Here’s the full transcript with slides from the talk:
I’m Jay Barry (@petridisc). I’m the creative director at Period Three, and I’m going to talk about the @font-face CSS rule.

Before we get started, I dabbled a little bit in font-face before I decided to do a talk on it, so I kind of figured that I need to apply some knowledge to really figure it out. So I built a site, petridisc.com. It’s all using the font-face rule. You can go check it out, kick the tires. All of the stuff I’m talking about today is on this site.

So let’s get started. So what is @font-face? It’s a CSS rule that allows us to embed fonts on a Website. It’s basically as easy as linking to an image from HTML or a background image in CSS. We can link to a font stored on our server and use it just like any other font that we’re used to using, any Web-safe font, like Georgia, Verdana. We’re used to using those, so once you get your font in there, you can use it however you want to.

So what’s the big deal? Why is this cool? Well, we can rely on the native browser rendering of that font the same exact way we can with Web-safe fonts without having to resort to using JavaScript or anything like that to render these fonts. Regarding Cufon and sIFR, if you’ve done any Web development recently, you’ve probably used one of these. And they’re cool, they’ve gotten us a lot farther than just Web-safe fonts, but CSS support is incomplete and it relies on JavaScript. We would rather rely on the horsepower of our browsers to actually render fonts.
So on top of that, Cufon and sIFR can be a little buggy. They can sometimes be hard to get to do what you want them to do. So @font-face is easy. Once you get it in there, if you know CSS, then you can use font-face. A little bonus what Web-safe fonts have that things like Cufon and sift don’t is that print style sheets work just the same as any other font. Once you get the font in there, you can use it however you want to to print.

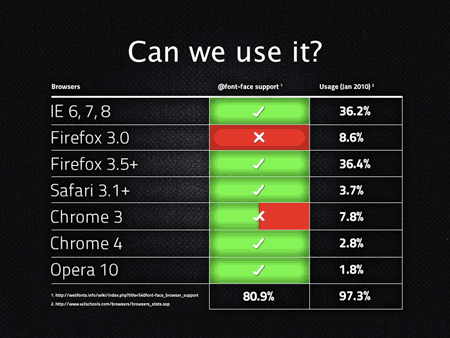
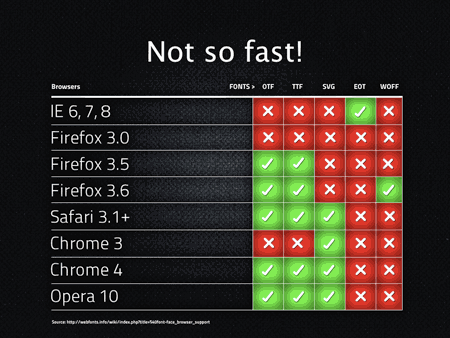
So it’s really cool. We want to use it. The question is, can we actually use it? Is there support among the browsers to use it? The green and the red, these checkboxes, this is showing some modern browsers or some – IE6 maybe not so much – but the modern browsers that actually support font-face, and Internet Explorer has actually supported font-face for a long time.
We’ll get into more little detail about that later, but because of IE supporting @font-face and Firefox 3.0 starting to fade out, about 80 percent (Source: W3schools Browser stats, @font-face browser support) of browsers currently recognize @font-face. Now, that’s the generic stat, but whenever we want to decide if we want to use a new feature on any site, it’s more important to ignore the general stats and look at stats for whatever client we’re going to be doing this for.
So ideally you have these stats available for clients. But I’m going to look at three sites that we host at Period Three that get a fair amount of traffic and look at the actual user base for support.

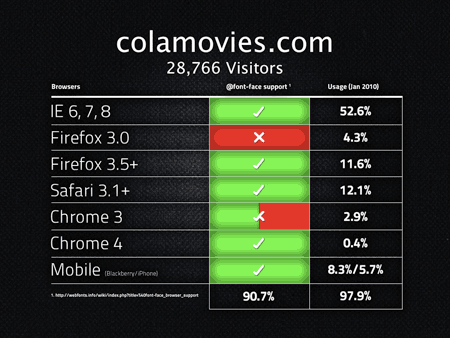
So we run and host colamovies.com. This is for January. So we got a lot of visitors, and this is the breakdown. There will be a lot of mobile traffic. I think Blackberry might not be correct, so ignore that one, but about 90 percent of browsers will support @font-face of Colamovies’s traffic.
So that’s really generic traffic. People who like movies: that’s pretty much anybody, right? So where W3Schools’ said it’s 80 percent, well, this site is 90 percent.

