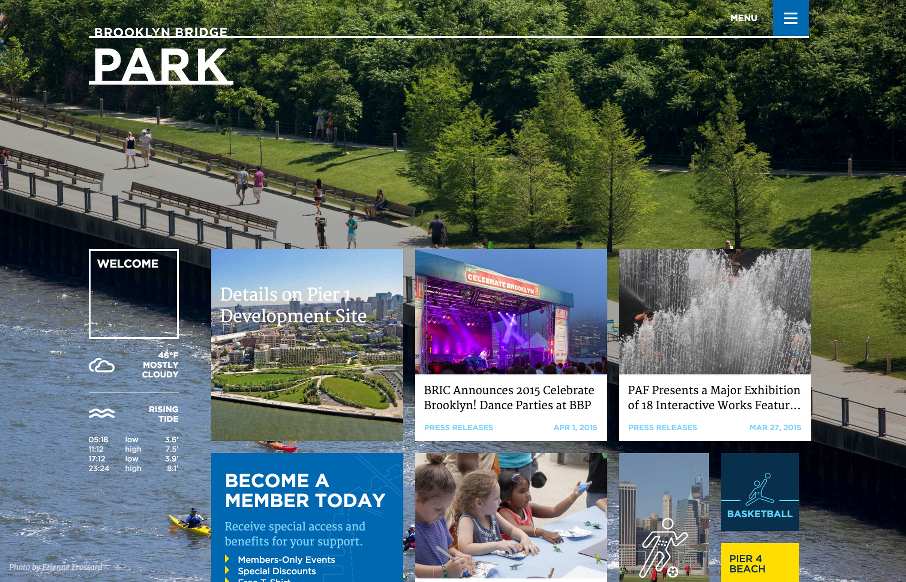
The new Brooklyn Bridge Park site, done by Kettle NYC, is kind of a monumental achievement, like the bridge and park themselves. There is a lot going on here, from the infinite scroll card design on the home page, to the three – four different forms of navigation (offscreen to vertical overall, and additional filtered navigation on the Event page, by event category or date), to the SVG work that dots most of the site as icons for either activities or parts of the part for physical navigation – this site ties together a whole community of places / happenings / and people into a huge site – that is done well.
Hope you guys get your Webby Award you’re looking for!
Designer: Kettle NYC
Designer’s twitter: @kettlenyc
Designer’s Location: New York City, New York, USA
Subject Matter Location: Brooklyn, New York, USA






0 Comments