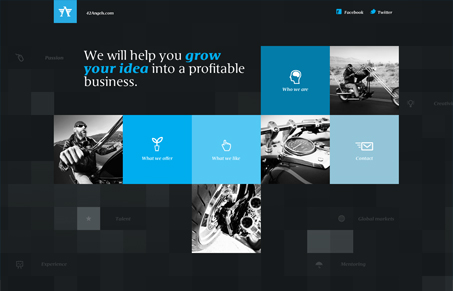
Honestly, I somewhat torn about 42angels.com. I think that each ‘page’ (its a single page scroller) has a really nice visual appeal when static but some of that appeal is lost when scrolling. The limited palette and minimalist modular structure make for a compelling and varied design. However, the large spaces between ‘pages’ and the repeated navigation are a little disjoint. I’m on a 1080p monitor and there are times when I’m looking at basically a black screen with a nice faceted pattern on it. People scroll, its just what they do. On a monitor of lower resolution there would definitely be some time scrolling through nothingness. Still, the visual design is undeniably good and the hover states on the home page are a nice touch. I really like the way they focus by fading out everything else. Very cool.
Brutalism: The Beauty of Breaking the Rules
Brutalism in web design rejects perfection for authenticity. Stark grids, raw type, and honest structure create interfaces that feel human, intentional, and impossible to ignore. Break the rules, on purpose.






0 Comments