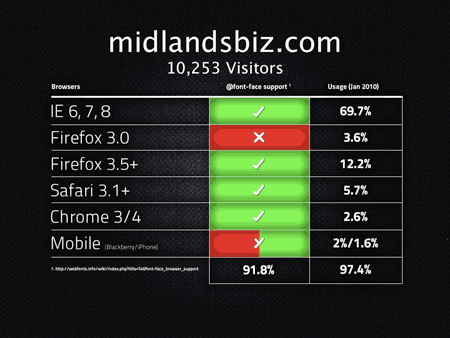
Midlandsbiz, it gets a fair amount of traffic, are really business-oriented, so there is a lot of Internet Explorer traffic, upwards of 90 percent.

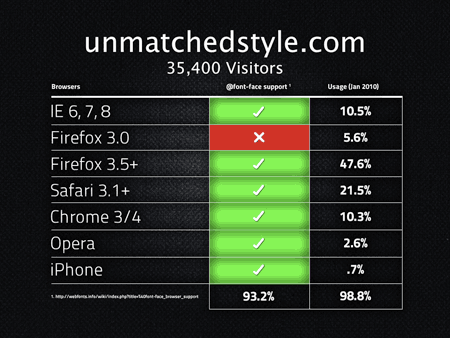
unmatchedstyle.com, another site we host and run, gets a lot of traffic. There’s a breakdown of 10 percent use IE, so that’s kind of nice being able to deal with that. So again, 90-plus percent.
So we’re getting to the territory of Flash penetration, you know, 98 percent. We’re getting close to that, so I don’t see any reason why we can’t start using @font-face right now.

So we’ve decided we want to use @font-face, but we need to first think about – do we even need to use @font-face? Is using @font-face going to make our design any better? Having things like drop shadows and rounded corners, does that make our design any better?
We need to realize that these things are just tools. It’s just one rule that we have access to, and we need to make sure we have a good, solid foundation of design and know how to actually design stuff before we just start picking a bunch of fonts.
If we had this ten years ago, imagine the kind of mess we’d be in, everybody having access to as many fonts as they wanted. It would probably be terrible. There is a lot of great design, especially on the Web, especially recently, that has been done with just Web-safe fonts.

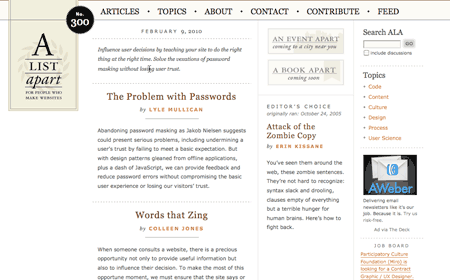
A good example is A List Apart. They’ve used Georgia and Verdana. It looks great, it’s got a really solid foundation of the design, and if we look at this, we can ask, “Would font-face make this any better?” And it probably wouldn’t because it’s just a good, solid design. It doesn’t need any better type faces. Georgia is a great typeface.

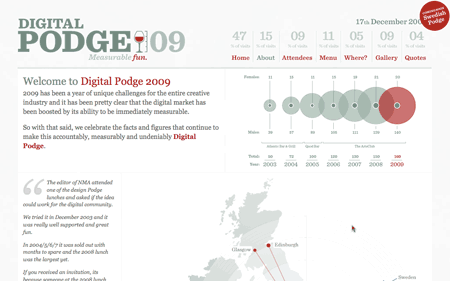
Same thing with another site, Digital Podge. Uses Georgia, you know, it’s all this Web-safe. It’s got some images up there, but again, it’s not going to benefit from using anything like font-face.

So the last slide, as far as examples we’ll use, is this slide, “Speak For The Trees.” You see the logo is a different serif typeface than the body. I’m going to go on a limb and say that the designer of this would probably like to use this typeface for the whole site. It would be nice.
So that’s what font-face can do for us, is give us the extra little bit where we can actually use a consistent typeface throughout our whole site and really make the design cohesive.

