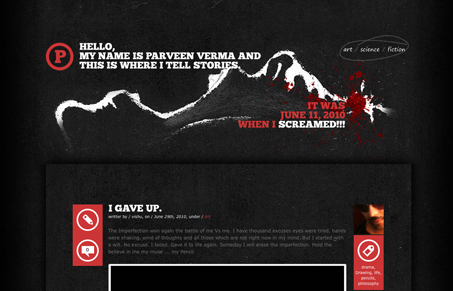
Love the textures and icons on this website. The little up and down arrows are pretty neat too, from an experience point of view. This site also looks like it’s using Google’s font api service, so that’s a first for me too find a site in the wild for the UMS gallery here that’s using it.
Monochrome Minimalism
Monochrome Minimalism merges Bauhaus discipline with IKEA simplicity. Clean grids, muted tones, and functional beauty create digital calm, proof that restraint, not decoration, defines timeless design.






Thanks Gene for the mention, it’s overwhelming to see RnB screenshot on UMS gallery.
You got it Parveen!
So what was it like using Google’s font API service? Any pros or cons to using it?