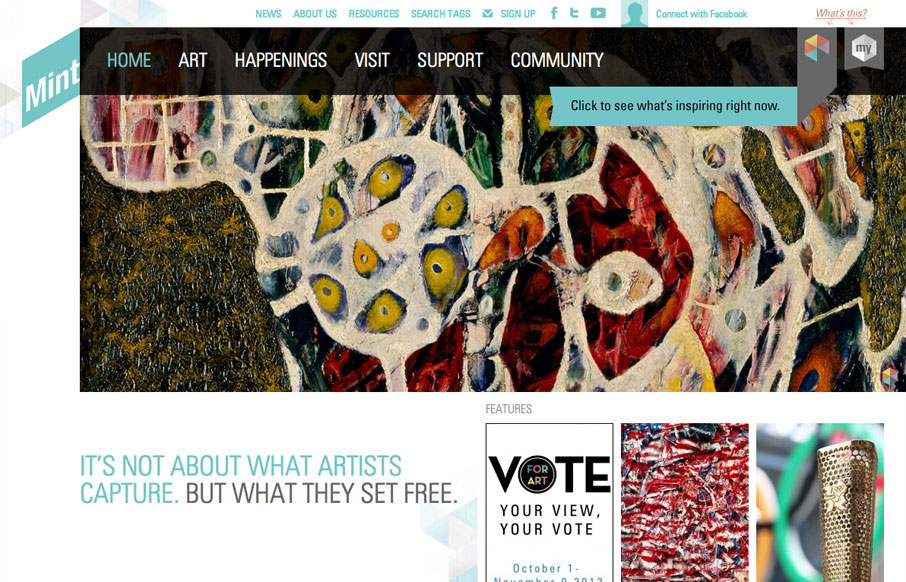
The way they’ve used the logo in the mint museum website is pretty clever it’s off the side and sort of slanted and it’s not the central element but yet it’s very noticeable. The large hero image slideshow is pretty standard but they’ve cropped and created different ways to use images from the art that’s in the museum in a clever way. It isn’t a purely responsive design, more adaptive than anything, but it gets the job done and seems appropriate here.
Monochrome Minimalism
Monochrome Minimalism merges Bauhaus discipline with IKEA simplicity. Clean grids, muted tones, and functional beauty create digital calm, proof that restraint, not decoration, defines timeless design.






0 Comments