So we’ve decided that we do want to use @font-face, and we talked about browser support and how Internet Explorer supports @font-face, which is great. It turns out it’s a little more complicated than that, because Internet Explorer only supports one format that all the other ones don’t support.
So as web developers, we’re kind of used to having to treat Internet Explorer as kind of its own special thing, and it turns out @font-face is not a whole lot different. It’s got its own rendering issues, so I’ll talk about that in a second.
The main thing to look at here is Opentype fonts and Truetype fonts, these are the exact same fonts that you use on your computer. So you can technically take a font from your font program, put it on the web, link to it, and use it. You may not be allowed to, but you can.
One thing to really point out here is this format called WOFF, that stands for web open font format. And that’s actually developed with Mozilla. And that’s probably going to be the wave of the future. A lot of the font foundries like this because it has support for metadata that they can embed and licensing information that they can embed in the fonts. You can only use that on the Internet, you can’t use that in Photoshop or your font program.
And actually, today, I wasn’t going to talk about this, but a couple hours ago, Font-Font came out with a whole range of web fonts that you can buy a specific license for. And they’re only available in EOT and WOFF, which I think that’s a bad idea, but that’s what they did. So now, some of that’s kind of confusing.

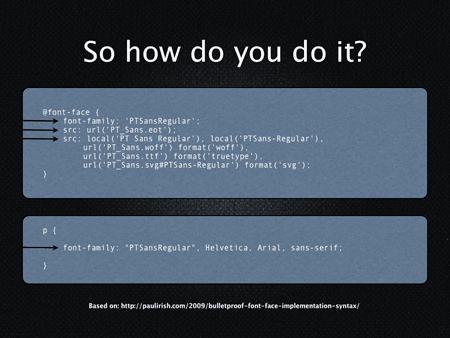
So now, we want to figure out, how do we actually get our font embedded on our site? So this is in our CSS file. The first bit here is the actual @font-face rule. It’s a little unusual if you’re used to CSS, but basically what we’re looking at is, we’re going to start by defining our font-family. This is what we’re going to use to call, the name we’re going to call it through the rest of our CSS file. Set that up.
Then we want to link to our actual font file, this is the path to the file on your server. And then the local, right next to the next source tag, the local, that’s something that, Internet Explorer doesn’t know that, and I’ll talk about the way this is structured in a minute, why it’s there. But local is, if the computer happens to have that on their system, it’ll go and grab that first instead of downloading the actual font file off of the server. Theoretically, it should make it faster, if they already have the font loaded on their system.
So basically, once you get past the Windows version, all the other browsers are smart enough to get the one that they want, and Internet Explorer is not. So the way this works is that local tag, IE sees that and says, “Hold on, I don’t know what this is. I’m just going to stop and use my version.” So it’s a bit of a hack, and this method of embedding this was developed by Paul Irish, it’s a bulletproof @font-face syntax. So this is, I think, the syntax to use. It can be simpler, but just use that.
[Update: There’s a different bulletproof method, that avoids a problem with certain browsers (at least Chrome) and ‘local’ syntax. I recommend using the ‘Bulletproof @font-face: Smiley variation‘.
So once we’ve set it up, we’ve got a font in there, whenever we want to use it for a specific element on our page, this example of the
tag, we just say font-family, whatever the name of the font is, and it’ll replace that font, or use that font.
Audience Question: And that’s for Internet Explorer?
Jay: The rule here, that covers all the browsers, that support font base. So if it’s 90 percent of your users, whatever, this will cover all of those.

