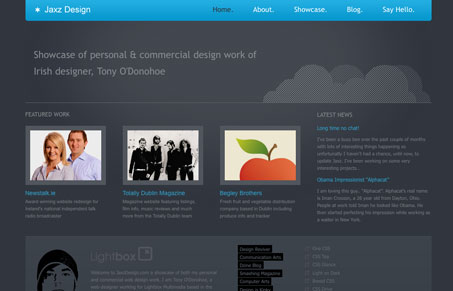
Great example of a well done dark-themed design. The blue article titles and menu provide contrast from the background, but not in such a way that they are distracting, and the lighter gray text is readable without being eye-blindingly white. Also, the cloud graphic is just enough to make the design stand out while retaining it’s simplicity. I love how elegantly simple it is.
Monochrome Minimalism
Monochrome Minimalism merges Bauhaus discipline with IKEA simplicity. Clean grids, muted tones, and functional beauty create digital calm, proof that restraint, not decoration, defines timeless design.






0 Comments
Trackbacks/Pingbacks