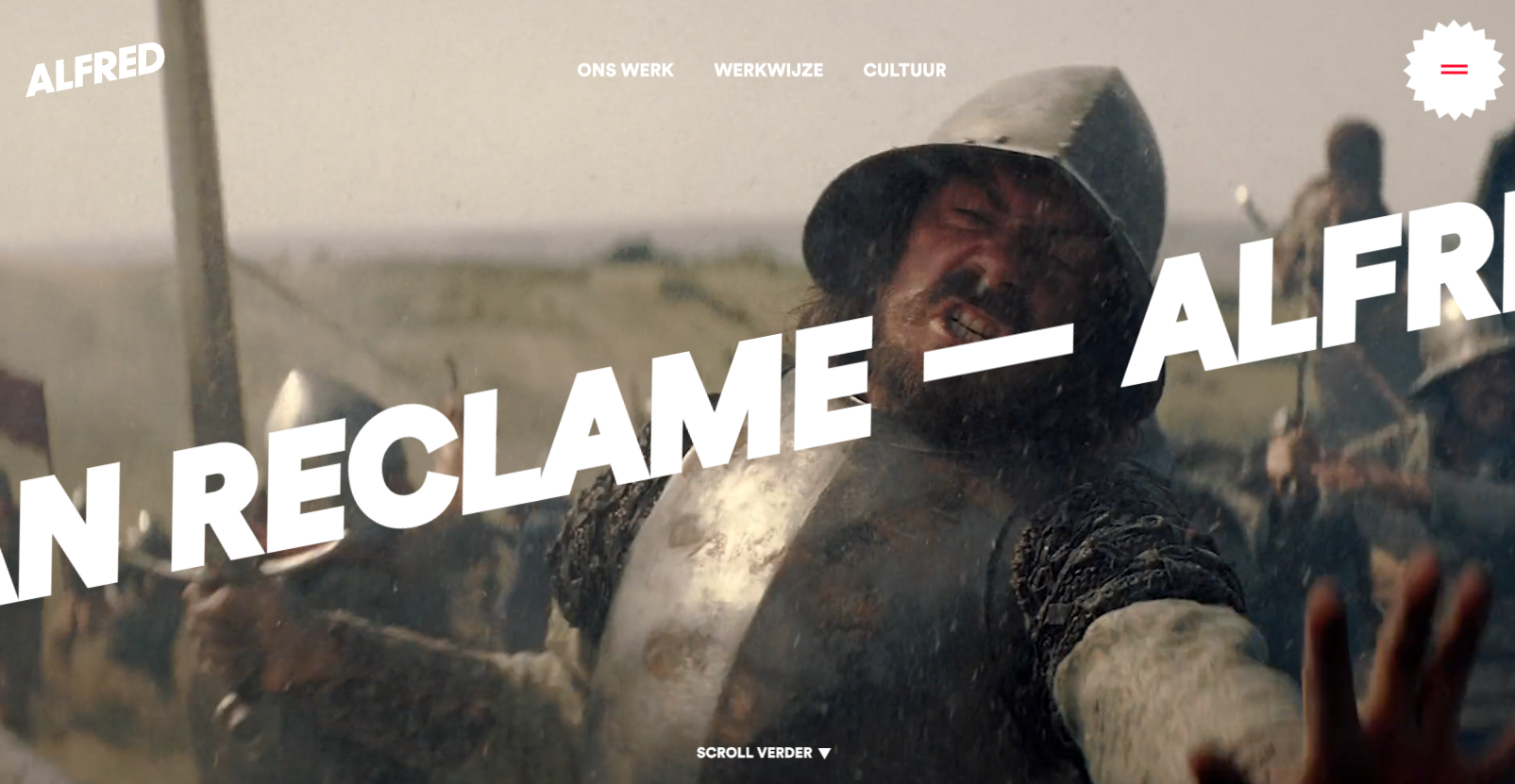
In the hero header, a bold, easily readable text layer smoothly scrolls from right to left. What stands out is the minimal word count, making reading during motion user-friendly. Moreover, this moving text layer is overlaid on an animated video roll, and the well-coordinated speed and content of both elements create a pleasing overall effect.
Monochrome Minimalism
Monochrome Minimalism merges Bauhaus discipline with IKEA simplicity. Clean grids, muted tones, and functional beauty create digital calm, proof that restraint, not decoration, defines timeless design.






0 Comments