So again, we’ve decided we want to use it, we’ve got it in there, but we have to decide which fonts we can actually use. A lot of the font foundries have been traditionally wary of @font-face, and a lot of their licenses don’t explicitly allow @font-face because if you link to a truetype font and you look at the CSS, you can actually go and just download that font. And that’s why the licenses don’t actually allow that.
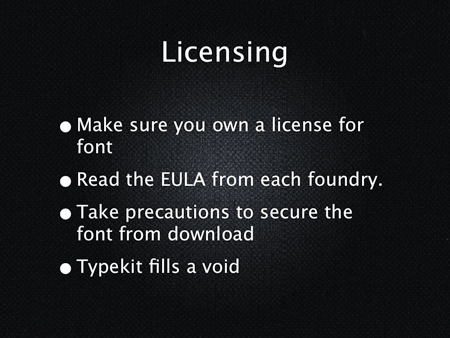
So the first step, when you’re thinking about @font-face, do you actually own the font? I’m going to guess some of you haven’t actually bought all of the fonts that you use.
[laughter]
Jay: Really? You bought every font?
[laughter]
So make sure you own the license. This isn’t really so much for your protection as it is for your clients’ protection. You don’t want to open your client up to any liability by using a font that you don’t actually own the license to. So make sure you own the license, and make sure the license agreement actually allows @font-face. A lot of them allow it if you take some good precautions to protect it. Maybe you can protect the folder, have a session, or whatever to prevent people from actually just being able to go and just grab it. If you have it open on the web, that’s probably not a good idea. And that’s what they’re trying to avoid. [Update: It’s best to contact foundries to really check, since online license agreements have a tendency to be vague and/or confusing.]
One thing that kind of helps alleviate some of those issues is a service called Typekit, some of you may have heard of it. It’s a hosted service where you pay, I think it’s a monthly fee. You get access to however many fonts. They’ve hammered out all the licensing with all the foundries, and you actually have more, there are more fonts on Typekit than you would normally have available to you that are actually licensed for @font-face.
So Typekit, it’s cool. I think it fills a void. I don’t think it’s going to be around forever. Hopefully there will be another solution that’s actually better than that, because it’s a hosted service, so you’re relying on a third party to deliver your fonts, and it relies on JavaScript. So long-term, I’m not comfortable with having a core element of my design kind of relying on a third party. You can make that choice. A lot of people are using Typekit these days, so it is pretty cool.

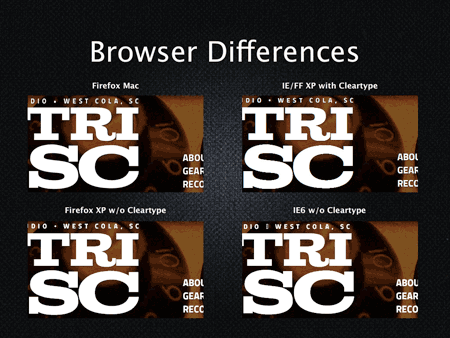
Once we’ve hammered some of that out, browsers tend to render things differently. Especially from Windows, from what I’ve found is that there’s actually a lot of variation, not a whole lot of rhyme or reason to how it actually renders the type. I don’t know if you can really see it up there, but this is Internet Explorer and Firefox on Windows XP with ClearType, which is supposed to anti-alias your fonts. It doesn’t, right? But if we go to Firefox on XP without ClearType, it does, and Internet Explorer, for some reason, looks really nice.
So basically, the takeaway from this is that all fonts are going to render differently. When we’re used to using web-safe fonts, we have a pretty reasonable expectation of how they’re going to look because we’ve been using them for a long time. We know how they’re going to look on Internet Explorer and Firefox on different operating systems because we’re used to these typefaces. With @font-face, it’s more imperative to actually test across lots of browsers and different operating systems to make sure the font you’re using actually looks good, because there’s lots of terrible fonts out there.

Now, one thing. This kind of jaggy, kind of terrible-looking thing, there’s actually a fix for that. It’s not foolproof. So this is a zoomed-in version of this C right here. If we use a proprietary IE filter… This is just for Internet Explorer. You can just go copy and paste this. You don’t have to type that out. Remember that. But basically, if you run it through an alpha-opacity filter, Internet Explorer only, it will actually anti-alias.
So you see, this is the zoomed-in version. This is what anti-aliasing looks like when it’s zoomed-in. That actually takes care of that jaggedness. Don’t know why, don’t really care, but it seems to work. It seems to work better in IE7 than IE8, which kind of sucks. But again, it’s just a matter of just make sure you test what you’re doing.
[Update: There’s a better method for this.]

Another issue is what’s been labeled as FOUT. When I started messing around with @font-face, this was the thing that was almost a deal-breaker for me, because I just couldn’t handle seeing this. What it is, a font has a weight: 60K or 100K or whatever. It still takes time for that to download. Just like a browser can’t display an image before it has it, it can’t display a font before it has the font.
This is a little example of what that is. So what happens is, you’ll see the unstyled font while it’s loading. So you see a little bit of Arial, and then the actual font loads. So, I think that’s kind of jarring, when you go to a site and you’re looking at a site and then the font loads and stuff’s jumping around. It’s just a bad user experience. There are ways to get around that, and we’ll talk about that in a second.
[Note: We’re not picking on Font Squirrel! They are awesome and it’s just an example that shows that FOUT is an issue.]
But one good thing is that WebKit, which is Chrome and Safari, the browser actually takes care of that. If you load font face, it won’t show the unstyled font. It will wait until that font is loaded and then show it. So this is not an issue in Chrome and Safari, but that’s not that many people. [Note: Other than the face that you have a blank areas where your text will be until the font loads. YMMV]
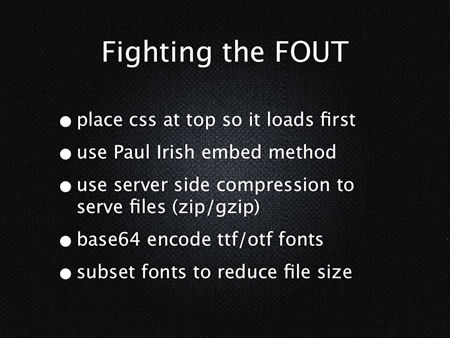
So how do we attack this? These are actually good things for general optimization of your site. When you’re trying to make your site load faster, these are some of the things you can think about. Place your CSS at the top so it loads first. I usually put it right below the title tag so it’s the first resource, after the HTML file, that it actually gets. Use that font method that I showed you so all the fonts load in the right way.
Use server-side compression. This might be a little bit above the topic of this. But anyway, use server compression. That can compress files on the fly, on the way in. Let your server do that, actually make the files smaller, make it load faster.
The big thing that I’ve found is to Base64-encode your fonts. And what that is, you take the actual font file, encode that as a series of characters, and it puts it all in a CSS file. The actual size isn’t any smaller, but it makes it load faster. I’ll show you an example of that in a second. And then we’ll get to the subset in a second.
So this is an example of that Base64 encoding. Got a little video here. This is Firebug. We’re showing the site loading, how heavy some of these files are. And you’ll see that at the top, we have the CSS at the top. But then, for some reason, even though the CSS is up here, it waits till the end to load that font. I’ve got kind of a heavy font in there, just to show the example.
So we load this. We get the flash of unstyled text, then the font loads, then it loads. It’s kind of annoying. So, if we Base64-encode our fonts…
So, with it, we see we get less requests on the whole page. It’s all inside the CSS file. So you see the CSS file is still huge; it’s actually a little bigger than both of the fonts. But it forces the browser to actually load it first, and you don’t get the flash. I’m playing it, but there’s no change, because it actually kind of alleviates that. It doesn’t necessarily get rid of it all the time, but it just makes it load much better.
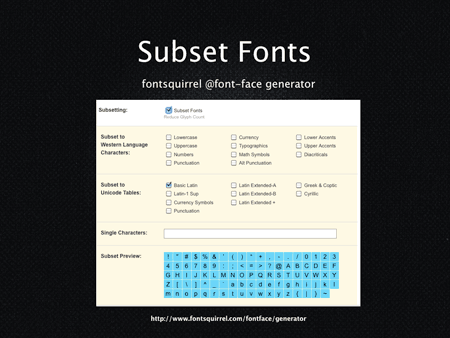
Now, the way to get that font, there’s a site called Font Squirrel. Lots of free fonts. You actually can go there, upload the font. It will create a style sheet with that Paul Irish embed method, and with your fonts base-encoded. So it’ll be a huge file, a bunch of gobbledygook in it, but it just works. It seems kind of hacky, but it works.

The last thing we can do is subset fonts to reduce file size. And if you use Cufon or Flash they do this, also. We’re going to strip out characters that we don’t need. Lots of fonts have lots of characters that we will never use, but they still take up size in your font file.
This is a part of the screen from the Font Squirrel Font Face Generator. For example, we can say, OK, we just want lowercase, uppercase, numbers, and punctuation, going to cover most situations. It can make that font file a lot smaller. Very, very handy rule there.
So, I’ve got one last thing, and I think you’ll be ready to start using font-face.

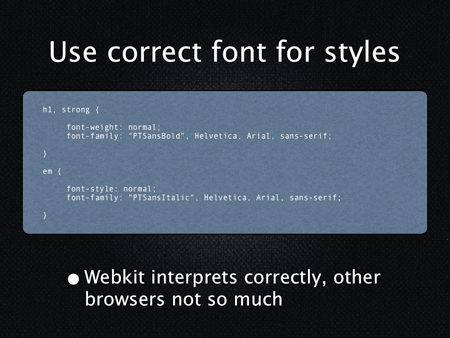
This is kind of a little bit of a gotcha; use the correct font for the styles. This is what you normally do in print, right? If you want to bold the font, you need to specify the bold version of that typeface.
So you have to do this. Theoretically, it shouldn’t work like this, but you have to do it this way to make it work across browsers. For example, the strong tag, which by default is bold, in order to force the browsers to actually use the bold version of that font, you need to specify that and set it to normal. Again, it seems a little hacky, but it’s just the way it is. [Note: You can specify ‘font-weight: bold’ inside the @font-face rule, but this is not supported by all browsers, which explains the ‘theoretically’.]
Again, WebKit. If there’s a bold version of that font, Safari and Chrome will actually go get the right version. It’s smart enough to know that. Again, that’s still only 10 percent or so of the world.
[Update: There was a question about re-setting the fonts back to bold or italic in case @font-face isn’t supported. A good way to fix that is to use something like Modernizr, which will add classes that you can then target for older browsers.]
Here’s the presentation slides from slide share:
References used in the presentation:
Font Squirrel
W3Schools Browser Stats
Paul Irish embed methods
Smoother @font-face embedding
Typekit





Great post.
Terrific summary for @font-face!
It’s hard to believe you would use the W3School’s browser stats as a basis for… anything! Their numbers are not even close to reality. Not that it makes much difference to the point of the article, but you really should use real world browser stats.
Hey Les,
Which stats would you suggest are better? Being totally serious with the question.
Actually wikipedia is a better start, with several sources listed
http://en.wikipedia.org/wiki/Usage_share_of_web_browsers
The stats I gather from various websites I work on usually have all versions of IE coming in around 80% still.
Hi, excellent article.
Didn’t know about the IE filter trick – that could come in handy.
I’d love to just add a little plug for our own service – to go live very soon.
http://www.font-face.com is to host fonts for designers and developers to link to directly – a bit like the google ajax libraries.
The aim is if everyone uses our fonts, where possible, that font will already be in the users cache – meaning no downloading and minimising the effects of FOUT.
Also because we will be using open source fonts – the license issues are wiped out. Which in turn means we don’t have to track who is using the font – meaning no Javascript! Minimising calls to the server and increasing speed too. The fonts will also be stored on a CDN to deliver the fonts superfast. I’m now coining the term “FOUT Buster”
Anyhow, check us out at http://www.font-face.com – it’s just a holding page at the moment, but you can sign up for updates – this will automatically sign you up to the private beta test when we go live.
Thanks for your time
This was an extremly detailed summary, thank you so much!
and Rob that font-face site sounds fantastic
Excellent intro to @font for those of us who don’t know it.
Yeah, it does seem a bit hacky…maybe too hacky…but what an amazing step forward in freeing up web design.
Really good read, thanks for posting!
Hi Jay,
Absolutely Brilliant article! made clear a lot of questions I had about the usage and implementation of font-face. I have used it many times before but never found a concrete way to implement and create comparable results across all browsers.
I have a question though, I currently have a project where the client needs a certain font used across the site. They own the font, however hosting all the different file-types would obviously upset Licences. You mention about using a session to hide the font directory from users? do you have any more info on this? we are currently using a .net framework. Any suggestion to how I could go about protecting the fonts would be massively useful!
Great post otherwise, I will be bookmarking and spreading it!
Cheers
Ciaran
Ciaran,
I’m glad you found the article helpful. As far as more secure ways of delivering the fonts, a simple way would be to set an .htaccess rule (I’m not sure how this is done in .net environments, but I’m sure there is something similar) to keep someone from visiting that folder directly or accessing the file directly. You could approach it in a similar way you would in preventing hotlinking images.
However, even if you constructed all sorts if ways to prevent people from accessing the fonts, there’s not really a ‘secure’ method, since in the end, the browser has to display the font. You may make it harder to get, but not impossible. This is why most font foundries restrict use of @font-face. What I would suggest is to consult the foundry to find out exactly what their license says and if you’d be in violation. Licenses can often be confusing, so getting a plain answer from somebody at the foundry is probably the best course.
This is a really helpful article! Thanks for sharing.
I have to thank you for the attempts you’ve made in writing this posting. It has been an inspiration for me. I have transferred this through to a friend of mine. thankyou